标签:
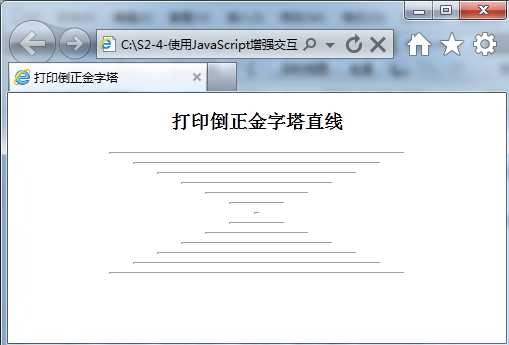
使用document.write()输出水平线
使用循环控制每个水平线的长度

答案:<!doctype html> <html lang="en">
<head>
<meta charset="UTF-8">
<meta name="Generator" content="EditPlus®">
<meta name="Author" content="">
<meta name="Keywords" content="">
<meta name="Description" content="">
<title>Document</title>
</head>
<body style="text-align:center">
<script type="text/javascript">
var n=window.prompt("输入打印金字塔的行数");
for(var i=0;i<=n;i++){
for(var j=i;j<=n-1;j++){
document.write("______");
}
document.write("<br/>");
} for(var i=0;i<=n;i++){
for(var j=0;j<=i-1;j++){
document.write("______");
}
document.write("<br/>");
}
</script>
</body>
</html>
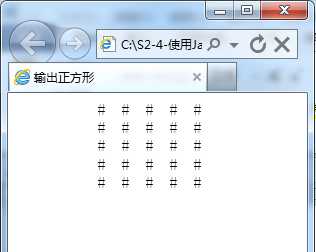
2、使用javascript脚本在页面上输出正方形,要求如下。
()使用prompt()方法输入正方形的行数.
(2)无论输入的正方形行数是否大于10,输出的正方形最多为10行。
页面效果如图所示:


提示:
》首先声明一个变量num来保存prompt()方法获取输入的行数
》使用if判断num是否大于10,如果大于十,就赋值num=10,
》可以使用双重循环显示正方形,外层显示行数,内层显示每行显示的“#个数”
答案:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="Generator" content="EditPlus®">
<meta name="Author" content="">
<meta name="Keywords" content="">
<meta name="Description" content="">
<title>Document</title>
</head>
<body style="text-align:center">
<script type="text/javascript">
var n=window.prompt("请输入正方形的行数:","");
for(var i=0;i<=n-1;i++){
for(var j=0;j<=n-1;j++){
if(n>10){
n=10
document.write(" # ");
}else{
document.write(" # ");
}
}
document.write("<br/>"); }
</script>
</body>
</html>
3、使用prompt()方法在页面上弹出提示,根据每个用户输入的星期一致星期日的不同,弹出不同的信息。要求如下。
》输入星期一时弹出“新的一周开始了”
》输入星期二,星期三,星期四时弹出“努力学习吧!!”
》输入星期五时弹出“明天就是周末了”
》输入其他内容时弹出“放松休息”
效果如图:


答案:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="Generator" content="EditPlus®">
<meta name="Author" content="">
<meta name="Keywords" content="">
<meta name="Description" content="">
<title>Document</title>
</head>
<body style="text-align:center">
<script type="text/javascript">
var n=window.prompt("请输入今天是星期几:");
switch(n){ case "星期一": window.alert("新的一周开始了"); break;
case "星期二": window.alert("努力学习吧!!"); break;
case "星期三": window.alert("努力学习吧!!"); break;
case "星期四": window.alert("努力学习吧!!"); break;
case "星期五": window.alert("明天就是周末了"); break;
case "星期六": window.alert("放松休息"); break;
case "星期日": window.alert("放松休息"); break;
default: window.alert("输入的星期有误!"); break;
}
</script>
</body>
</html>
标签:
原文地址:http://www.cnblogs.com/wlx520/p/4469744.html