标签:
前几天一位在广告公司的朋友发来求助,说:“有一个项目要求实现对字符串进行动态拆分,然后对拆分出的字符分别使用不同的样式效果...”,听到这个需求,我内心有点不屑,这有何能,最多五分钟搞定啊~~ 于是我在直接在浏览器控制台敲了一段Demo代码发给这位朋友,然后沾沾自喜中.....五秒钟后,回复我说:“不是的,*&*^&*~~!@......”,我意识到模糊的需求真TMD害人害己啊,不搞清需求盲目动手真是自找苦吃啊~~~
经过一番更详尽的沟通后,总结他的需求是这样的:一段随机的英文文本放在一个固定宽度的容器中,且文本如果出现多行情况时,每行文本的样式(如:字体大小,颜色等)可以通过CSS控制与其它行进行样式区分;当英文文本更改后,同样可以实现上述需求。
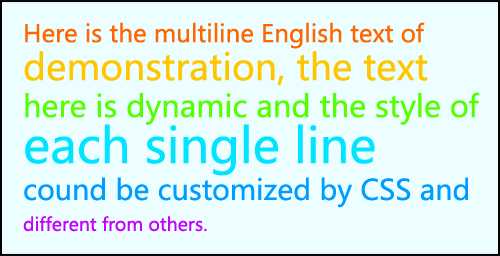
最终的效果可能如下图(画的太丑~):

这样子岂不是要将字符串中的每一个单词都截出来,然后逐个再放回到容器中,当某一个单词在当前行中无容身之处时,强制将其置于下一行,依此类推,直到最后。
突然回想起来前一段时间看到过一个基于JQuery的插件,叫做Lettering.js (官网:http://letteringjs.com/),可以实现对英文字符的智能拆分,可以通过参数实现拆分为行(line)、单词(word)、字符(char)的操作,使用很方便简洁,那我想,这个拆分截取的工作就可以交给它来完成,我可以将重点放在换行的判断操作上。
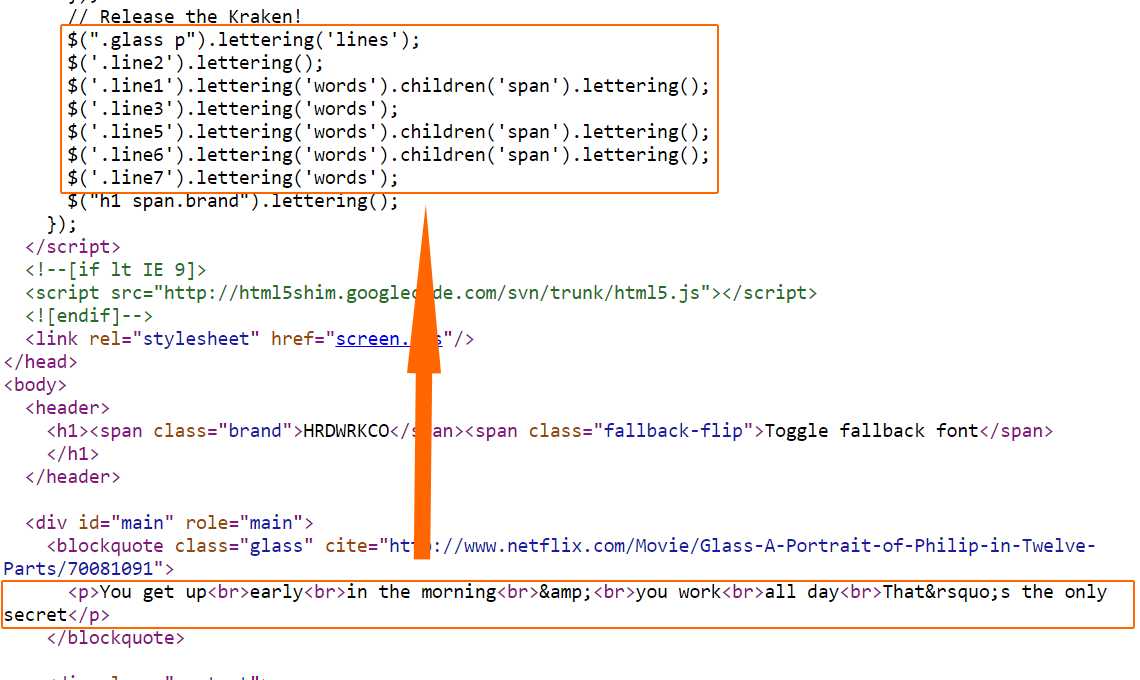
Lettering.js官方的一个example网站实现方式:
HTML源代码及Lettering.js的使用:

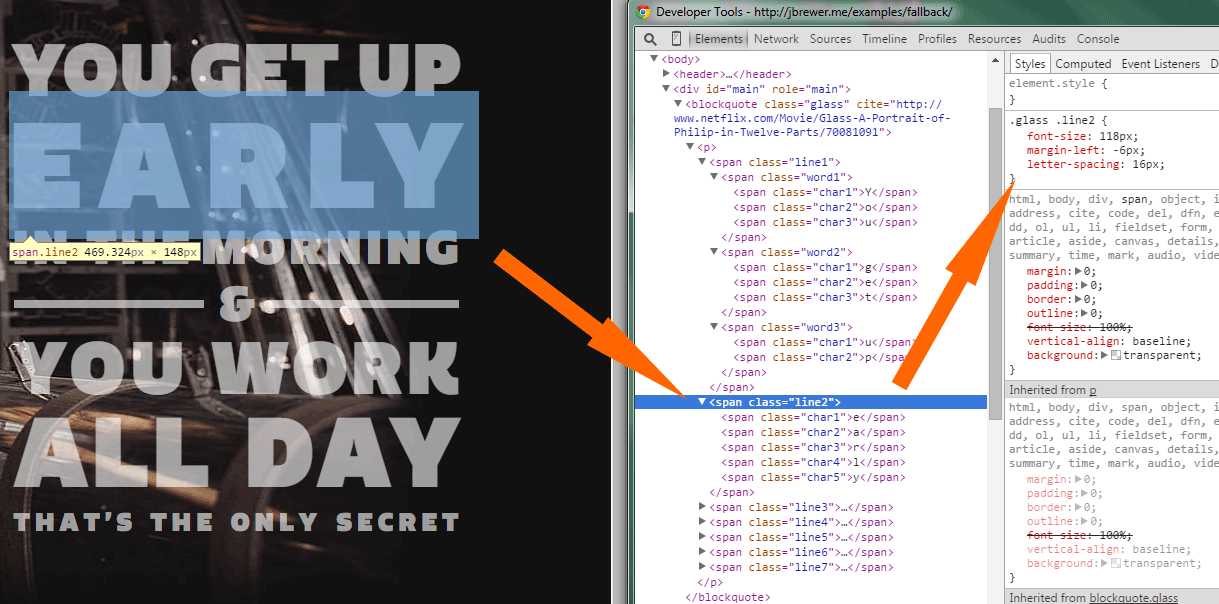
使用Lettering.js后HTML结构:

通过分析可以看到:
1、在JS代码中执行$(".glass p").lettering("lines")后,将原来每一个<br>标签前后的文本都wrap在一个独立的<span class="line*"></span>中;
2、对行进行单词拆分操作,如:$(‘.line3‘).lettering(‘words‘);
3、对行进行字符拆分操作,如:$(‘.line2‘).lettering();
3、对行进行单词+字符拆分操作,如:$(‘.line1‘).lettering(‘words‘).children(‘span‘).lettering();
而我们要实现的目标与上面这个example中的区别是:
1、我们不会事先将文本进行手动换行(即:不会手动添加<br>,因为不知道应该在哪里加<br>~~~);
2、我们无须将单词进一步拆分为字符;
3、我们一共会有多少行文本? 这是一个未知数,直到最后一刻才可知晓~~~。
我们的实施:
html容器:
<div id="test" class="test-text">Here is the multiline English text of demonstration, the text here is dynamic and the style of each single line could be customized by CSS and different from others. </div>
html容器样式:
.test-text {
font-family:"Aleo Regular","Palatino Linotype",Palatino;
width: 500px;
margin: 0 auto;
background: #ecfeff;
color: #f60;
font-size: 24px;
padding: 25px;
line-height: 1.667;
word-wrap: break-word;
word-break: break-all; text-shadow: 0 1px 1px rgba(0,0,0,.5);
}
JS引用:
<script src="http://http://code.jquery.com/jquery-1.10.1.js"></script>
<script src="https://github.com/downloads/davatron5000/Lettering.js/jquery.lettering-0.6.1.min.js"></script>
所以我们实现的重点是:换行点~~~
之前说过,我们的想法就是逐个遍历已经拆分好的单词,通过对比当前单词与其后一个单词是否在同一行位置来确定换行点;
通过判断offset().top的差值来确定是否同行,JS代码也很简单:
1 $(document).ready(function(){
2 var Dom = $("#test");
3 Dom.lettering(‘words‘).children(‘span‘).each(function(){
4 var $this = $(this), next = $this.next();
5 if(next.length!=0){
6 if(Math.abs(next.offset().top - $this.offset().top) > 5 ){
7 $this.after("<br />");
8 }
9 }
10 });
11 });
这样子就可以实现动态添加<br>来为文本换行啦~~~
还有一个问题,如何对每一行文本的样式进行区分自定义呢?考虑到我朋友说过,这个效果只需要兼容最新的Chrome浏览器即可,我首先想到的是用CSS3实现,换行点都找到了,那还不简单吗?
更新JS如下(添加了换行点特殊类名):
1 $(document).ready(function(){
2 var Dom = $("#test");
3 var lineCount = 0;
4 Dom.lettering(‘words‘).children(‘span‘).addClass("word").each(function(){
5 var $this = $(this), next = $this.next();
6 if(next.length!=0){
7 if(Math.abs(next.offset().top - $this.offset().top) > 5 ){
8 $this.addClass("break-point-"+(++lineCount)).after("<br />");
9 }
10 }
11 });
12 });
新增如下CSS如下(这个CSS实现方式有点SB,需要最大量度定义多行的样式,这里只是传达思想,实现方式有很多~~):
.test-text .word{
display:inline-block;
}
.test-text .break-point-1 ~ span{
font-size:30px;
color:#333;
}
.test-text .break-point-2 ~ span{
color:#036;
font-size:15px;
}
.test-text .break-point-3 ~ span{
color:#FC0;
font-size:22px;
}
.test-text .break-point-4 ~ span{
color:#090;
font-size:18px;
}
.test-text .break-point-5 ~ span{
font-size:26px;
color:#930;
}
.test-text .break-point-6 ~ span{
color:#93C;
font-size:34px;
}
.test-text .break-point-7 ~ span{
color:#f60;
font-size:38px;
}
.test-text .break-point-8 ~ span{
color:#002569;
font-size:46px;
}
.test-text .break-point-9 ~ span{
font-size:10px;
color:darkgreen;
}
.test-text .break-point-10 ~ span{
color:lightblue;
font-size:33px;
}
.test-text .break-point-11 ~ span{
color:yellow;
font-size:16px;
}
.test-text .break-point-12 ~ span{
color:green;
font-size:16px;
}
.test-text .break-point-13 ~ span{
color:ruby;
font-size:14px;
}
.test-text .break-point-14 ~ span{
color:purple;
font-size:11px;
}
.test-text .break-point-15 ~ span{
color:pink;
font-size:12px;
}
.test-text .break-point-16 ~ span{
color:gray;
font-size:16px;
}
可以参考我做好的demo:
http://jsfiddle.net/divayang/697ynekh/
http://jsfiddle.net/divayang/697ynekh/5/
使用JQuery.lettering.js实现多行文本样式自定义
标签:
原文地址:http://www.cnblogs.com/divayang/p/4460074.html