标签:
0. 安装 NodeJS + LESS
登陆 NodeJS 官网,下载对应版本安装。
WIN键 + R 打开 CMD 窗口,输入
node -v
npm -v
能够回显版本号就证明安装成功了
输入 npm 并回车,进入 npm 模式,执行
npm install less -g
安装 LESS,这里容易撞墙,卡住了就挂个梯子。
1. 设置下windows文件夹选项,让系统显示隐藏文件。
2. 添加 File Watcher
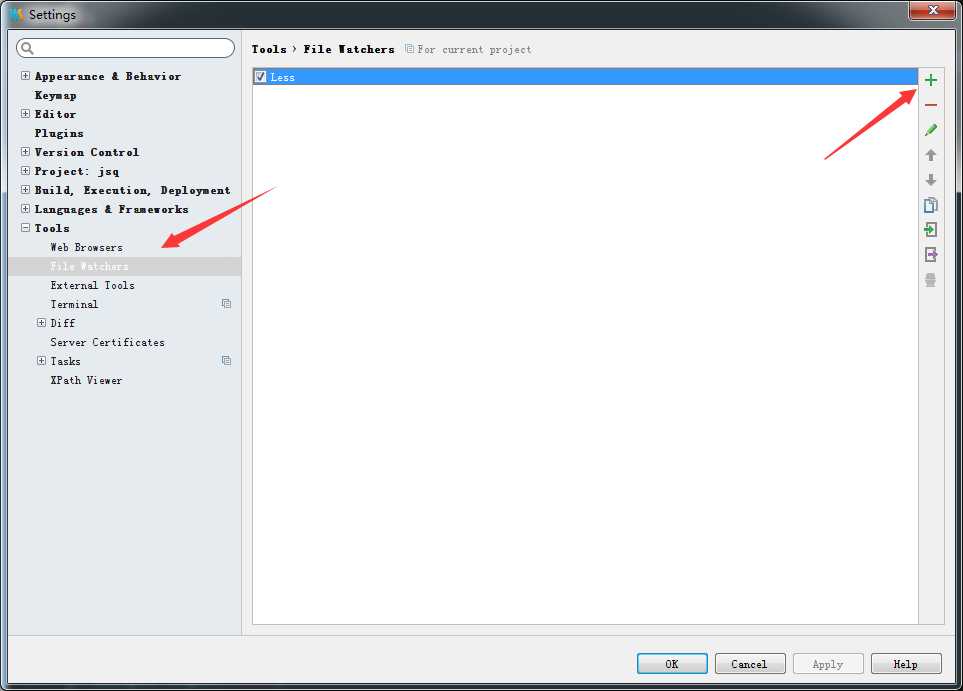
打开 Webstorm ,依次展开菜单 File –> Setting –> Tools –> File Watchers
点击右侧加号添加一个新的 File Watcher(或者直接在 Project 目录里新建一个.less文件,用Webstorm打开时会自动提示创建 File Watcher)。
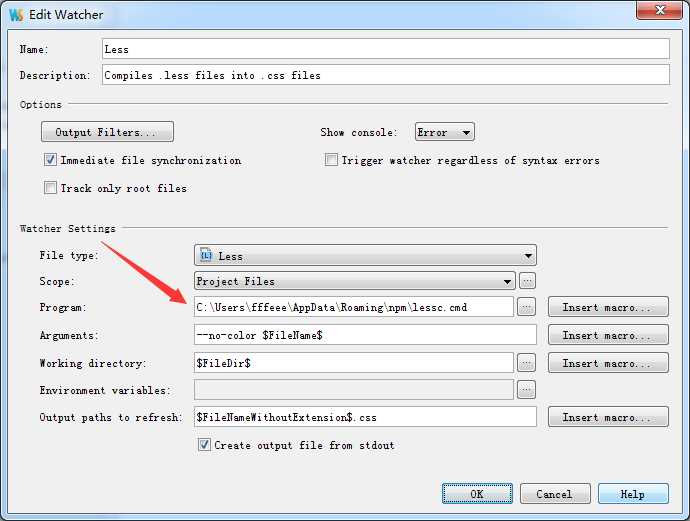
设置如图2, 添加完成后 Webstorm 就可以自动编译 LESS 文件了。

图1. 添加File Watcher

图2. 参数设置
Program: C:\Users\yourname\AppData\Roaming\npm\lessc.cmd Arguments: –no-color $FileName$ Working directory: $FileDir$ Output paths to refresh: $FileNameWithoutExtension$.css
Webstorm 10 自动编译 LESS(windows环境)
标签:
原文地址:http://www.cnblogs.com/zhang-xu/p/4464802.html