标签:
所有ppt下载地址:http://pan.baidu.com/s/1mg9o4TM
下面是移动开发实践部分的阅读笔记。
移动开发网络性能优化实践 - 陈浩然 (携程)
携程是非常标准的移动App架构,基础是各种Infrastructure Frameworks, 基于上面是UI的控件库,运行时的库(猜测用于动态配置)。最上层是业务层面,各个App层可以相对独立形成业务模块化。同时也是Hybrid的架构,有Web Container来实现WebApp的模块。

网络服务
2. Native
常见网络性能问题
优化实践
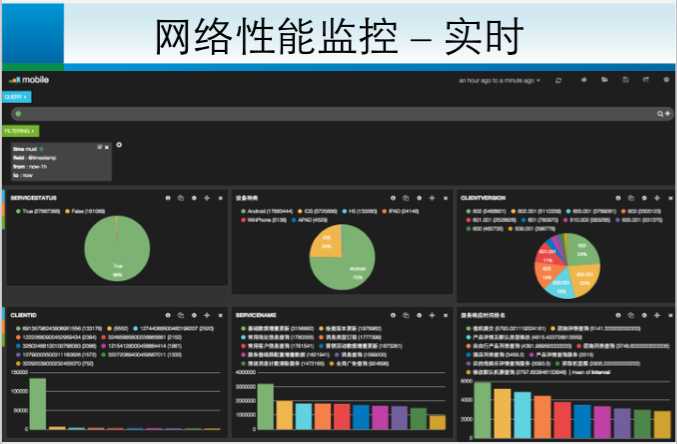
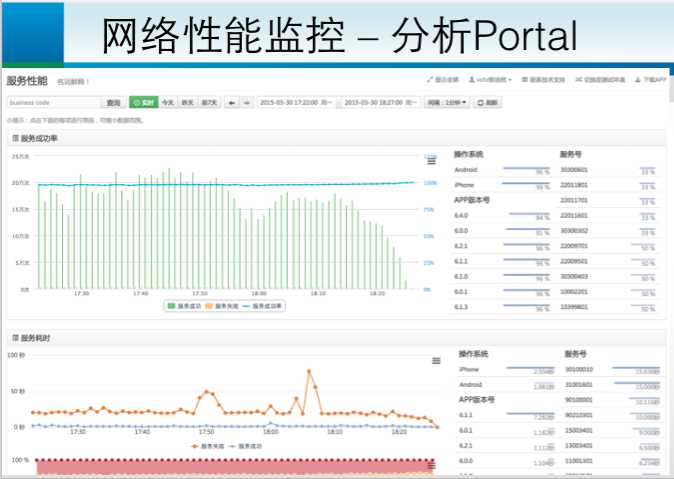
网络性能的监控:一切用数据说话


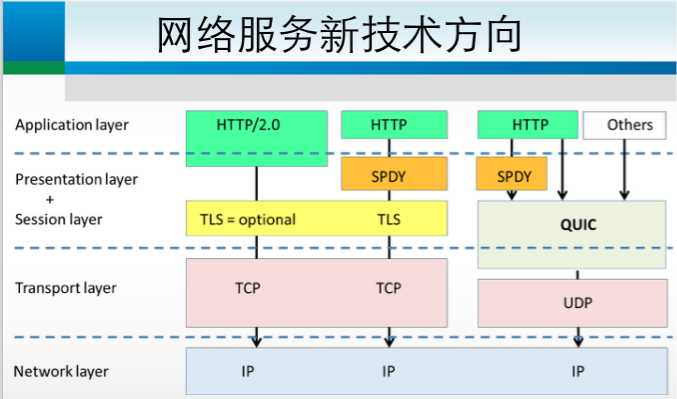
网络服务新技术方向
SPDY&HTTP/2.0协议
QUIC协议

总结:携程主要针对网络层面各个环节进行了大量优化,提高了服务的成功率,降低了耗时,减少了数据的传输,减少了数据序列化的耗时。建立了一整套网络服务监控实时系统,这样做到有的放矢。展望了下未来网络服务的新技术方向,新的网络协议会带来非常大的好处,让人期待。
美团移动平台背后的技术 - 陈晓亮(美团)
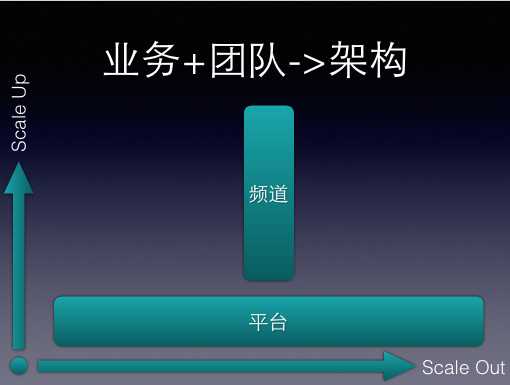
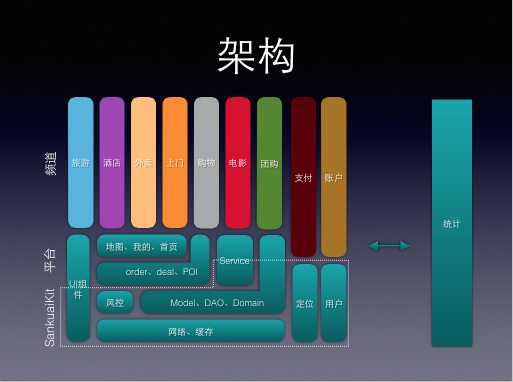
美团移动平台主要由业务需求驱动,需要支持业务和平台的同时扩展。

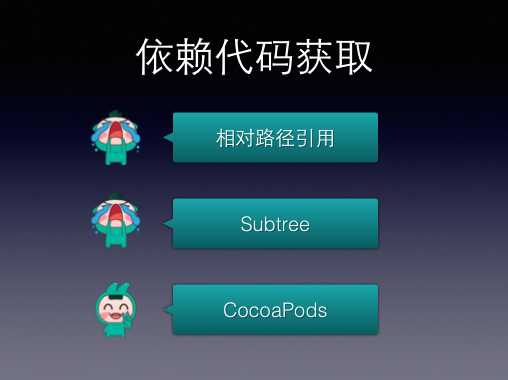
在代码的组织方式上面采用的是CocoaPods



最终美团移动App的架构

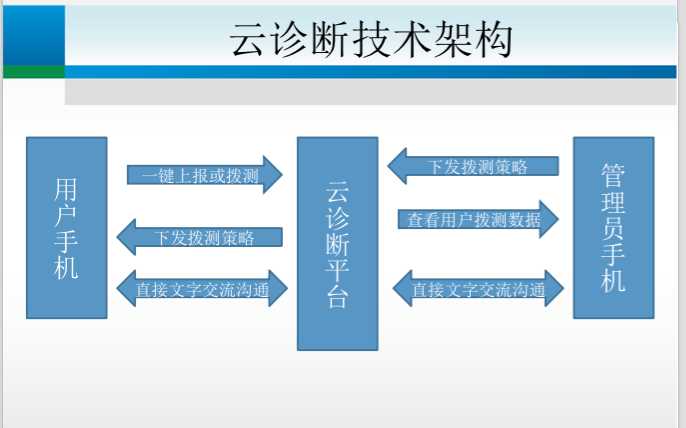
移动时代用户端问题高效诊断 - 马玉明(腾讯)
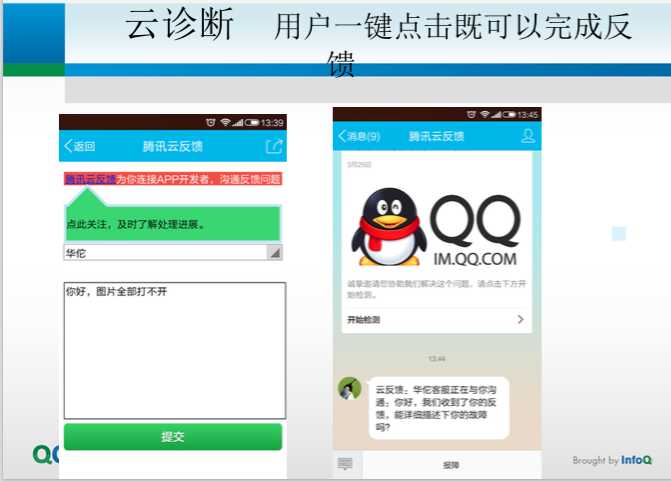
马玉明强调移动时代的客户端问题的复杂性,没有容易的定位方式。推出云诊断服务,用户可以一键点击完成反馈。


广告时间:http://huatuo.qq.com. 有兴趣尝试的小伙伴们可以试试看 :)
Rethinking of mobile app architecture - 郭虹宇(Geek-Zoo Studio)
移动技术发展的历史
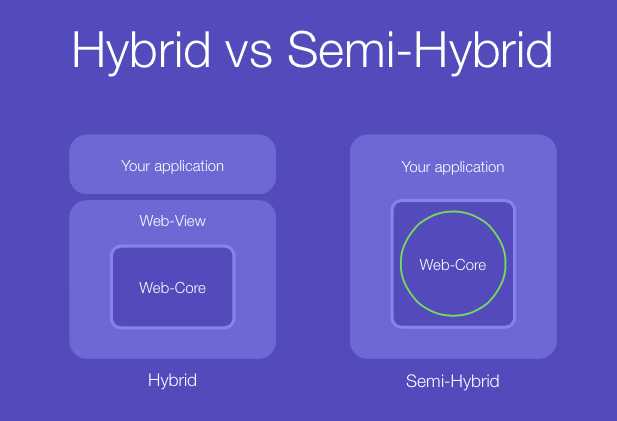
鱼和熊掌的取舍:
Simi-Hybrid: get the best part of native and web, native framework+Web-core

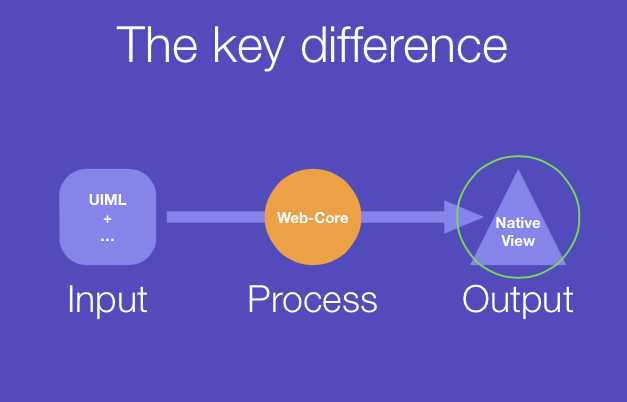
核心的不同

后面开始广告阶段,介绍Samurai,核心思想和React-Native非常一致,都是将JS+CSS的语言转换成Native view。
Style&layout
Touch handling
Native Components
开源项目:https://github.com/hackers-painters/samurai-native
React-Native对于Web developer更加友好,Samurai对于Native developer更加友好。
Native和Web融合 - 鬼道(天猫)
天猫App大范围采用Native和Web混合模式。首页,搜索,详情,交易等部分是Native实现,频道、日常活动、大促等都是Web实现。
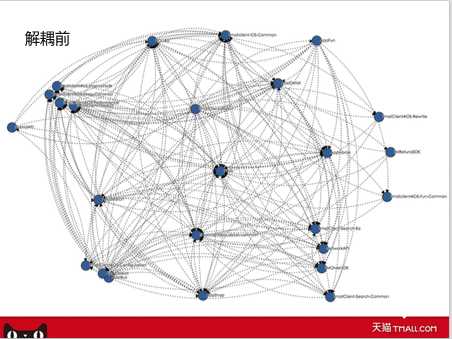
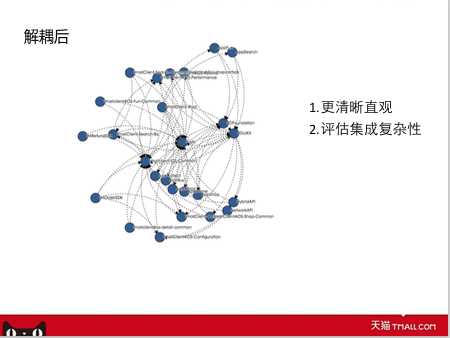
Native进行了大量代码重构解耦,实现业务复用。


Web体验的改进
通过打包系统,xList(解决长list占用内存),性能监控,HybridAPI
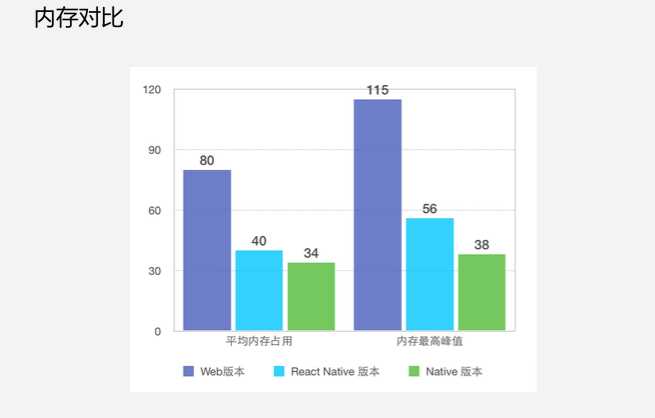
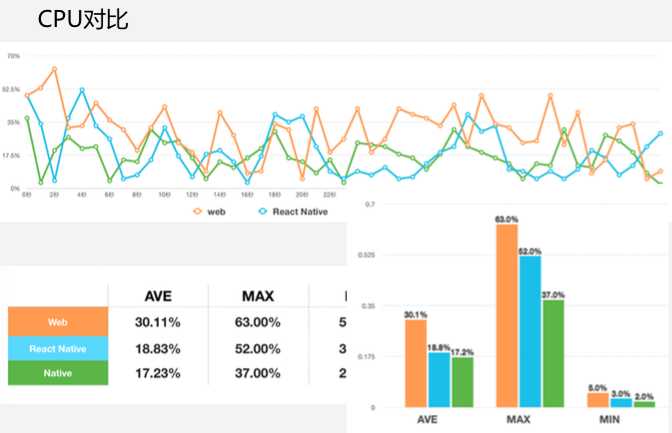
React Native
天猫iPad版本率先尝试了React Native,并获得非常好的结果。


结论:在内存/CPU/启动时间,React Native和Native接近,优于Web。
根据规划会在整个天猫App中进行大量的推广。
总结:
标签:
原文地址:http://www.cnblogs.com/wdsunny/p/4468016.html