标签:
上篇文章介绍了EF实现CRUD及一些基本的Html Helpers.
这次我们将会对之前的内容进行一些修改和重构:
以下摘自百度百科:
Bootstrap是Twitter推出的一个开源的用于前端开发的工具包。它由Twitter的设计师Mark Otto和Jacob Thornton合作开发,是一个CSS/HTML框架。后面详细步骤会介绍如何使用。
主要分成输入类和显示类。
输入类:
TextArea, TextBox
Password
Hidden
DropDownList
ListBox (与DropDownList类似,生存可多选的下拉列表框)
RadioButton
CheckBox
显示类:
显示类 Helper可以在应用程序中生成指向其他资源的链接,也可以构建被称为部分视图的可重用UI片段。
ActionLink和RouteLink
URL (Url.Action, Url.Content)
Partial 和 RenderPartial
Action和RenderAction
这些具体的作用我就不介绍了,相信各位园友根据名字都可以猜出生成的大多数HTML标签。建议大家新建一个空白View,将所有的helper都放进去,生成页面后,右键查看源代码,这样可以比较清晰的了解这些标签和HTML的对应关系。
Note
有两个helper说明一下:
html.ActionLink生成一个<a href=".."></a>标记
Url.Action只返回一个url。
例如:
@Html.ActionLink("linkText","someaction","somecontroller",new { id = "123" },null)
生成结果:
<a href="/somecontroller/someaction/123">linkText</a>
@Url.Action( "someaction", "somecontroller", new { id = "123" }, null)
生成结果:
/somecontroller/someaction/123
另外,Partial和Action大家可能会比较陌生,这个后面文章讲分部视图(类似于原来web form中的用户控件)的时候介绍。
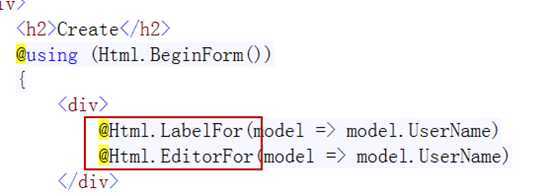
不知大家是否还记得我们前几篇文章用过的helper, 和这次介绍的有点不一样。
例如

这些helper的特征是名称后面加上了 For , 这些叫做强类型的辅助方法。
对于不适合使用字符串字面值从View数据中提取值的情况,可以使用强类型辅助方法, 通过传递一个lambda表达式来指定要渲染的模型属性。表达式的模型类型必须和为View指定的强类型一致。
主要的强类型辅助方法。
Html.TextBoxFor();
Html.TextAreaFor();
Html.DropDownListFor();
Html.CheckboxFor();
Html.RadioButtonFor();
Html.ListBoxFor();
Html.PasswordFor();
Html.HiddenFor();
Html.LabelFor();
Html.EditorFor();
Html.DisplayFor();
Html.DisplayTextFor();
Html.ValidtionMessageFor()
这些大都和前面普通的helper对应,大家可以自己试验。
下面我们对之前做的界面做一些改造。
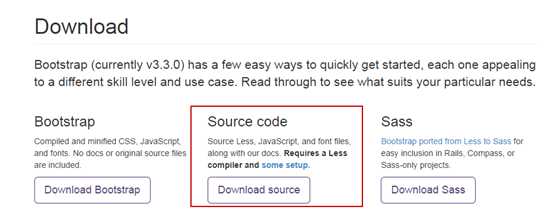
打开Bootstrap的Official Site
目前的版本是 v3.3.0, 我们直接下载 Source code

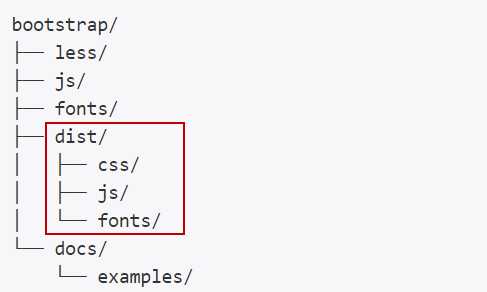
解压缩后文件结构:

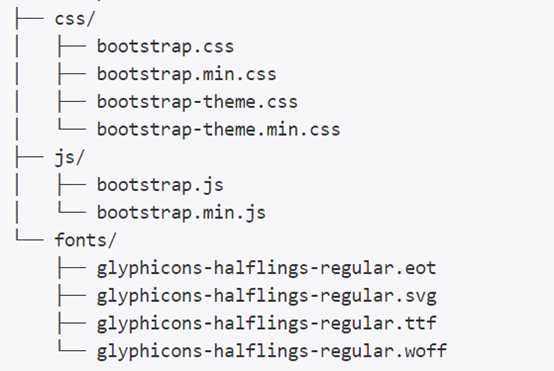
我们实际要用的都放在dist文件夹内,展开dist文件夹

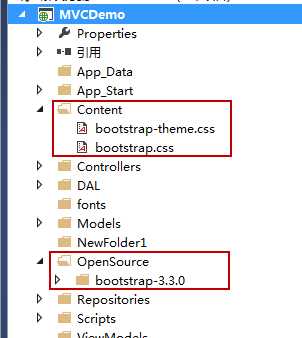
我们在项目中新增加几个文件夹OpenSource, Content, fonts
OpenSource中我们放一些第三方的源代码,Content中放实际使用的css文件, fonts放字体文件。
将解压缩后的文件夹bootstrap-3.3.0整体放入OpenSource文件夹内,方便以后查看用。
将bootstrap-3.3.0àdist 中的bootstrap.css和bootstrap-theme.css放入Content文件夹。
fonts文件夹先不用。

文件的准备工作就做好了,下面我们开始在做好的项目中使用bootstrap
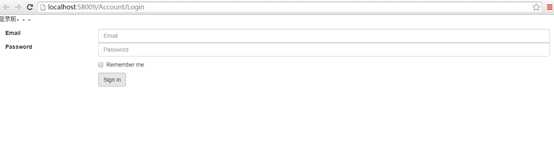
打开ViewsàAccountàLogin.cshtml, 贴着title标签下面增加一行
<link href="~/Content/bootstrap.css" rel="stylesheet" />
打开这个页面查看下,发现已经应用上样式了。

下面我们就开始这个项目的UI改造工作。
定义两类模板分别对应着 用户(主页面),管理员
Note 注册登录页的样式因为很少被共有,就不用模板页了。
右键Views文件夹,新建文件夹Shared. 这个新建的文件夹主要用来放共用的模板文件。
右键Shared文件夹,新建布局页 _Layout.cshtml和 _LayoutAdmin.cshtml
我们仿照bootstrap给我们提供的示例样式完成这两个布局页。
这两个布局页的内容我就不详细介绍了,具体可以查看我的源代码。
有几点说明一下:
@RenderBody():使用这个布局的View将把他们的内容显示到此处。

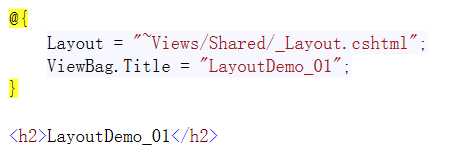
要使用这个布局时,如下图,在View中添加 Layout="~Views/Shared/_Layout.cshtml";

Note
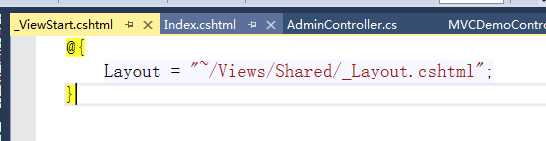
可以在Views文件夹下面新建一个视图页,命名为_ViewStart.cshtml,将这部分统一写到这个文件里(如下图),这样应用布局页的View就可以省略这部分内容了。 另外这个_ViewStart.cshtml也是可以嵌套的,使用布局页的View会自动应用最近文件夹下面的_ViewStart.cshtml.

我们新建两个Controller : MVCDemoController和AdminController.cs
根据默认的Index方法新建视图,分别应用_Layout.cshtml和_LayoutAdmin.cshtml
用户界面

管理员界面

现在我们已经将要做的模板页做好了。我们再将登录框美化下:

现在我们就完成了对于UI的改造,我们做了三件事:
引入bootstrap样式;制作共用的布局页;美化登录页
关于页面UI设计的就不详细讲了,大家可以直接看源代码。
本次我们主要对之前的内容做了一些完善,做了三个页面来说明情况。
你需要掌握
好了,今天就到这里。
标签:
原文地址:http://www.cnblogs.com/liyanwei/p/d54a030eade4b6e78831ba6ca453c273.html