标签:
history 对象是 window 对象的属性,它保存着用户上网的记录,从窗口被打开的那一刻算起。
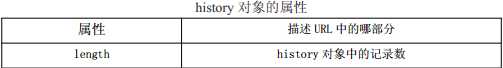
一、history对象的属性

可以通过判断 history.length,得到是否有历史记录和记录数。
alert(history.length);
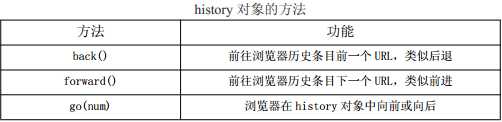
二、history对象的方法

function back() { //跳转到前一个 URL history.back(); }
function forward() { //跳转到下一个 URL history.forward(); }
go() 方法可加载历史列表中的某个具体的页面。
URL 参数使用的是要访问的 URL,或 URL 的子串。而 number 参数使用的是要访问的 URL 在 History 的 URL 列表中的相对位置。
下面例子会加载历史列表中的前一个页面:
function goBack(){ window.history.go(-1) }
JavaScript浏览器对象模型(BOM)之history对象
标签:
原文地址:http://www.cnblogs.com/LO-ME/p/3602900.html