标签:
线性布局有LinearLayout类来代表,Android的线性布局和Swing的Box有点相似(他们都会将容器里面的组件一个接一个的排列起来),LinearLayout中,使用android:orientation属性控制布局是水平还是竖直布局(vertical水平,horizontal竖直)
|
XML属性 |
相关方法 |
说明 |
|
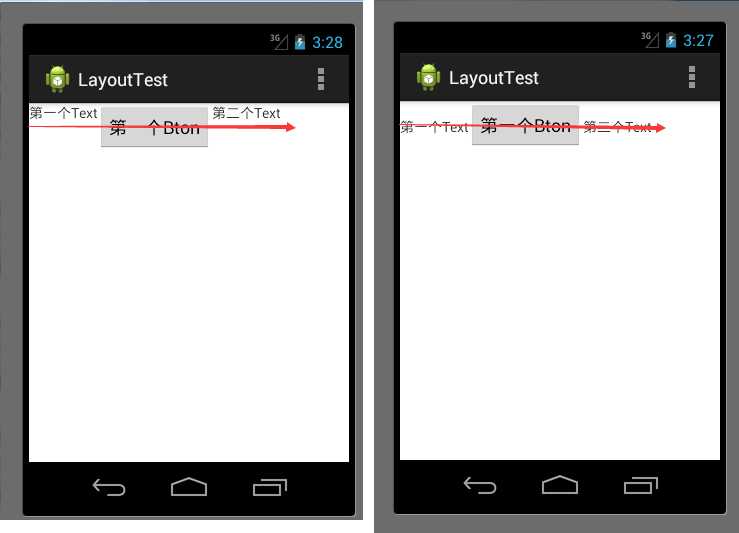
android:baselineAligned |
setBaselineAligned(boolean) |
该属性设置为false,将会阻止该布局管理器与它的子元素的基线对其 |
|
android:divider |
setDividerDrawable(Drawable) |
垂直布局两个分按钮之间的分割条 |
|
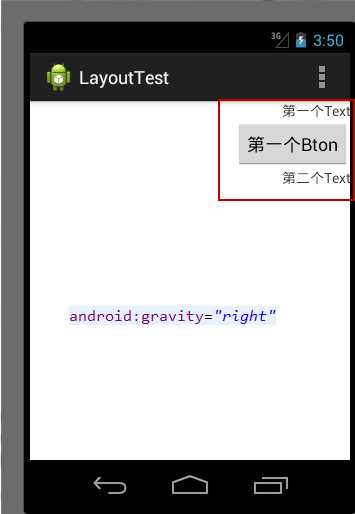
android:gravity |
setGravity(int) |
设置布局管理器内,组件的对齐方式,属性支持:top,left,right,center_vertical,fill_vertical等 |
|
android:measureWithLargestChild |
setMeasureWithLargestChildEnabled(boolean) |
当该属性设置为true时候,所有带权重的子元素,都会具有最大子元素的最小尺寸 |
|
android:orientation |
setOrientation(int) |
设置布局管理器内,组件的对齐方式,horizontal:水平排列,vertical:垂直排列 |
LinearLayout子元素常用的XML属性
|
XML属性 |
相关方法 |
说明 |
|
Android:layout_gravity |
|
指定该子元素在LinearLayout中的对齐方式 |
|
Android:layout_weight |
|
指定该子元素在LinearLayout中所占的权重 |
属性具体效果:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:baselineAligned="false"
android:orientation="horizontal"
tools:context="com.example.layouttest.MainActivity" >
<TextView
android:id="@+id/t1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="第一个Text"/>
<Button
android:id="@+id/btn1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="第一个Bton"/>
<TextView
android:id="@+id/t2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="第二个Text"/>
</LinearLayout>

<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical"
android:gravity="right"
tools:context="com.example.layouttest.MainActivity" >
<TextView
android:id="@+id/t1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="第一个Text"/>
<Button
android:id="@+id/btn1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="第一个Bton"/>
<TextView
android:id="@+id/t2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="第二个Text"/>
</LinearLayout>

标签:
原文地址:http://www.cnblogs.com/Mikado/p/4468100.html