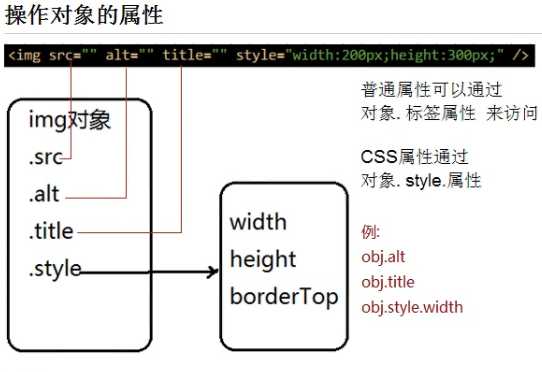
标签:

注意:标签属性与 DOM 对象属性的对应关系,绝大部分 2 者是相同的,例如 imgobj.src 属性对应 <img src=""> 中的 src 属性
例外:<div class="">中操作 class 属性用 divobj.className
css 属性与 DOM 对象属性的对应关系,2 者通过 obj.style.css 属性名相对应,例如:
obj.style.width
obj.style.background
如果 css 属性带有横线如 border-top-style,则把横线去除并且横线后的首字母大写,例如:
obj.style.borderTopStyle
obj.style.marginLeft
【附】parseInt 可以直接把"300px" 转换为 300
var width = "300px"; //要使width变成500px //方法① console.log(Number(width.substr(0,3))+200+"px"); //方法② console.log(parseInt(width)+200+"px");
标签:
原文地址:http://www.cnblogs.com/dee0912/p/4461820.html