标签:
来源于crm项目的contact/edit.html
一、背景是这样的
最近在做crm系统的前端页面,有一个页面呢,点击“查看全部信息”时会弹出,这个弹窗里面又有分页导航,分页不是使用ajax 异步刷新请求写的,而是通过刷新页面。由于整站的分页都是使用这个方法,所以不可能让后端同事用ajax重写一个分页,所以呢,就想到使用iframe框架,把这个弹窗写在html文件,放在iframe中完成。一切都是perfect的想法。
二、问题来了!解决问题

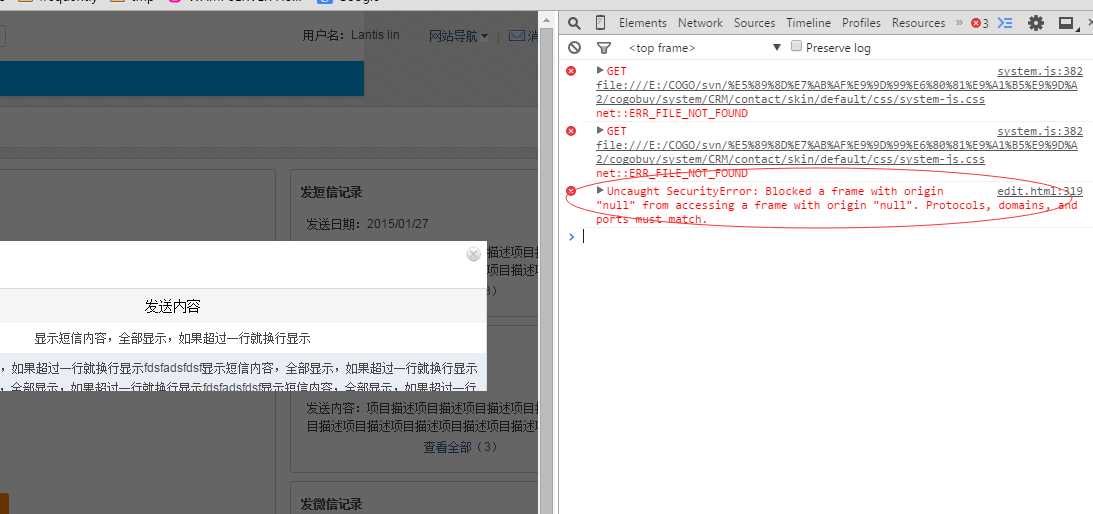
此时不仅仅是没有高度自适应而且还报错,其实这报的错的是域为空,因为我没有放在同一个域中来运行代码。
解决方法是:把这些页面都放在apache服务器下运行,也就是保证他们有域,且在同一个域中。
好的,现在就是代码不报错,我们此时只需要再用js获取一下这个div的高度就好了。
/* 联系人contact */ (function(){ var contact = { reinitIframe:function(){ var iframe = document.getElementById("iframe-div"); try{ var bHeight = iframe.contentWindow.document.body.scrollHeight; var dHeight = iframe.contentWindow.document.documentElement.scrollHeight; var height = Math.max(bHeight, dHeight); iframe.height = height; }catch (ex){ } // window.setInterval("reinitIframe()", 200); 函数调用挪到页面中 } }; window.contact = contact; })()
我习惯把方法保存在一个对象中,这样维护起来方便点。
现在获取高度的方法写好,接着就是在页面中去调用这个方法。
<script type="text/javascript" src="../../../resource/js/crm.js"></script>
<script>
// iframe 自适应高度
$(function(){
window.setInterval("contact.reinitIframe()", 200);
});
</script>
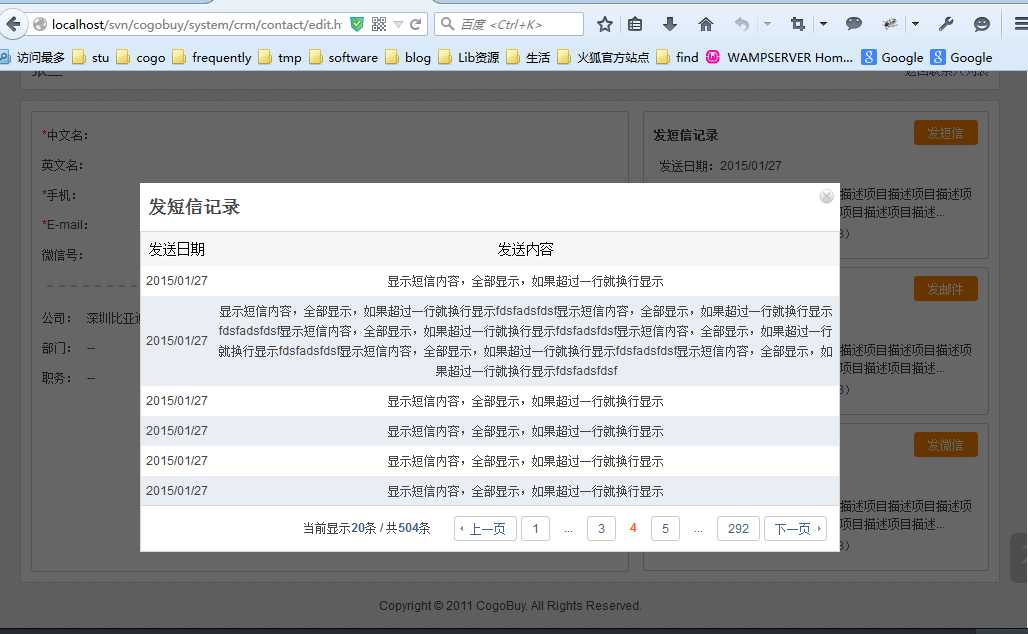
一切就绪,我们在本地服务器执行一下代码。如图1:

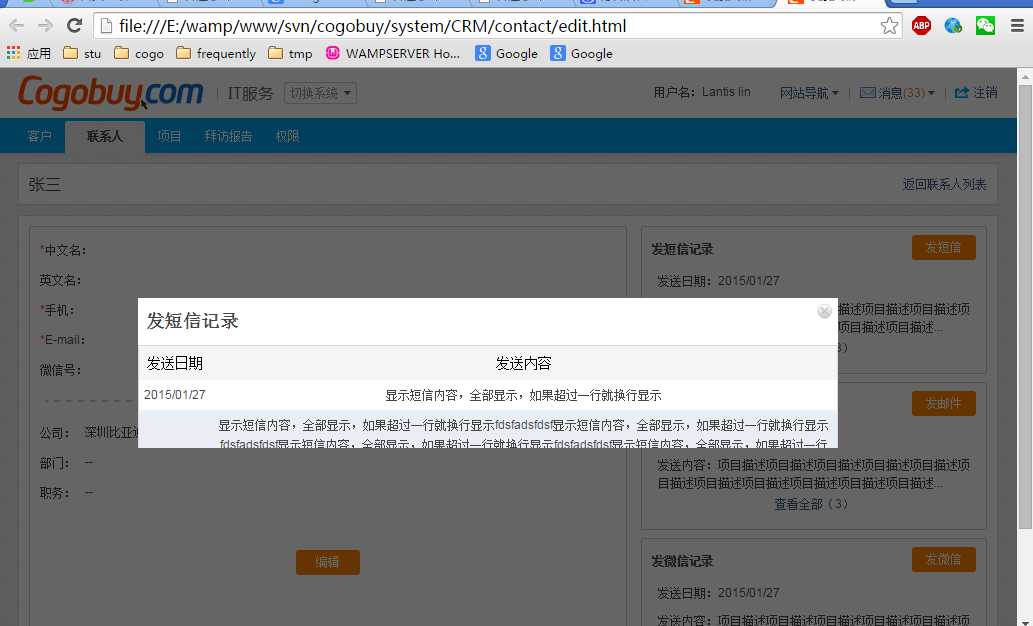
我们直接用浏览器打开,如图2:
!!如果有人也是使用iframe嵌套进去的方法,页面中的内容高度不再自适应了,此时计算div的高度的方法又是没错的,那么有可能就是没有把页面方法同一个域中去执行,所以的解决的方法就是可以放在服务器下去执行。如果你是使用浏览器直接打开,那么使用的可能是file协议,所以才会导致浏览器报错,说域为空。下次出错就试试放在服务器下去执行吧。可以直接下个wamp安装包,把页面代码扔进来执行。

三、学习到的
1、报错要善于从报错信息找出问题所在。我一开始没有想到是文件没有在同一个域中的问题,一直以为是我js获取内容高度出错 ,所以一直在这个js函数中找错误,后来认真看了报错信息,才知道原来是没在同一个域中。打脸~
2、使用到了iframe去嵌套页面,虽然网上各种批评iframe框架执行效率低之类,但是能解决问题的就是好的吧。
iframe框架自适应高度 uncanght SecurityError: Blocked a frame with origin "null" from accessing a frame ....
标签:
原文地址:http://www.cnblogs.com/wuyinghong/p/4462814.html