标签:
这一篇随笔记录的是在完成程序中遇到的一些情况
首先要讲的是MVVM
所谓MVVM就是Model,View,ViewModel
下面是MVVM的优点(引用自百度百科):
MVVM模式和MVC模式一样,主要目的是分离视图(View)和模型(Model),有几大优点
1. 低耦合。视图(View)可以独立于Model变化和修改,一个ViewModel可以绑定到不同的"View"上,当View变化的时候Model可以不变,当Model变化的时候View也可以不变。
2. 可重用性。你可以把一些视图逻辑放在一个ViewModel里面,让很多view重用这段视图逻辑。
3. 独立开发。开发人员可以专注于业务逻辑和数据的开发(ViewModel),设计人员可以专注于页面设计,使用Expression Blend可以很容易设计界面并生成xaml代码。
4. 可测试。界面素来是比较难于测试的,而现在测试可以针对ViewModel来写。
这一篇主要讲的是数据绑定:
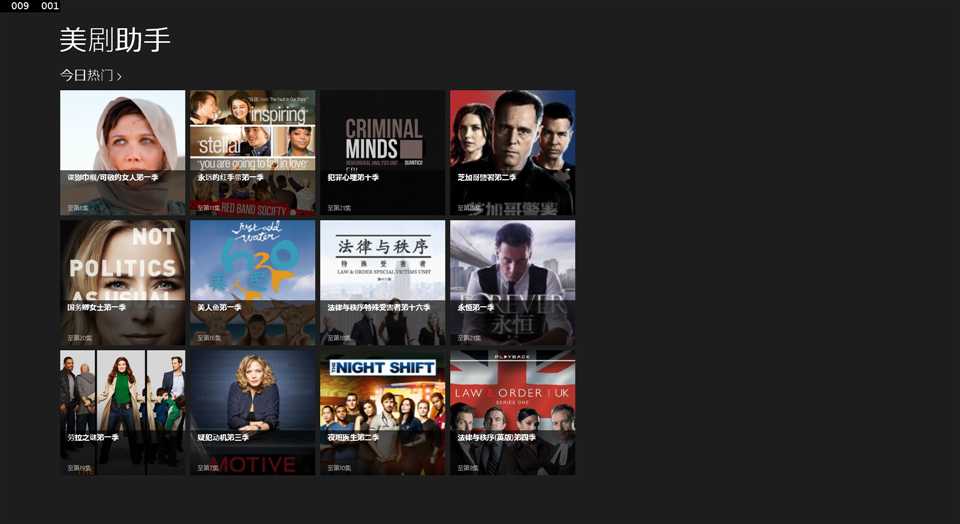
首先摆上程序界面

简单的写了一个美剧抓取的界面,并将数据动态显示在页面中
首先我们创建一个windows store 应用,模板我们就选择Grid App
然后我们看一下,Grid 就是一个这种样式的模板
首先我们先看一下xaml中的代码
<GridView.ItemTemplate>
<DataTemplate>
<Grid HorizontalAlignment="Left" Width="250" Height="250">
<Border Background="{ThemeResource ListViewItemPlaceholderBackgroundThemeBrush}">
<Image Source="{Binding ImagePath}" Stretch="UniformToFill" AutomationProperties.Name="{Binding Title}"/>
</Border>
<StackPanel VerticalAlignment="Bottom" Background="{ThemeResource ListViewItemOverlayBackgroundThemeBrush}">
<TextBlock Text="{Binding Title}" Foreground="{ThemeResource ListViewItemOverlayForegroundThemeBrush}" Style="{StaticResource TitleTextBlockStyle}" Height="60" Margin="15,0,15,0"/>
<TextBlock Text="{Binding Subtitle}" Foreground="{ThemeResource ListViewItemOverlaySecondaryForegroundThemeBrush}" Style="{StaticResource CaptionTextBlockStyle}" TextWrapping="NoWrap" Margin="15,0,15,10"/>
</StackPanel>
</Grid>
</DataTemplate>
</GridView.ItemTemplate>
我们可以看到,这里使用了数据绑定, 就是{Binding Title} 类似与这种的都是使用了数据绑定
因为我们现在就需要这种方式来呈现我们的界面,所以我们部队界面进行修改,我们来修改数据源
查看代码 我们可以发现
private async void navigationHelper_LoadState(object sender, LoadStateEventArgs e)
{
// TODO: Create an appropriate data model for your problem domain to replace the sample data
var sampleDataGroups = await SampleDataSource.GetGroupsAsync();
this.DefaultViewModel["Groups"] = sampleDataGroups ;
}
这段代码,可以看到sampledatagroups 这个就是数据源,然后我们查看SampleDataScore的定义
在GetSampleDataAsync 方法中我们可以看到这句,其实他是从一个json文件中读取对象信息
Uri dataUri = new Uri("ms-appx:///DataModel/SampleData.json");
所以我们可以直接打开这个文件
"UniqueId": "Group-1",
"Title": "Group Title: 1",
"Subtitle": "Group subtitle: 1",
"ImagePath": "Assets/DarkGray.png",
"Description" : "Group Description: Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vivamus tempor scelerisque lorem in vehicula. Aliquam tincidunt, lacus ut sagittis tristique, turpis massa volutpat augue, eu rutrum ligula ante a ante",
"Items":
[
{
"UniqueId": "Group-1-Item-1",
"Title": "Item Title: 1",
"Subtitle": "Item Subtitle: 1",
"ImagePath": "Assets/LightGray.png",
"Description" : "Item Description: Pellentesque porta, mauris quis interdum vehicula, urna sapien ultrices velit, nec venenatis dui odio in augue. Cras posuere, enim a cursus convallis, neque turpis malesuada erat, ut adipiscing neque tortor ac erat.",
"Content" : "text"
},
{
"UniqueId": "Group-1-Item-2",
"Title": "Item Title: 2",
"Subtitle": "Item Subtitle: 2",
"ImagePath": "Assets/DarkGray.png",
"Description" : "Item Description: Pellentesque porta, mauris quis interdum vehicula, urna sapien ultrices velit, nec venenatis dui odio in augue. Cras posuere, enim a cursus convallis, neque turpis malesuada erat, ut adipiscing neque tortor ac erat.",
"Content" : "text"
},
大约就是定义了这个样子, 通过阅读代码,我们可以知道
这个类大约是这个样子的
public class ItemDetail
{
public string UniqueId { get; set; }
public string Subtitle { get; set; }
public string Title { get; set; }
public string Description { get; set; }
public BitmapImage ImagePath { get; set; }
}
public class DateModel
{
public string Title { get; set; }
public List<ItemDetail> Items { get; set; }
}
然后,我们通过上一个随笔中写的方式,从网站上抓取相应的数据,存到一个list当中,然后对将list绑定到相应的source 就可以了,具体的内容,下一个随笔来讲
标签:
原文地址:http://www.cnblogs.com/MelodyWang/p/4458554.html