标签:
一、
自定义Toast的布局、背景等

二、代码实现
1、在res文件夹下的layout文件夹中新建布局文件(Android xml file,取名phone_add_toast),用于定义要显示的Toast的布局方式;
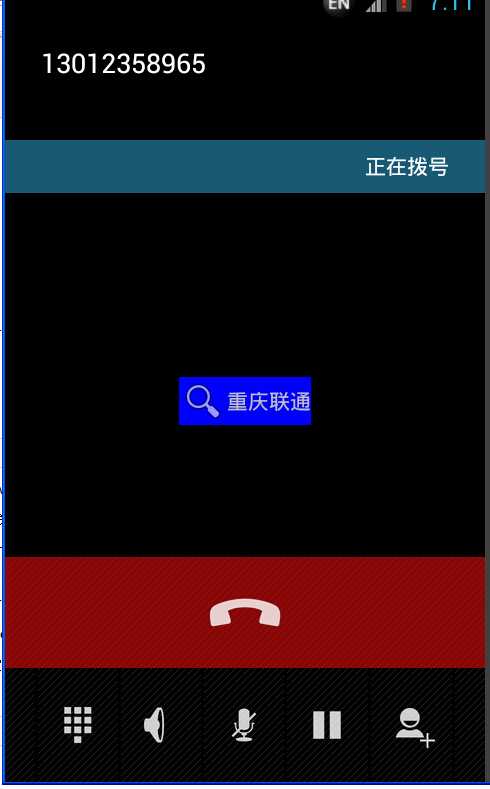
2、根据设计要求自定义的Toast布局为左右的水平线性布局,宽高均为包裹内容,左边为图片,右边为归属地信息文本(由于归属地信息会根据号码不同而改变,因此可为其设置id(tv_phone_add_toast));
(1)图片采用<ImageView>组件,通过android:src属性加载图片资源,宽高均为包裹内容;
(2)文本采用<TextView>组件,宽高均为包裹内容,设置其id(tv_phone_add_toast)。
自定义的Toast布局文件:

1 <?xml version="1.0" encoding="utf-8"?> 2 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 android:layout_width="wrap_content" 4 android:layout_height="wrap_content" 5 android:orientation="horizontal" 6 android:gravity="center_vertical"> 7 8 <ImageView 9 android:layout_width="wrap_content" 10 android:layout_height="wrap_content" 11 android:src="@android:drawable/ic_menu_search" /> 12 13 <TextView 14 android:id="@+id/tv_phone_add_toast" 15 android:layout_width="wrap_content" 16 android:layout_height="wrap_content" 17 android:text="号码归属地"/> 18 19 </LinearLayout>
3、在“显示号码归属地”服务类(ShowPhoneAddService)中定义一个View对象的成员变量(取名view),用于加载布局,(为防止重名,修改原来的TextView对象名称为toast_phone_add);
4、在自定义Toast方法中,删去或注释创建窗口参数WindowManager.LayoutParams对象前的有关view的语句。
(1)通过View对象(view)的inflate(Context context, int resource, ViewGroup root)方法将2中定义的Toast布局文件加载至View对象中,参数context为上下文(此处是this),resource为需要加载的布局文件资源id,root为父容器(此处为null);
(2)通过View对象(view)的setBackgroundResource(int resid)、setBackgroundColor(int color)等方法加载背景图片、背景颜色等属性,优化UI;
(3)显示归属地信息的TextView对象(toast_phone_add)通过View对象(view)的findViewById(int id)方法找到自定义Toast布局文件中的TextView组件,并强转;
(4)通过TextView对象(toast_phone_add)的setText(CharSequence text)将传入自定义Toast方法的String类型参数(phoneAdd)加载上去。
Toast方法中加载自定义布局和相关设置的代码:

1 view = View.inflate(this, R.layout.phone_add_toast, null); 2 view.setBackgroundColor(Color.BLUE); 3 toast_phone_add = (TextView) view.findViewById(R.id.tv_phone_add_toast); 4 toast_phone_add.setText(phoneAdd);
Android实例-手机安全卫士(四十)-自定义吐司(二)(布局样式、背景)
标签:
原文地址:http://www.cnblogs.com/Red-Shark/p/4468982.html