标签:
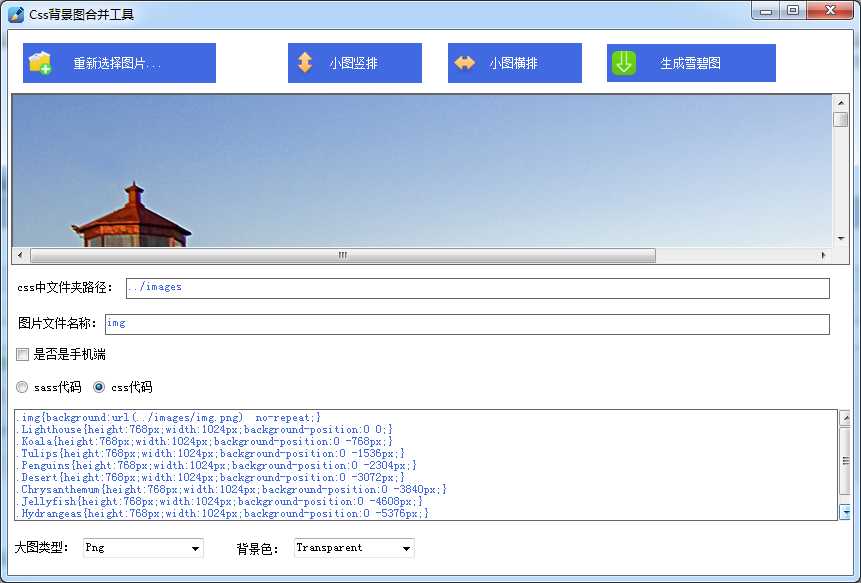
CSS Sprite生成工具
http://pan.baidu.com/s/1gdGQwiJ
工具可将多幅图片整合一张,并生成CSS。

HTML代码
<style> .img{background:url(img.png) no-repeat;} .Lighthouse{height:768px;width:1024px;background-position:0 0;} .Koala{height:768px;width:1024px;background-position:0 -768px;} .Tulips{height:768px;width:1024px;background-position:0 -1536px;} .Penguins{height:768px;width:1024px;background-position:0 -2304px;} .Desert{height:768px;width:1024px;background-position:0 -3072px;} .Chrysanthemum{height:768px;width:1024px;background-position:0 -3840px;} .Jellyfish{height:768px;width:1024px;background-position:0 -4608px;} .Hydrangeas{height:768px;width:1024px;background-position:0 -5376px;} </style> <img class="img Hydrangeas" />
优点
? 减少加载网页图片时对服务器的请求次数
? 提高页面的加载速度
? 减少鼠标滑过的一些bug
不足
? CSS雪碧的最大问题是内存使用
? 影响浏览器的缩放功能
? 拼图维护比较麻烦
? 使CSS的编写变得困难
? CSS 雪碧调用的图片不能被打印
? 错误得使用 Sprites 影响可访问性
标签:
原文地址:http://www.cnblogs.com/kgdxpr/p/4469297.html