标签:
环境:cocos 引擎(包括 studio)2.2.1 for Mac、cocos2d-js-v3.5、Cocos Code IDE 1.2 for Mac,cocos 引擎指的是下面这个东西:

各种软件的下载和安装网上很多教程,这里只是记录一下过程自己花时间比较多得环节。
IDE 运行js-tests
参考了:http://blog.csdn.net/jonahzheng/article/details/39179613
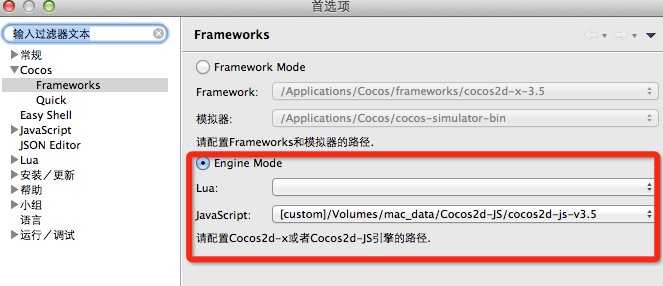
1、cocos code IDE 设置:preferences -> Cocos -> frameworks,选择 Engine Mode,javaScript 选择 cocos2d-js-v3.5 的路径:

2、按照上面参考文章操作。
PS:我试过选了 framework 模式后按照上面文章的步骤去做,发现有各种报错,花费了不少时间后突然想起可以修改一下这里,没想到就成功了。framework Mode 和 Eengine Mode 的区别在于,Framework Mode 在创建工程时会同时创建 studio 的工程文件,不知道这中间那些地方被修改得有点不同导致了出现bug,大家可以试试。创建完工程后这里随便改回去也没问题了,这里的设置貌似只在创建工程时起作用。感觉 IDE 和 studio 的东西有点冗余了,可能它们本来也是设计为分别独立可用的吧
IDE 和 studio 统一工程
用 IDE 创建的工程 studio 打不开,studio 创建的工程可以发布到 IDE 上,但是貌似没办法直接用 IDE 打开,感觉 cocos 官方提供的这个三个东西互相牵扯得有点乱了,也许是我没充分了解吧。
参考了: http://blog.csdn.net/qiumengchen12/article/details/44726787
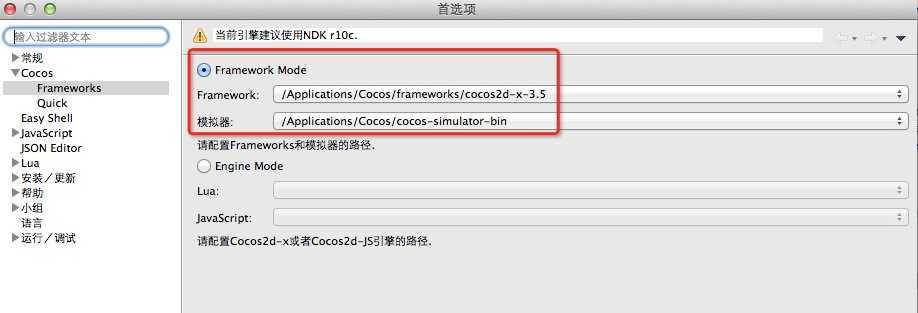
没什么好说的,就是参考了上面的文章,cocos code IDE 偏好设置里 preferences -> Cocos -> frameworks 选择了 framework 模式。
cocos code IDE 设置:preferences -> Cocos -> frameworks,framework Mode,framework 和模拟器的路径都是 cocos 引擎 安装后生成

Cocos2d-JS项目之一:环境(IDE 运行js-tests、IDE 和 studio 统一工程)
标签:
原文地址:http://www.cnblogs.com/zouzf/p/4461401.html