标签:
这里主要讲的是使用CoreAnimate实现所需的动画。
简介一些,可以设置layer的移动,大小,三维位置,透明度,圆角,背景颜色。ios和osx的是不一样的,官网的只是简介,没有太多实际的例子。
关键词: UIView Animation, QuartzCore, CAAnimation, UIBezierPath, CGAXXX, CADisplayLink, UIKit Dynamic(UIDynamics, UISnapBehavior), CAEmitter, pop
关于UIKit中的Dynamic,其实就是加入了一个简化版的2D动画引擎到APP应用中。也没有什么好介绍的,网上可以轻易的找到很多例子教程。无非就是重力,碰撞,震动等物理特性进行封装,不具有随机性,用法也非常简单。是独立开来的另外一个引擎框架。
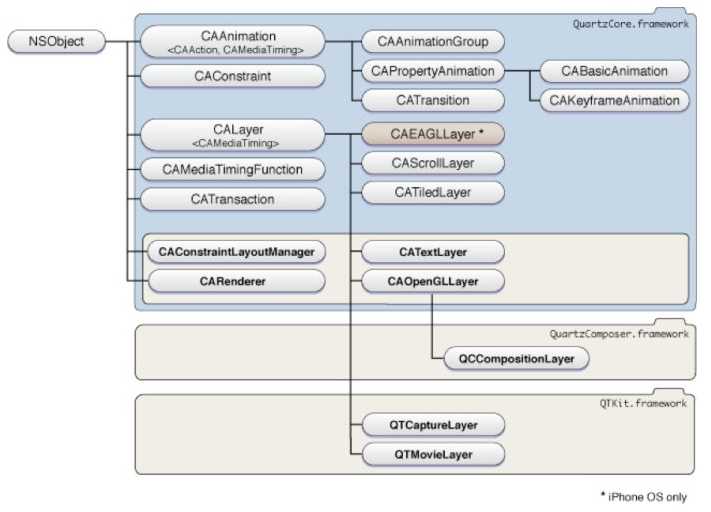
再讨论Core Animation类体系图:
CAEmitter ???自带的粒子发射效果,做一个火焰?雾气?好像也没用上的机会。网上也是好多demo,很容易找.
QuartzCore其实是Core Animation的框架名字。而Core Animation是框架中的一等公民,位于media层,我们使用的CALayer就是来自于Quartz框架的,系统进行了大量的封装,各种图形,供各位开发者进行快速开发。而不是使用OpenGL ES这里更加底层的东西。这里毕竟不是游戏开发,只是app,学习成本不会太高。
其实大多数情况下,CAAnimation是能满足需求的。就是重绘,刷新视图,或者使用贝赛尔曲线直接绘制各种图形。(UIBezierPath)
这里顺带提一下:CADisplayLink的作用原理,就是加入一个函数到进程的runloop中,每次runloop执行的话会执行这个sel,可以设置频率。注意一点,既然是系统的runloop,那么就要慎用了,如果加了很多操作?软件肯定会卡死的,慎用。
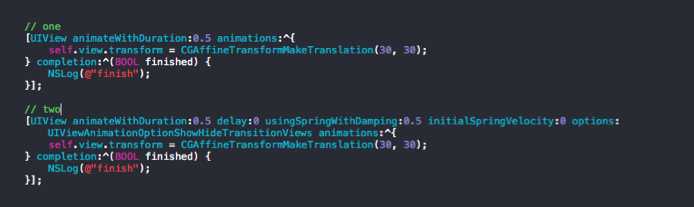
而事实上,我自己在开发的时候,用的最多的是自带的View Animation,非常简洁大方的代码。自带的spring函数,使用也非常简单。
我常使用于各种视图切换,以及各种按钮移动动画效果。
其实也很少有app用到很多动画的,用得好的话能让app应用变得高级很多,体验效果非常不一样。例如,最近很多人用的格拉瓦电影app,里边的一些效果就做得非常好,例如电影介绍页面,自定义的视图切换,选购按钮设计,不卡的tableView(圆形按钮等各种优化处理,可以通过xcode自带的core animate测试工具看出来),很用心的应用。但是,还是觉得有点乱乱的。动画还是多了点。使得整个app看起来,不够简洁,干净。(对比市场上大多数的app)。顺带说一下,那种图片的动画,一般就是截图+size+pos+bezierpath 进行处理的,都不麻烦的。
说到这儿,app的动画也讲完了,其实内容也不多。摘录上一篇CoreAnimation中推荐的一本书的语句:动画只是CoreAnimate的一小部分而已。 真的是实在话。
IOS CoreAnimate 动画实现
标签:
原文地址:http://www.cnblogs.com/Lxiaolong/p/4463500.html