标签:
Grunt-jsdoc生成JS API文档
具体的请看官网 https://github.com/krampstudio/grunt-jsdoc
一:首先确保本机电脑上是否已经安装了nodejs和npm。具体安装过程可以看如下:
http://www.cnblogs.com/tugenhua0707/p/3497488.html
二: 在安装grunt-jsodc之前,我们先要安装grunt,因此我在F盘下 新建文件夹gruntJSDoc 其中根目录里面新建一个package.json文件,内容如下:
{ "name": "gruntJs", "version": "1.0.0", "devDependencies": { "grunt": "~0.4.0" } }
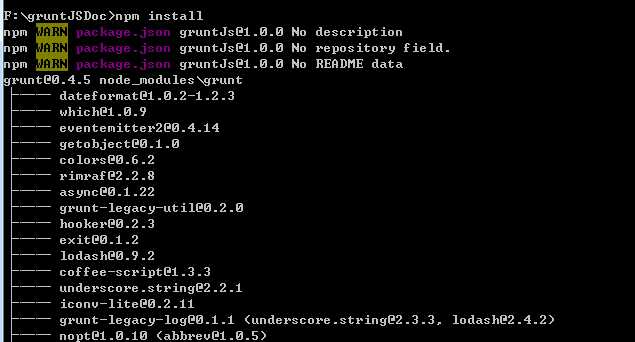
接着进入目录执行 npm install 演示如下:

因此在gruntJSDoc根目录下会生成一个node_modules文件夹,如下所示:

再接着在命令行中安装grunt-jsdoc插件,代码如下:
npm install grunt-jsdoc@beta --save-dev
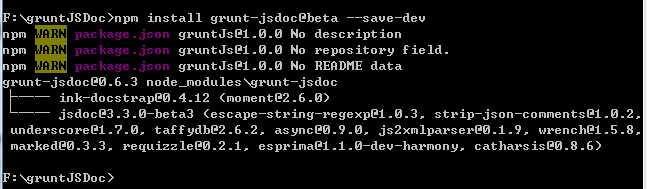
演示如下:

如上,说明已经安装成功了!
现在我们再来看看package.json内容如下:
{ "name": "gruntJs", "version": "1.0.0", "devDependencies": { "grunt": "~0.4.0", "grunt-jsdoc": "^0.6.3" } }
看到多了一个grunt-jsdoc插件了;
假如我现在在根目录下有一个src文件夹,里面存放所有的js文件,需要把所有的js文件生成doc文档,现在我们只是为了演示,所以需要一个js文件即可,如下,存放test.js
代码如下:
/** @class 字符串 @constructs @param {String} input 字符 @augments System.Object @exports String as System.String */ var String = function(input) { }
现在我们需要在根目录下新建 Gruntfile.js文件,内容如下:
module.exports = function(grunt) { // 配置 grunt.initConfig({ jsdoc : { dist : { src: [‘src/*.js‘], options: { destination: ‘doc‘ } } } }); // 载入jsdoc插件,生成JS文档 grunt.loadNpmTasks(‘grunt-jsdoc‘); // 注册任务 grunt.registerTask(‘default‘, [‘jsdoc‘]); };
最后进入根目录 执行grunt命令即可生成文件doc;如下所示:

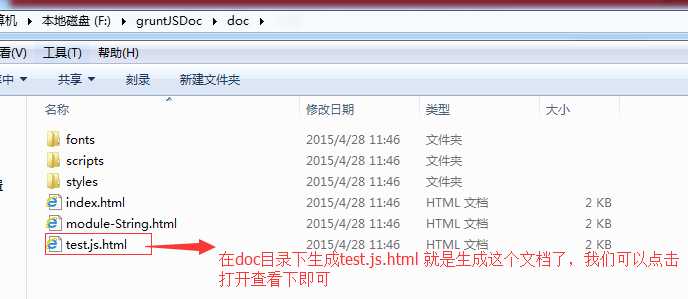
生成如下文档:

三:JSDoc介绍:
JSDoc是一个根据javascript文件中注释的信息,生成API文档的工具。生成的文档是html文件。如上test.js.html文件。
使用标签:
标签就是一些以@开头的命令;如果你想描述方法的参数,可以这样使用。
/**
*@param {type} something – something’s name
*/
function hello(something) {}
上面的 something 是参数名;{type} 是参数的类型;something’s name 是参数的描述;
用法就是 @param {类型} 参数名 参数描述
{类型1 | 类型2} 表示多个类型
@fileoverview 这是一个特殊的标记,如果在文件的第一个文档中使用这个标记,则指定该文档快的余下部分将用来提供文件的一个概述。
@return 方法的返回值
用法:@return {类型} 返回值描述
@file 文件描述
用法: @file 文件描述
@todo 描述一些要做的事情
用法: @todo 描述信息
@author 作者
用法:@author 作者
@constructor 表明这个方法是一个构造器
用法: @constructor
@version 指定版本号
用法:@version 1.0.0
@class 提供类的有关信息,用在构造函数的文档中。
@private 表示这个函数或类是私有的
@type 指定函数的返回类型;
标签:
原文地址:http://www.cnblogs.com/tugenhua0707/p/4463977.html