标签:
自己做了一遍,现在再复习一下,总结一下。
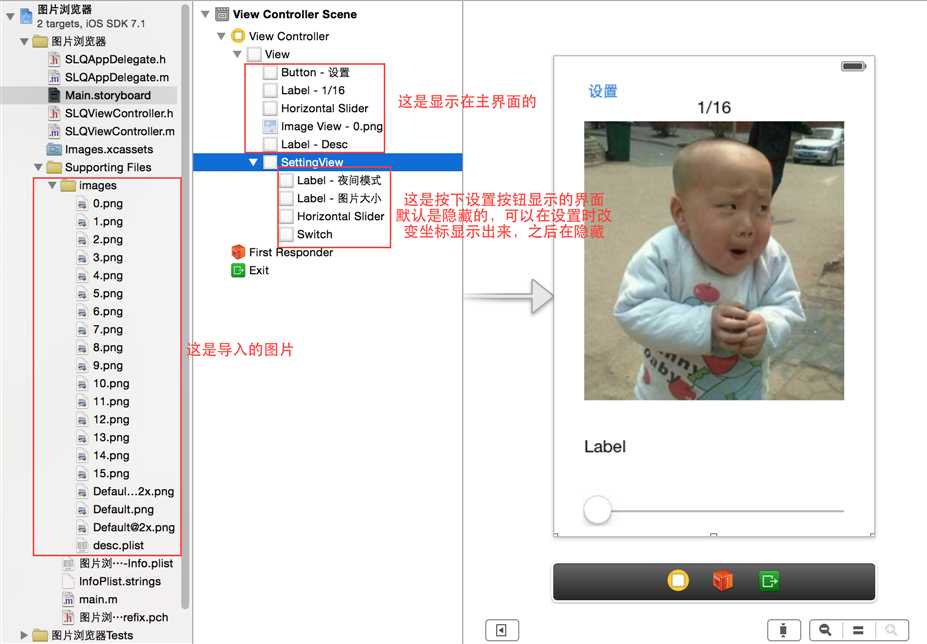
1、在main.storyboard 界面中设置需要的界面。
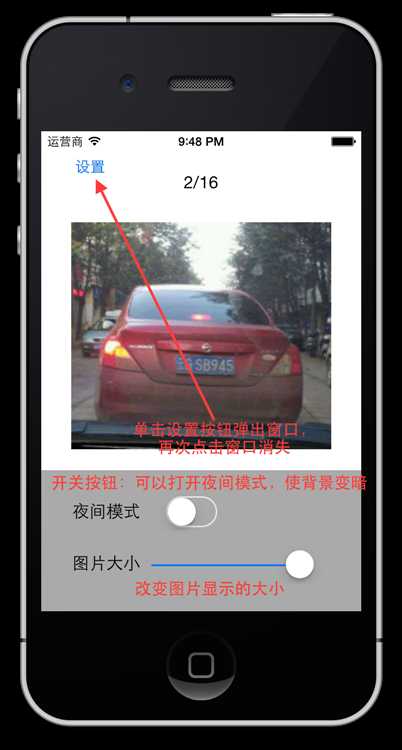
最终效果如下


总体如下

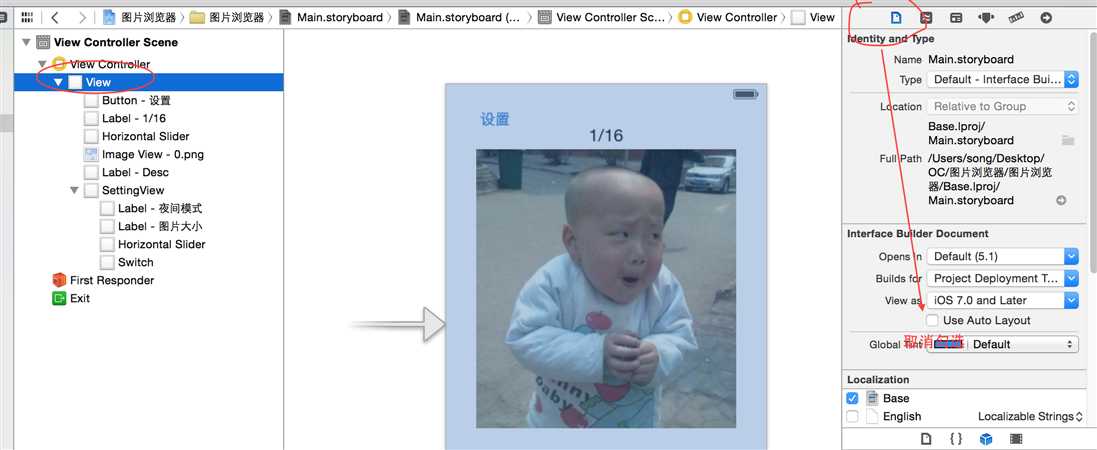
不过要关闭自动布局功能

这是按下设置按钮显示的界面
默认是隐藏的,可以在设置时改变坐标显示出来,之后在隐藏

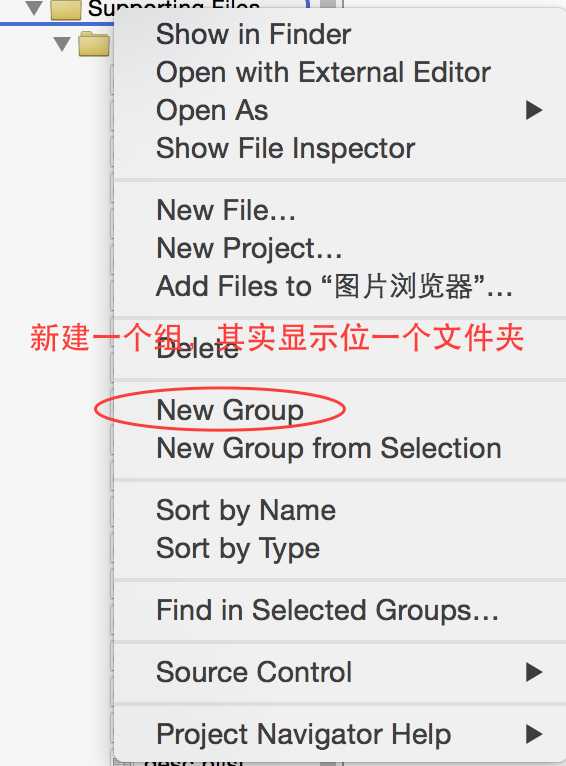
关于导入图片:
可以新建一个组,将图片拖拽到文件夹里。

给各个组件设置默认值,这里准备的时16张图片,所以都是按16张算得
顶部默认是1/16
滑动条是0到15,默认是0
图片默认显示 0.png
如下:
1 #import <UIKit/UIKit.h> 2 3 @interface SLQViewController : UIViewController 4 - (IBAction)sliderValueChanged:(UISlider *)slider; // 滑动条-改变图显示顺序的监听事件 5 @property (weak, nonatomic) IBOutlet UIImageView *imageView; // 图片显示对象 6 @property (weak, nonatomic) IBOutlet UILabel *imageNum; // 顶部图片显示的顺序 7 @property (weak, nonatomic) IBOutlet UILabel *imageInfo; // 底部图片的描述信息 8 @property (weak, nonatomic) IBOutlet UIView *settingView; // 设置界面 9 - (IBAction)setting:(id)sender; // 设置按钮监听事件 10 - (IBAction)imageSizeChange:(UISlider *)sender;// 设置界面改变图片大小的监听事件 11 - (IBAction)nightModel:(UISwitch *)sender;// 设置界面switch按钮的监听事件 12 13 @end
这里定义的又 imageNum 属性来控制lable标签。还有滑动条的监听事件 imageSizeChange
首先获取滑动条改变值,然后设置要显示在 imageNum 的信息。
// 设置显示第几张, %.f 不保存任何小数,因为是从0开始的,所以显示要加1 _imageNum.text = [NSString stringWithFormat:@"%.f/16",slider.value + 1];
随着滑动条的拖拽,imageNum 的值一直在改变。
首先获取滑动条改变值,然后设置要显示在 imageView 的信息。
1 // 设置中间的图片 2 // 获得文件名 %.f 不保存任何小数,图片的编号是从0开始的,直接取就行 3 NSString *name = [NSString stringWithFormat:@"%.f.png",slider.value]; //
4 _imageView.image = [UIImage imageNamed:name]; // 设置要显示的图片到控件
随着滑动条的拖拽,图片 的值一直在改变。注意观察和顶部文字顺序是否一致。
因为有十几张图片的描述信息,所以我们使用plist来保存文字信息。然后通过代码读取文件获得信息。
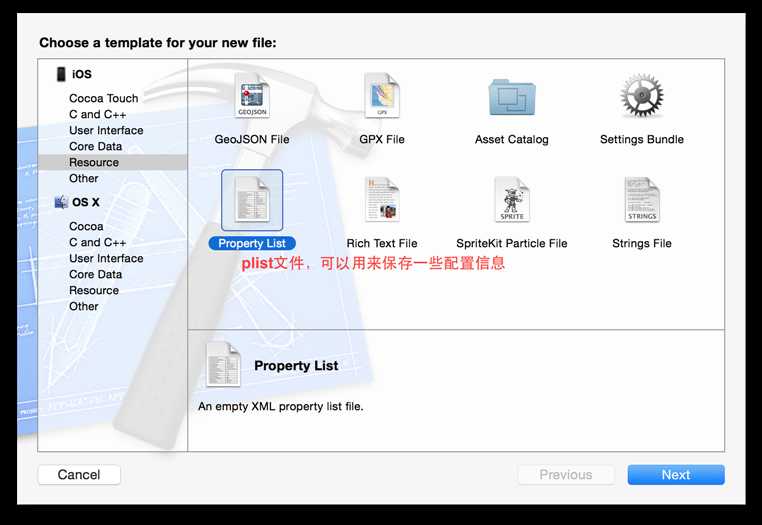
首先新建一个plist文件

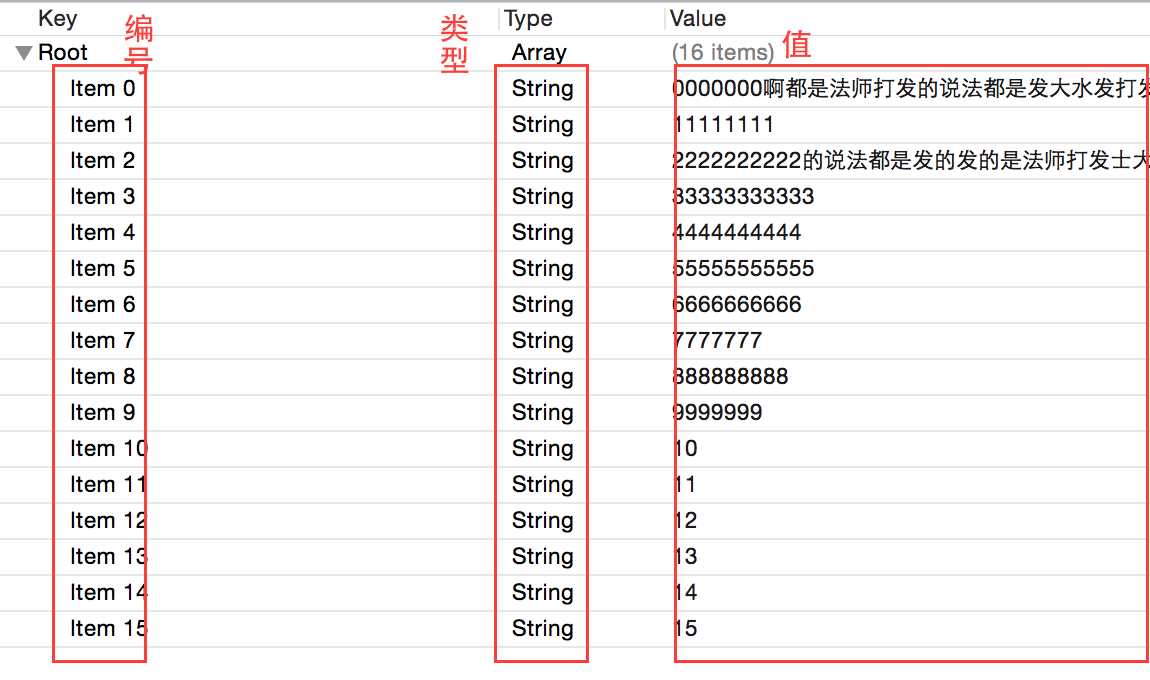
然后选择类型为数组,点击加号添加条目

添加结果如下

现在就来读取这个plist文件,需要使用到一个类 NSBundle,获取主程序的全路径
NSBundle 会获取主程序的安装目录,可以读取下面的配置文件。使用方式如下:
1 // 如果要访问资源包中得所有资源,可以通过这个类访问, 2 NSBundle *bundle = [NSBundle mainBundle]; 3 // 获取全路径 4 NSString *path = [bundle pathForResource:@"desc" ofType:@"plist"]; 5 // 加载所有描述 6 _array= [NSArray arrayWithContentsOfFile:path]; 7
其中_array 是定义的一个NSArray数组的属性,用来保存文字描述信息
又因为这个文字描述从读取出来后一直没有改变,所以把它的读取放在 viewDidLoad 方法中。
viewDidLoad方法会在主界面加载后执行,并且只会执行一次。
读取文件如下
1 - (void)viewDidLoad 2 { 3 [super viewDidLoad]; 4 // Do any additional setup after loading the view, typically from a nib. 5 6 // 设置描述 7 // 如果要访问资源包中得所有资源,可以通过这个类访问, 8 NSBundle *bundle = [NSBundle mainBundle]; 9 // 获取全路径 10 NSString *path = [bundle pathForResource:@"desc" ofType:@"plist"]; 11 // 加载所有描述 12 _array= [NSArray arrayWithContentsOfFile:path]; 13 _imageInfo.text = _array[0]; // 设置默认显示描述 14 }
设置要显示的描述 改变imageInfo控件的text属性的值
1 // 设置描述,因为slider.value是按浮点值进行改变的,强制转换成int型要进行四舍五入1.40-> 1,但是如果加0.5就会改善这种误差 2 int index = (int)(slider.value + 0.5); // +0.5是为了消除强制转换的四舍五入所 3 _imageInfo.text = _array[index]; // 设置显示描述
首先在main.storyboard界面将settingView隐藏起来,将坐标改到刚好隐藏到底部。我这里设置的y坐标是480
1 - (IBAction)setting:(id)sender 2 { 3 // 动画开始 4 [UIView beginAnimations:nil context:nil]; 5 // 设置动画时间 6 [UIView setAnimationDuration:0.5]; 7 // 取出中点,现在是隐藏状态的中点 8 CGPoint center = _settingView.center; 9 10 // 修改y值,如果要_settingView的y坐标值和整个主界面的高度相同,那么就没显示到主界面中 11 if (_settingView.frame.origin.y == self.view.frame.size.height) // 没出现就弹出 12 { 13 center.y -= _settingView.bounds.size.height; // _settingView的y值减去自身的高度,那么可将界面显示到主界面 14 } 15 else 16 { 17 center.y += _settingView.bounds.size.height; // 已经出现就隐藏 18 } 19 // 重新赋值 20 _settingView.center = center; 21 // 执行动画 22 [UIView commitAnimations]; 23 }
这里实现的比较简单,知识改变主界面的背景色
1 - (IBAction)nightModel:(UISwitch *)sender 2 { 3 if (!sender.on) // 如果开关关闭就显示白色 4 { 5 self.view.backgroundColor = [UIColor whiteColor]; // 关闭--背景显示白色 6 7 } 8 else // 否则显示灰色 9 self.view.backgroundColor = [UIColor darkGrayColor]; // 打开--背景显示灰色 10 }
3、图片大小改变
这里直接改变图片控件的transform属性
1 - (IBAction)imageSizeChange:(UISlider *)sender 2 { 3 // transform 属性修改 4 _imageView.transform = CGAffineTransformMakeScale(sender.value, sender.value); 5 }
整个 SLQViewController.m文件如下:
1 // 2 // SLQViewController.m 3 // 图片浏览器 4 // 5 // Created by Christian on 15/4/25. 6 // Copyright (c) 2015年 itcast. All rights reserved. 7 // 8 9 #import "SLQViewController.h" 10 11 @interface SLQViewController () 12 { 13 NSArray *_array; // 保存文字描述信息 14 } 15 16 @end 17 18 @implementation SLQViewController 19 20 - (void)viewDidLoad 21 { 22 [super viewDidLoad]; 23 // Do any additional setup after loading the view, typically from a nib. 24 25 // 3、设置描述 26 // 如果要访问资源包中得所有资源,可以通过这个类访问, 27 NSBundle *bundle = [NSBundle mainBundle]; 28 // 获取全路径 29 NSString *path = [bundle pathForResource:@"desc" ofType:@"plist"]; 30 // 加载所有描述 31 _array= [NSArray arrayWithContentsOfFile:path]; 32 _imageInfo.text = _array[0]; // 设置默认显示描述 33 } 34 35 - (void)didReceiveMemoryWarning 36 { 37 [super didReceiveMemoryWarning]; 38 // Dispose of any resources that can be recreated. 39 } 40 41 - (IBAction)sliderValueChanged:(UISlider *)slider 42 { 43 // 1、设置中间的图片 44 // 获得文件名 %.f 不保存任何小数 45 NSString *name = [NSString stringWithFormat:@"%.f.png",slider.value]; 46 _imageView.image = [UIImage imageNamed:name]; 47 // 2、设置显示第几张 48 _imageNum.text = [NSString stringWithFormat:@"%.f/16",slider.value + 1]; 49 // 3、设置描述 50 int index = (int)(slider.value + 0.5); // +0.5是为了消除强制转换的四舍五入所 51 _imageInfo.text = _array[index]; 52 53 // NSLog(@"%d",index); 54 55 } 56 - (IBAction)setting:(id)sender 57 { 58 // 动画开始 59 [UIView beginAnimations:nil context:nil]; 60 // 设置动画时间 61 [UIView setAnimationDuration:0.5]; 62 // 取出中点,现在是隐藏状态的中点 63 CGPoint center = _settingView.center; 64 65 // 修改y值,如果要_settingView的y坐标值和整个主界面的高度相同,那么就没显示到主界面中 66 if (_settingView.frame.origin.y == self.view.frame.size.height) // 没出现就弹出 67 { 68 center.y -= _settingView.bounds.size.height; // _settingView的y值减去自身的高度,那么可将界面显示到主界面 69 } 70 else 71 { 72 center.y += _settingView.bounds.size.height; // 已经出现就隐藏 73 } 74 // 重新赋值 75 _settingView.center = center; 76 // 执行动画 77 [UIView commitAnimations]; 78 } 79 80 - (IBAction)imageSizeChange:(UISlider *)sender 81 { 82 // transform 属性修改 83 _imageView.transform = CGAffineTransformMakeScale(sender.value, sender.value); 84 } 85 86 - (IBAction)nightModel:(UISwitch *)sender 87 { 88 if (!sender.on) // 如果开关关闭就显示白色 89 { 90 self.view.backgroundColor = [UIColor whiteColor]; // 关闭--背景显示白色 91 92 } 93 else // 否则显示灰色 94 self.view.backgroundColor = [UIColor darkGrayColor]; // 打开--背景显示灰色 95 } 96 97 @end
整个过程大概就是这样,每天进步一点点。
标签:
原文地址:http://www.cnblogs.com/songliquan/p/4458718.html