标签:
遮罩层的好处就是可以屏蔽用户对遮罩层下方元素的操作。
制作原理很简单:1设置遮罩层触发按钮 2设置遮罩层内容 3设置遮罩层背景(重点是捕获内容div的大小位置)4设置点击触发按钮遮罩层背景内容同时显示或隐藏。
具体代码如下:
1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 5 <script type="text/javascript" src="scripts/jquery.js"></script> 6 <title>demo</title> 7 <style type="text/css"> 8 body{ 9 font: 12px Verdana, Arial, Helvetica, sans-serif; 10 } 11 .mask { 12 position: absolute; 13 top: 0px; 14 filter: alpha(opacity=60); 15 background-color: #B2B2B2; 16 z-index: 999; 17 left: 0px; 18 opacity:0.5; 19 -moz-opacity:0.5; 20 } 21 .content{ 22 display:none; 23 padding:25px 20px; 24 width:600px; 25 border:1px solid #b2b2b2; 26 background:#fff; 27 z-index:1000; 28 position:fixed; 29 left:25%; 30 top:20%; 31 } 32 .content h3,.content p{ 33 padding:10px; 34 background:#888; 35 color:#fff; 36 } 37 #close{ 38 cursor:pointer; 39 font-size:20px; 40 color:#888; 41 position:absolute; 42 top:5px; 43 right:20px; 44 } 45 #open1{ 46 width:90px; 47 color:#000; 48 cursor:pointer; 49 padding:10px; 50 background:#888; 51 color:#fff; 52 } 53 </style> 54 <script type="text/javascript"> 55 $(function(){ 56 $("#open1").click(function(){ 57 $("#mask").css({ 58 "height":$(document).height(), 59 "width":$(document).width() 60 }).show(); 61 }) 62 $("#open1").click(function(){ 63 $(".content").show(); 64 }) 65 $("#close").click(function(){ 66 $(".content").hide(); 67 $("#mask").hide(); 68 }) 69 }) 70 </script> 71 </head> 72 <body> 73 <div id="mask" class="mask"></div> 74 <div id="open1">点击显示遮罩层</div> 75 76 <ul> 77 <li>网页内容</li> 78 <li>网页内容</li> 79 <li>网页内容</li> 80 <li>网页内容</li> 81 <li>网页内容</li> 82 <li>网页内容</li> 83 <li>网页内容</li> 84 <li>网页内容</li> 85 <li>网页内容</li> 86 <li>网页内容</li> 87 <li>网页内容</li> 88 89 </ul> 90 <div class="content"> 91 <h3>遮罩层内容</h3> 92 <p>遮罩层的好处就是可以屏蔽用户对遮罩层下方元素的操作。 93 <br> 94 制作原理很简单:1设置遮罩层触发按钮 2设置遮罩层内容 3设置遮罩层背景(重点是捕获内容div的大小位置)4设置点击触发按钮遮罩层背景内容同时显示或隐藏。 95 </p> 96 <span id="close">x</span> 97 </div> 98 </body> 99 </html>
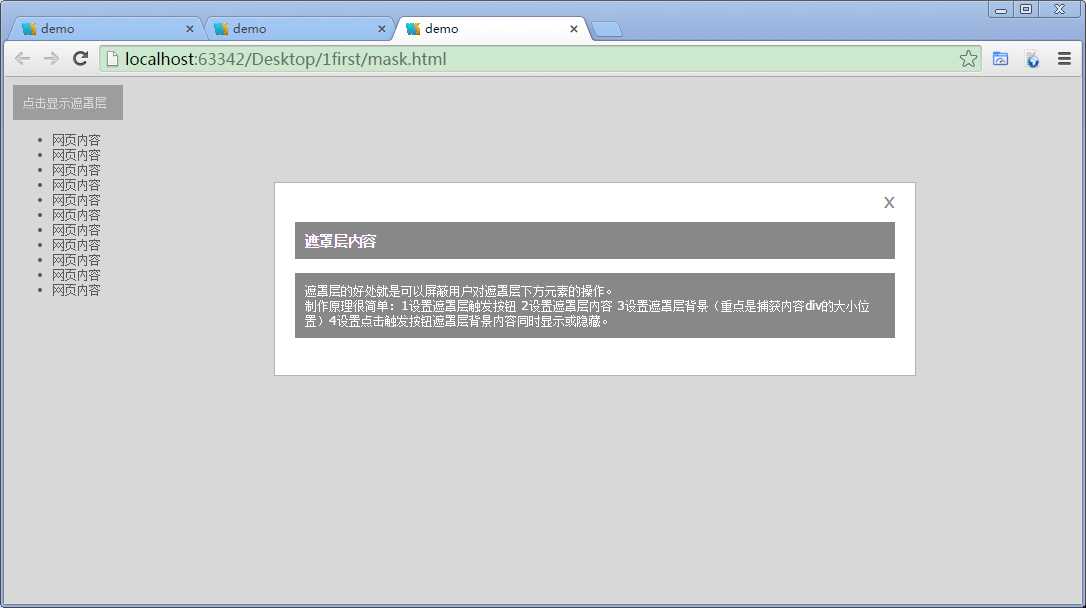
效果图:
标签:
原文地址:http://www.cnblogs.com/s-z-y/p/4465001.html