标签:
WatchKit app需要一个现有的iOS app。在iOS app工程中,添加一个新的WatchKit app target,它包含了WatchKit app和WatchKit extension中需要的资源。他们会和iOS app一起发布到appstore。
WatchKit app target提供了初始创建WatchKit app,glances,以及自定义通知界面的的所有资源。iOS模拟器可以用来测试所有的界面和行为。
注意:WatchKit开发需要iOS 8.2或更新的SDK。
添加WatchKit App到iOS工程
要创建WatchKit app必须要有一个iOS app。WatchKit app是在Xcode工程的不同的target中实现的,打包的时候和iOS app打在一起。
1.在Xcode中,打开iOS app。
2. 选择File->New->Target,却换到Apple Watch那一页。
3. 选择WatchKit App,点 Next。
4. 如果计划实现glance活着自定义通知界面,选择合适的复选框。
对于通知界面,建议选择Include Notification Scene复选框,就算目前没有计划实现它。选择那个复选框会添加调试通知界面的文件到工程。如果不选,以后需要手动创建那些文件。
5. 点完成
Xcode会配置WatchKit app和WatchKit extension的target并且会添加所需的文件到工程。Bundle ID会根据iOS app的bundle ID自动配置。三个包的基准ID(前缀)必须要匹配。如果改变了iOS app的bundle ID,必须要对应的修改其他的bundle ID。
App Target 结构
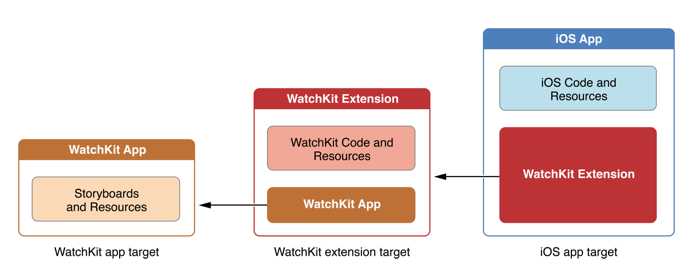
添加WatchKit App target到工程同时也添加了两个新的可执行文件并且更新了工程的编译依赖关系。编译iOS app会编译三个可执行文件(iOS app, WatchKit extension以及WatchKit app)然后把它们打包到一起。Xcode也添加了一个build scheme来只编译调试WatchKit app。
下图展示了iOS app和WatchKit。WatchKit app是打包在WatchKit extension中的,WatchKit extension打包在iOSapp中。当用户在iPhone上安装iOS app时,如果有匹配的Apple Watch,系统会推荐用户安装Watch Kit app。iOS会自动处理安装过程。

编译,运行,调试
创建WatchKit app时,Xcode会自动创建一个build scheme来运行和调试WatchKit app。使用这个scheme来在iOS模拟器或者设备上运行app。
对于包含glance或者自定义通知界面的app,需要配置其他对应的scheme来测试这些界面。
为glances和通知配置自定义的scheme
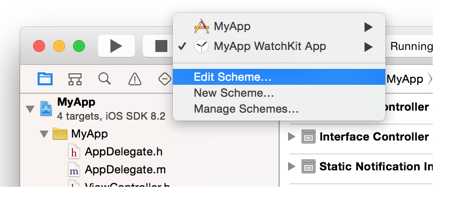
1.选择现有的WatchKit app scheme。
2.在scheme菜单中, 选择编辑scheme。

3.复制现有的WatchKit app scheme,取一个合适的名字。
比如,叫做“Glance - My WatchKit app”来表示运行和调试glance的scheme
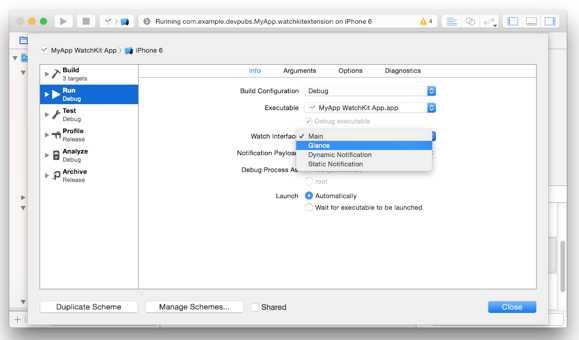
4.编辑scheme时选在左侧的Run
5.在info部分,为新的scheme选择合适的执行目标。

6. 保存关闭scheme编辑器。
创建通知界面的scheme时,在测试的时候指定一个JSON文件。
指定测试通知数据
在模拟器中调试自定义通知界面时,可以在测试时指定一个JSON数据。使用scheme编辑器来指定使用哪个数据文件。数据文件是用.apns后缀结尾的。
注意:如果在创建WatchKit app是选在的Include Notification Scene。Xcode默认提供了一个测试用的PushNotificaitonPayload.apns文件。(文件在WatchKit extension的support文件夹里)也可以后面手动创建。
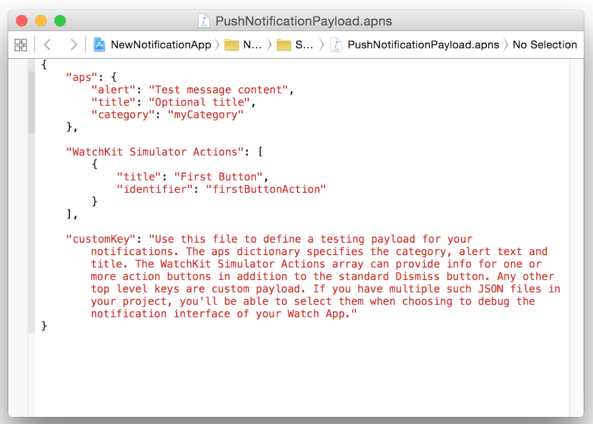
PushNotificationPayload.apns文件包含了模拟远程通知的大部分字段,也可以自己添加字段。下图展示了默认的JSON文件

JSON数据是被打包成dictionary然后在运行时传递给代码的。由于iOS模拟器不能为iOS app注册操作事件,也可以使用JSON文件来指定显示在界面上的操作按钮。WatchKit模拟器可以包含一组操作,每一个表示一个要添加到界面的操作按钮。每一个数据包含下面的关键字:
用JSON数据测试通知界面,需要在scheme中选择对应的数据文件。选择scheme的类型为通知时,Xcode会显示选择JSON数据的菜单。可以为不同的通知数据创建不同的scheme,也可以在测试之前编辑shcme。
标签:
原文地址:http://www.cnblogs.com/fengquanwang/p/4466815.html