标签:
一、项目结构
项目结构分为两大部分:

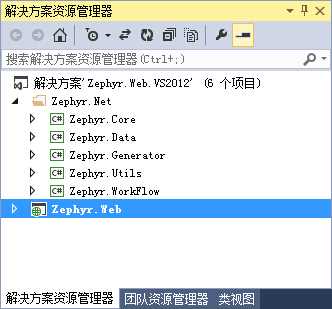
Zephyr.Net下有5个程序集:

Zephyer.WorkFlow是工作流部分,跟目前的项目没有关系。
Zepher.Generator是快速代码生成器相关的代码。这个是一个与其它部分不相关的单独的框架。
Zepher.Data即FluentData的源码部分,是一个第三方的代码。
Zephyr.Web为MVC的项目部分。
本项目主要集中于Zepher.Core、zepher.Generator、Zepher.Utils和Zepher.Web的讲解与开发。
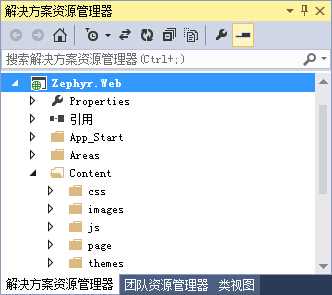
二、框架资源
框架中包含一些资源,如themes/js/css/images。如下:

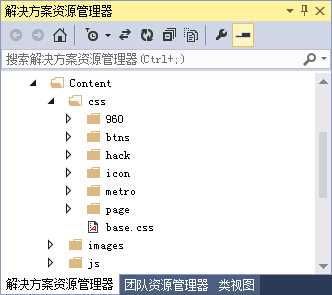
1、css
包含布局、按钮常用样式。

2、images
常用的图片,登陆界面素材图片,我的桌面图片等。
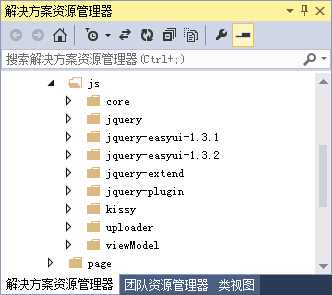
3、js
包括easyui类库,Knockout类库,其他jquery类库以及自定义的Core类库。

core部分是ko相关文件,另外包括了jquery和easyui的文件,viewModel中包含了自定义的类库,uploader与上传组件相关。
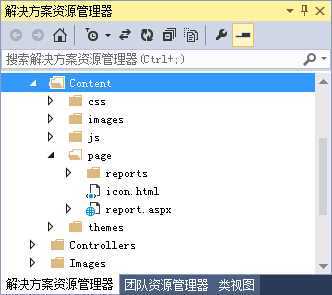
4、page
page下面包含报表相关的文件。

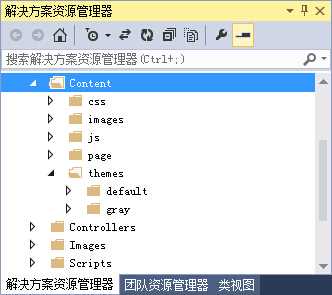
5、themes
皮肤相关文件,默认包含两种皮肤。

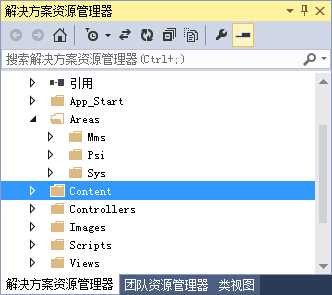
三、业务子系统
业务子系统相关的开发都在Areas下进行,采用区域来表达不同的业务。

Mms:材料管理
Sys:权限管理
Psi:工作流相关,本模块在本项目不考虑
本项目主要讲解Sys这一部分。
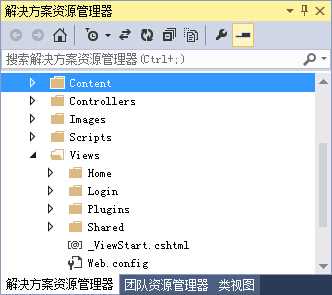
四、公共的登陆、首页
登陆相关的页面在Views下:

Controller中包括了跟登陆相关的文件。
在项目默认的文件夹下,MVC4已经创建了一些文件,包括KO等。
Scripts脚本文件夹可以删除,基本在本项目中没有使用。
MVC4+FluentData+EasyUI框架(三):框架解读
标签:
原文地址:http://www.cnblogs.com/hispring/p/4462456.html