标签:
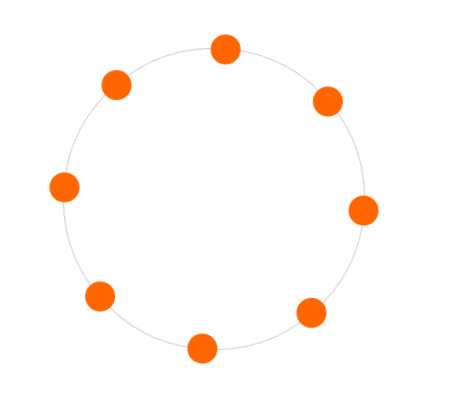
先上效果图:就是用js计算每个小圆的位置分布到大圆的边线上,然后在让大圆旋转起来。
线上查看地址:http://dtdxrk.github.io/game/css3-demo/diffuse.html

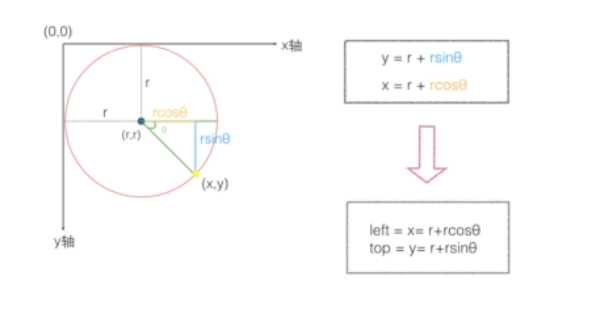
用到了上学时基础的数学知识

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>diffuse</title>
<style>
*{margin:0;padding:0;list-style: none;line-height: 1;}
/* 原始样子 */
#diffuse{width: 300px;height: 300px;border:1px solid #ccc;margin:150px auto;border-radius: 999px;position: relative;}
.diffuse-btn{transition: 0.2s ease-out;opacity: 1;z-index: 1; cursor: pointer; position: absolute;top:50%;left:50%; transform: translate(-50%,-50%); text-align: center;display: block;border-radius: 999px;background-color: #f60;color: #fff;width: 100px;height: 30px;line-height: 30px;}
.diffuse-list {position: relative;width: 300px;height: 300px;transform:scale(0);transition: 0.3s ease-out;opacity: 0;}
.diffuse-list li{text-align: center;position: absolute;display: block;border-radius: 999px;background-color: #f60;color: #fff;width: 30px;height: 30px;line-height: 30px;transform: translate(-50%,-50%);}
/* 动画样子 */
.diffuse-on{-webkit-animation:rotate 10s linear 1s infinite;}
.diffuse-on .diffuse-btn{opacity: 0;}
.diffuse-on .diffuse-list{transform:scale(1,1);opacity: 1;z-index: 2;}
@-webkit-keyframes rotate{
0% {transform:rotate(0deg);}
100% {transform:rotate(360deg);}
}
</style>
</head>
<body>
<div id="diffuse">
<div class="diffuse-btn" id="diffuse-btn">Click Me</div>
<ul class="diffuse-list">
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</div>
<script>
/*点击开始动画*/
document.getElementById(‘diffuse-btn‘).onclick = function(){
document.getElementById(‘diffuse‘).className = ‘diffuse-on‘;
};
/*把圆点绘制到圆线上*/
(function(window){
var x,y,
lis = document.querySelectorAll(‘.diffuse-list li‘),
r = 150,/*圆半径*/
gap = 360/lis.length, /*夹角度数*/
radian=Math.PI/180;/*弧度*/
for (var i = lis.length - 1; i >= 0; i--) {
/*计算x,y*/
x = r+r*(Math.cos(gap*i*radian));/*x= r+rcos0*/
y = r+r*(Math.sin(gap*i*radian));/*y= r+rsin0*/
lis[i].style.left = x+‘px‘;
lis[i].style.top = y+‘px‘;
};
}(window));
</script>
</body>
</html>
标签:
原文地址:http://www.cnblogs.com/dtdxrk/p/4464505.html