标签:
纯JS俄罗斯方块,打造属于你的游戏帝国。
本文原始作者博客 http://www.cnblogs.com/toutou
俄罗斯方块(Tetris, 俄文:Тетрис)是一款电视游戏机和掌上游戏机游戏,它由俄罗斯人阿列克谢·帕基特诺夫发明,故得此名。
俄罗斯方块的基本规则是移动、旋转和摆放游戏自动输出的各种方块,使之排列成完整的一行或多行并且消除得分。由于上手简单、老少皆宜,从而家喻户晓,风靡世界。
那么,我们的问题来了,学挖掘机技术哪家强?
俄罗斯方块可以说是风靡全世界,老少皆知的一款游戏, 那么我们作为web开发是否可以使用代码简单实现这个小游戏呢?
html代码部分:
1 <!doctype html> 2 <html> 3 <head> 4 </head> 5 <body> 6 <h2 style="">博客园:请叫我头头哥</h2> 7 <div id="box"></div> 8 <div id="info"> 9 NEXT: 10 <div id="next"></div> 11 <div id="text"></div> 12 </div> 13 </body> 14 </html>
css部分:
body {
background: blue;
font: 25px / 25px ËÎÌå;
}
#box {
float: left;
width: 252px;
border: #999 20px ridge;
color: #9f9;
text-shadow: 2px 3px 1px #0f0;
}
#info {
float: left;
color: #cfc;
padding: 24px;
}
#next {
padding: 8px;
width: 105px;
color: #9f9;
text-shadow: 2px 3px 1px #0f0;
}
js部分:
1 var map = eval("[" + Array(23).join("0x801,") + "0xfff]");
2 var tatris = [[0x6600], [0x2222, 0xf00], [0xc600, 0x2640], [0x6c00, 0x4620], [0x4460, 0x2e0, 0x6220, 0x740], [0x2260, 0xe20, 0x6440, 0x4700], [0x2620, 0x720, 0x2320, 0x2700]];
3 var char = { x: "\u3000", s: "\u25a0", t: "\u25a1" };
4 var keycom = { "38": "rotate(1)", "40": "down()", "37": "move(2,1)", "39": "move(0.5,-1)", "32": "0;pause=!pause" };
5 var dia, pos, bak, run, next, pause = false, info = { speed: 1, lines: 0, score: 0 };
6
7 // 开始时间
8 function start() {
9 dia = next.d;
10 bak = pos = {
11 fk: [],
12 y: 0,
13 x: 4,
14 s: next.s
15 };
16 nextdia();
17 document.getElementById("next").innerHTML = (next.d[next.s % next.d.length] | 0x10000).toString(2).slice(-16).replace(/..../g, "$&<br/>").replace(/1/g, char.t).replace(/0/g, char.x);
18 document.getElementById("text").innerHTML = "SCORE:" + info.score + "<br/><br/>LINES:" + info.lines + "<br/><br/>SPEED:" + info.speed;
19 rotate(0);
20 run = setInterval("pause||down()", ~ ~(Math.pow(1.3, 12 - info.speed) * 30 + 20));
21 }
22
23 // 游戏结束时事件
24 function over() {
25 document.onkeydown = null;
26
27 // confirm, 是否再来一局
28 var end = confirm("游戏结束, 是再来一局");
29 if (end) {
30 window.location.href = window.location.href;
31 } else {
32 alert("骚年,自制力不错!");
33 }
34 }
35
36 function nextdia() {
37 next = { d: tatris[~ ~(Math.random() * 7)], s: ~ ~(Math.random() * 4) };
38 }
39
40 function update(t) {
41 bak = { fk: pos.fk.slice(0), y: pos.y, x: pos.x, s: pos.s };
42 if (t) return;
43 for (var i = 0, a2 = ""; i < 22; i++) a2 += map[i].toString(2).slice(1, -1) + "<br/>";
44 for (var i = 0, n; i < 4; i++)
45 if (/([^0]+)/.test(bak.fk[i].toString(2).replace(/1/g, char.t)))
46 a2 = a2.substr(0, n = (bak.y + i + 1) * 15 - RegExp.$_.length - 4) + RegExp.$1 + a2.slice(n + RegExp.$1.length);
47 document.getElementById("box").innerHTML = a2.replace(/1/g, char.s).replace(/0/g, char.x);
48 }
49
50 function is() {
51 for (var i = 0; i < 4; i++)
52 if ((pos.fk[i] & map[pos.y + i]) != 0)
53 return pos = bak;
54 }
55
56 function rotate(r) {
57 var f = dia[pos.s = (pos.s + r) % dia.length];
58 for (var i = 0; i < 4; i++)
59 pos.fk[i] = (f >> (12 - i * 4) & 15) << pos.x;
60 update(is());
61 }
62
63 function down() {
64 ++pos.y;
65 if (is()) {
66 for (var i = 0, r = 0; i < 4 && pos.y + i < 22; i++)
67 if ((map[pos.y + i] |= pos.fk[i]) == 0xfff) {
68 map.splice(pos.y + i, 1), map.unshift(0x801);
69 ++info.lines % 20 == 0 && info.speed++, r++;
70 }
71 clearInterval(run);
72 if (map[1] != 0x801)
73 return over();
74 info.score += ~ ~(Math.pow(r, 1.5) * 10) + 2;
75 start();
76 }
77 update();
78 }
79
80 function move(t, k) {
81 pos.x += k;
82 for (var i = 0; i < 4; i++)
83 pos.fk[i] *= t;
84 update(is());
85 }
86
87 document.onkeydown = function (e) {
88 eval("pause||" + keycom[(e ? e : event).keyCode]);
89 };
90 nextdia();
91 start();
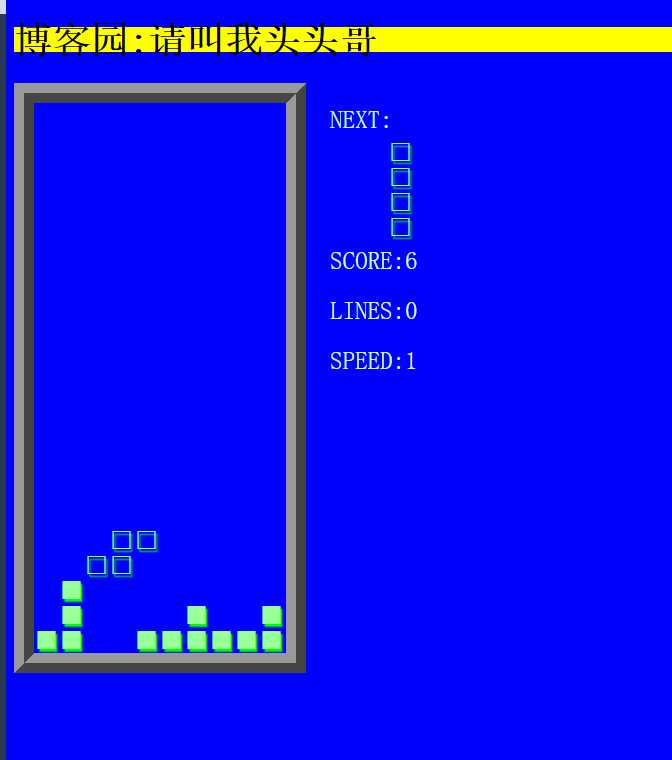
实现效果图:

特此声明:所有评论和私信都会在第一时间回复。也欢迎园子的大大们指正错误,共同进步。
本文原始作者博客 http://www.cnblogs.com/toutou
标签:
原文地址:http://www.cnblogs.com/shiyp/p/4461909.html