标签:
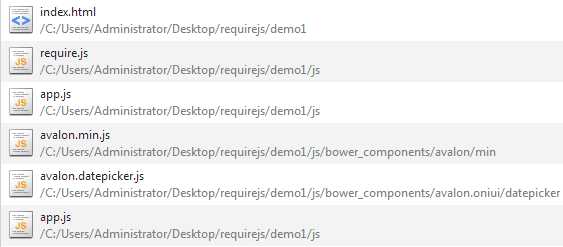
一、requirejs为何会多次加载两次data-main文件
文件目录:

<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>require-demo第一章</title></head><body><script type="text/javascript" defer async="true" data-main="js/app" src="js/require.js"></script></body></html>
- requirejs.config({ // baseUrl:‘js/lib‘, paths:{ avalon:‘bower_components/avalon/min/avalon.min‘, avalondate:‘bower_components/avalon.oniui/datepicker/avalon.datepicker‘ } }); requirejs([‘avalon‘,‘avalondate‘],function(){ })
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>require-demo第一章</title><script type="text/javascript" defer async="true" data-main="js/app" src="js/require.js"></script></head><body></body></html>

<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>require-demo第一章</title></head><body><script type="text/javascript" defer async="true" data-main="js/app" src="js/require.js"></script></body></html>

标签:
原文地址:http://www.cnblogs.com/Zjingwen/p/4467787.html