标签:
需求
这几天在公司里,项目需要将游戏游戏中的2D城堡界面在拉动的时候显示出3D的拉近效果。当时是在Cocos2d-x下实现的。回家的时候自己重新用Unity实现的了一遍。
虽然现在Unity已经到了5.0时代,从4.6时代起Unity就开始支持原生2D了,网络上大部分的教程还是NGUI。毕竟原生的也是开源的,详细以后也会慢慢取代NGUI。
解决思路
需要在拉动的过程中显示出由远及近不通层次的效果,自然想到了利用Scroll类型的控件。Unity中原生2D中使用到的时ScrollRect组件。
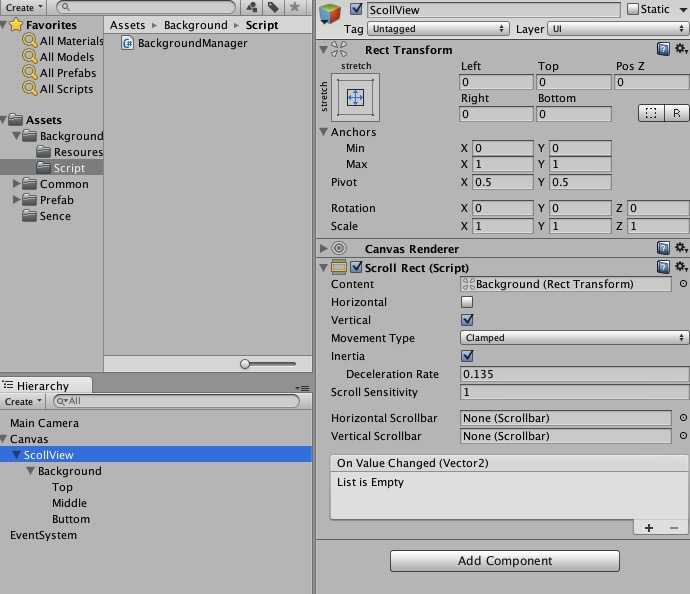
在Canvas中,我新建了一个ScrollRect。修改名字为ScrollView。ScrollRect的使用十分的简单,Content与滚动内容进行关联后就可以直接使用。Horizontal,Vertical设置十分允许在水平、垂直方向滚动。MovementType可以设置3中滚动类型。Inertia可以控制是否在拖动结束后继续惯性滑行一段距离。具体参数说明Unity官方有详细的API资料。

创建ScrollView成功之后,添加了需要滚动的控件。我要做的是在ScrollRect滚动的时候,根据滚动的情况对其内部控件进行缩放。
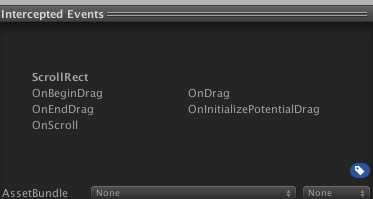
在insparcter面板的右下角同时列出了ScrollRect在运用工程中可以使用的控件。

我需要在拖动的时候进行操作,这里就需要用到OnDrag事件。
1 using UnityEngine; 2 using UnityEngine.UI; 3 using UnityEngine.EventSystems; 4 using System.Collections; 5 6 public class BackgroundManager : MonoBehaviour,IDragHandler 7 { 8 ScrollRect scrollRect; 9 RectTransform content; 10 11 public float startNum = 263f; 12 public float scaleArg1 = 0.5f; 13 public float scaleArg2 = 0.2f; 14 public float scaleArg3 = 0.1f; 15 16 public GameObject top; 17 public GameObject middle; 18 public GameObject buttom; 19 20 void Start () 21 { 22 scrollRect = gameObject.GetComponent<ScrollRect> () as ScrollRect; 23 content = scrollRect.content; 24 25 } 26 public void OnDrag (PointerEventData data) 27 { 28 //Debug.Log (content.position); 29 float changeScale1 = GetChangeScale (content.position.y, 1); 30 float changeScale2 = GetChangeScale (content.position.y, 2); 31 float changeScale3 = GetChangeScale (content.position.y, 3); 32 buttom.gameObject.transform.localScale = 33 new Vector3 (changeScale1, changeScale1, 1); 34 middle.gameObject.transform.localScale = 35 new Vector3 (changeScale2, changeScale2, 1); 36 top.gameObject.transform.localScale = 37 new Vector3 (changeScale3, changeScale3, 1); 38 } 39 40 float GetChangeScale (float changeCondition, int position) 41 { 42 float changeScale = 1f; 43 switch (position) { 44 case 1: 45 changeScale = 1 + Mathf.Sin ((startNum - changeCondition) * Mathf.PI / 224) * scaleArg1; 46 break; 47 case 2: 48 changeScale = 1 + Mathf.Sin ((startNum - changeCondition) * Mathf.PI / 224) * scaleArg2; 49 break; 50 case 3: 51 changeScale = 1 + Mathf.Sin ((startNum - changeCondition) * Mathf.PI / 224) * scaleArg3; 52 break; 53 default: 54 changeScale = 1 + Mathf.Sin ((startNum - changeCondition) * Mathf.PI / 224); 55 break; 56 } 57 58 return changeScale; 59 } 60 61 }
我这里只由于只使用到OnDrag,所以只继承了IDragHander接口。
将写好的脚本添加到ScrollRect中,初始化运行后就可以看到效果了。
扩展
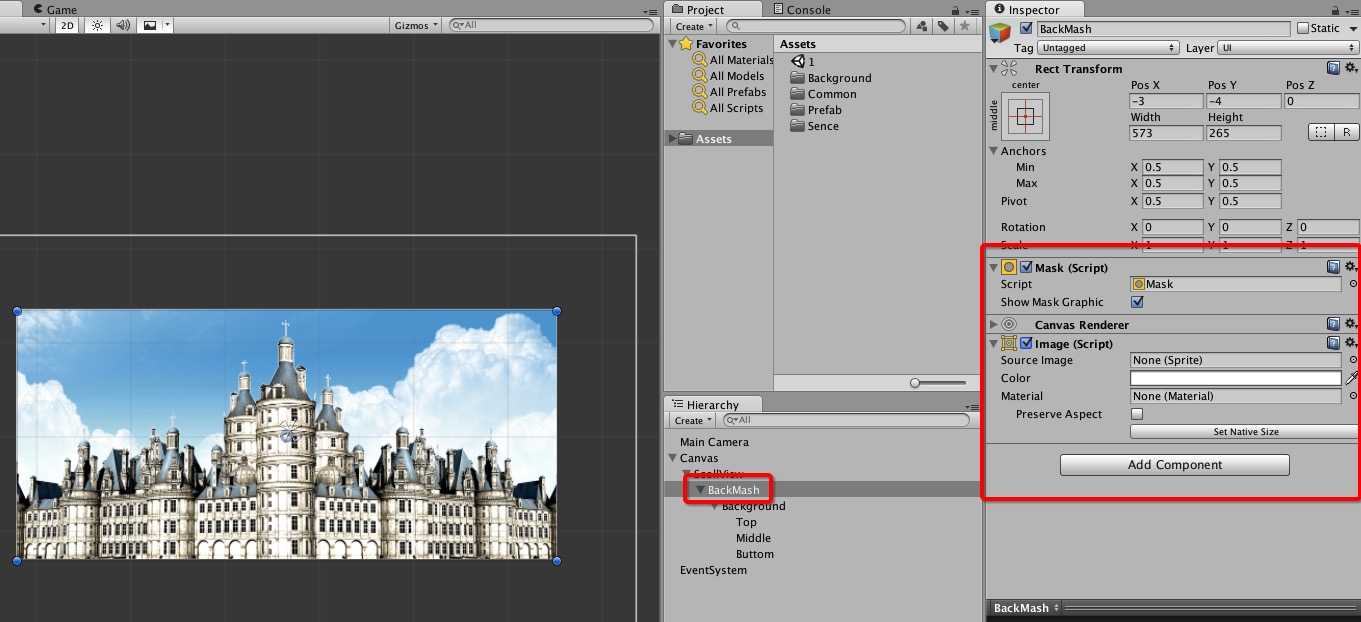
使用到了滚动层,在实际的应用中自然少不了遮罩的问题。在之前的博文中,我有写到了文字跑马灯的实现。其实可以直接使用ScrollRect+遮罩的方式进行实现。
原生2D中的Mash可以很方便的实现。在Mash中添加Image可以控制Mash的样式。

也可以设置Image的Source Image自定义遮罩的形状。

结论
原生的ScrollRect用起来还是比较方便的,游戏开发中道具的展示,场景的切换控制都常需要用到。
有需要的朋友可以下载源代码自己运行:下载
博客地址: http://www.cnblogs.com/nightcat/
博客版权: 本文以学习、研究和分享为主,欢迎转载,但必须在文章页面明显位置给出原文连接。
如文中有不妥或者错误的地方还望高手的指出,以免误人子弟。如果觉得本文对您有所帮助请【推荐】一下!如果你有更好的建议,不妨留言一起讨论,共同进步! 再次感谢您耐心的读完本篇文章。
标签:
原文地址:http://www.cnblogs.com/nightcat/p/unity3d_006.html