标签:

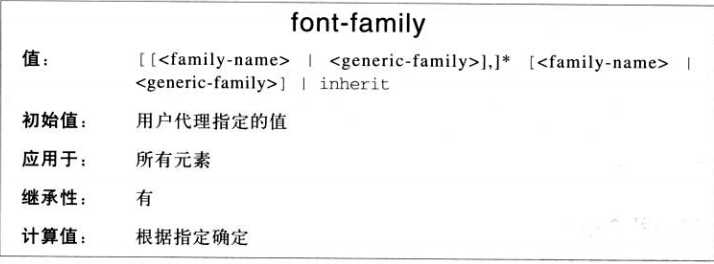
特定字体:Times、Verdana、Helvetica、Arial
通用字体:Serif(字体成比例,有上下短线)、Sans-serif(字体成比例,没有上下短线)、Monospace(不成比例)、Cursive(模仿手写体)、Fantasy(无明显特征)
注意:一般使用font-family,会指定多种字体,建议将通用字体作为候选字体存在,如:h1{font-family: Arial, sans-serif};当字体中包含空格、#、$之类的符号时,需要使用单引号声明字体。

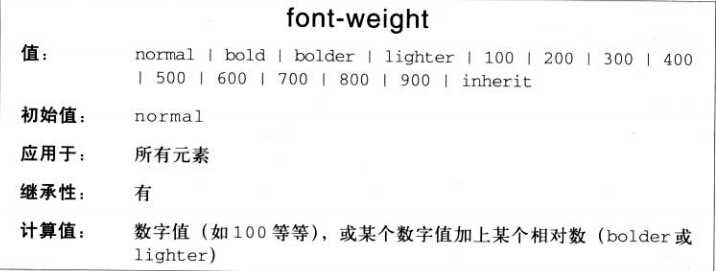
一般认为,normal对应400,bold对应700

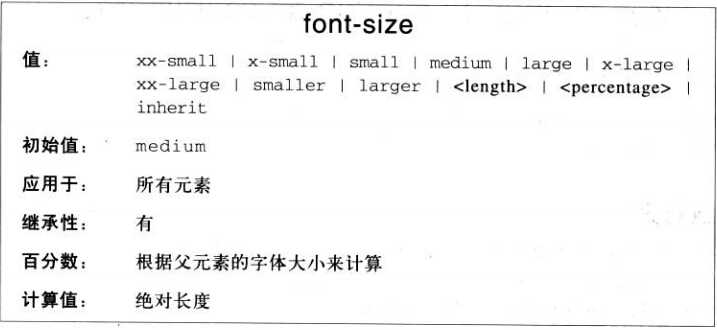
7种绝对大小:xx-small、x-small、small、medium、large、x-large、xx-large,缩放因子1.0~1.2
相对大小:larger、smaller是相对于父元素的大小
百分数:根据从父元素继承的大小计算,继承的是计算值,可以累加。1em等于100%





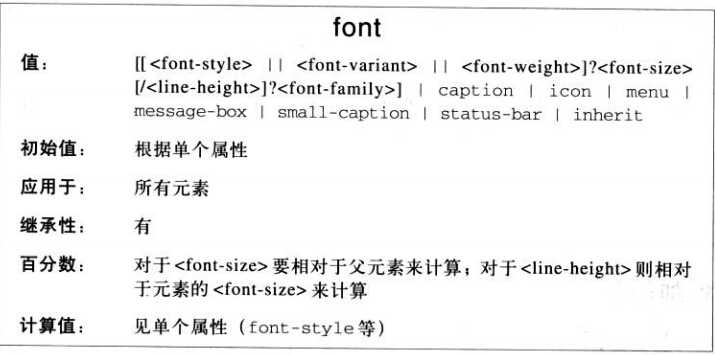
使用系统字体:如caption、icon、menu等
标签:
原文地址:http://www.cnblogs.com/stonevina/p/4461769.html