标签:
今天第一次接触HTML这种语言,虽然不能完全理解其中的意思,过去学的英语单词几乎也忘了差不多了,但是感觉进入这门语言学习之后就没有那么难了,一步一步来吧!下面巩固下今天学内容:
HTML是一种超文本标记语言.HTML 标签是由尖括号包围的关键词,比如 <html>。HTML 标签通常是成对出现的,比如 <b> 和 </b>;
<html> 与 </html> 之间的文本描述网页;
<body> 与 </body> 之间的文本是可见的页面内容,<h1> 与 </h1> 之间的文本被显示为标题,<p> 与 </p> 之间的文本被显示为段落;
HTML 链接由 <a> 标签定义。链接的地址在 href 属性中指定,如<a href="网址">链接名称</a>;
标题(Heading)是通过 <h1> - <h6> 等标签进行定义的;
<h1> 定义最大的标题,<h6> 定义最小的标题;
h1 用作主标题(最重要的),其后是 h2(次重要的),再其次是 h3,以此类推;
<hr /> 标签在 HTML 页面中创建水平线;
hr 元素可用于分隔内容;
HTML 图像是通过 <img> 标签进行定义的,如<img src="图片地址" 宽="**" 高="**" />;
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="Generator" content="EditPlus®"> <meta name="Author" content=""> <meta name="Keywords" content=""> <meta name="Description" content=""> <title>Document</title> <style type="text/css" rel="stylesheet"> .wrap{margin:0 auto;width:400px;} </style> </head> <body> <div class="wrap"> <h1>网站后台管理系统</h1> <fieldset> <form action="/example/html/form_action.asp" method="get"> <p>用户名: <input type="text" name="name" /></p> <p>密 码: <input type="text" name="name" /></p> <p>验证码: <input size="10" name="name" /></p> <button type="button">登录</button> <input type="button" onclick="window.location.href(‘C:/Users/hailang/Desktop/register.html‘)" value="注册" /> </form> </fieldset> </div> </body> </html>

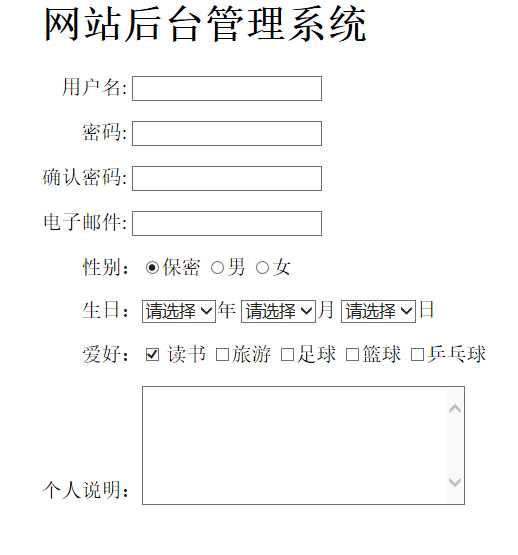
以下是注册页面HTML文本及效果:
<html> <head> <meta charset="UTF-8"> <style type="text/css" rel="stylesheet"> .wrap{margin:0 auto;width:500px;} </style> </head> <body> <div class="wrap"> <h1>网站后台管理系统</h1> <form action="/example/html/form_action.asp" method="get"> <p> 用户名: <input type="text" name="name" /></p> <p> 密码: <input type="text" name="name" /></p> <p>确认密码: <input type="text" name="name" /></p> <p>电子邮件: <input type="text" name="name" /></p> <p> 性别:<label><input name="Fruit" type="radio" value="" checked />保密 </label> <label><input name="Fruit" type="radio" value="" />男</label> <label><input name="Fruit" type="radio" value="" />女 </label> </p> <p> 生日:<select name="select" id="select_k1" class="xla_k"> <option value="请选择">请选择</option> <option value="1989">1989</option> <option value="1990">1990</option> <option value="1991">1991</option> </select>年 <select name="select" id="select_k1" class="xla_k"> <option value="请选择">请选择</option> <option value="5">5</option> <option value="4">4</option> <option value="3">3</option> </select>月 <select name="select" id="select_k1" class="xla_k"> <option value="请选择">请选择</option> <option value="17">17</option> <option value="16">16</option> <option value="15">15</option> </select>日 </p> </p> 爱好:<input type=checkbox checked> 读书 <input type=checkbox>旅游 <input type=checkbox value=1>足球 <input type=checkbox value=1>篮球 <input type=checkbox value=1>乒乓球 </p> <p>个人说明:<textarea name="yj" cols="30" rows="6"></textarea> </p> </form> </div> </body> </html>

input标签
<input>(输入) 标签用于搜集用户信息
<input> 标签没有结束标签
image(图像)属性只能与 <input type="image"> 配合使用。它规定图像输入相对于周围其他元素的对齐方式。
它的值有:
checked(预先选定复选框或单选按钮) 属性 与 <input type="checkbox"> 或 <input type="radio"> 配合使用。
height (定义 input 字段的高度)属性只适用于 <input type="image">。
disabled (在文本框中设置disabled="disabled"将无法输入)属性规定应该禁用 input 元素,无法与 <input type="hidden"> 一起使用.
formnovalidate 属性覆盖 form 元素的 novalidate 属性,如果使用该属性,带有两个提交按钮的表单(一个进行验证,另一个不验证)。
name 属性规定 input 元素的名称。
placeholder 属性提供可描述输入字段预期值的提示信息(hint)。
readonly 属性规定输入字段为只读。
size 属性规定输入字段的宽度。
src 属性只能与 <input type="image"> 配合使用。它规定作为提交按钮显示的图像的地址。
ype 属性规定 input 元素的类型。
它的值有:<input type="text" /> 定义用户可输入文本的单行输入字段。
<input type="button" /> 定义可点击的按钮,但没有任何行为。
<input type="checkbox" /> 定义复选框。复选框允许用户在一定数目的选择中选取一个或多个选项。
<input type="file" /> 用于文件上传。
<input type="hidden" /> 定义隐藏字段。隐藏字段对于用户是不可见的。隐藏字段通常会存储一个默认值,它们的值也可以由 JavaScript 进行修改。
<input type="image" /> 定义图像形式的提交按钮。必须把 src 属性 和 alt 属性 与 <input type="image"> 结合使用。
<input type="password" /> 定义密码字段。密码字段中的字符会被掩码(显示为星号或原点)。
<input type="radio" /> 定义单选按钮。单选按钮允许用户选取给定数目的选择中的一个选项。
<input type="reset" /> 定义重置按钮。重置按钮会清除表单中的所有数据。
<input type="submit" /> 定义提交按钮。提交按钮用于向服务器发送表单数据。
标签:
原文地址:http://www.cnblogs.com/tomcatx/p/4467607.html