标签:style blog http com width strong
1、 建立一个js服务,该服务实现通用js文件的加载、依赖、缓存、更新以及复用。
2、 各个项目如果使用通用js,可(bi)以(xu)使用js服务实现加载。
3、 Js服务只提供通用的js,比如jQuery、my97、easyUI等(可根据实际情况设定具体的js文件)。
4、 其他针对特点需求写的js文件,需要自己写代码加载。Js服务可以提供加载用函数。(正在考虑要不要使用sea.js)
5、 Js服务加载的js文件,不需要做任何修改。当然也不负责各个文件里的函数名称是否冲突。
Sea.js追求自然编程,代码要写的自然。很是巧合我也推崇自然编程,我写的框架就叫做“自然框架”。只是在加载js这块和sea.js的思路有点不同。
一个项目里需要的js文件可以分为三种:第三方通用js(比如jQuery、my97等);自己公司写的通用js(比如我写的NatureUI);自己对特定需求写的特定js。
我觉得对于通用的js,就不需要每次用的时候都去写一行代码进行加载,太麻烦了。比如jQuery,加载(自动处理)之后我直接$就可以用了,没必要在写一行加载用的代码。因为Js服务会把各种通用js文件一次性的加载到top页面,然后利用“复用”的方式,让其他页面可以直接使用。也就是说在子页里,不用去考虑jQuery有没有加载,加载完成了没,不用再令写一行加载的js,直接用就好了。
就像我们写C#代码,新建一个项目的时候,VS会把常用的dll引用进来;新建一个页面的时候,VS会把常用的命名空间using上,不需要我没再去操心了。我觉得这种方式比较简单,至于是否自然,那就是仁者见仁智者见智了。
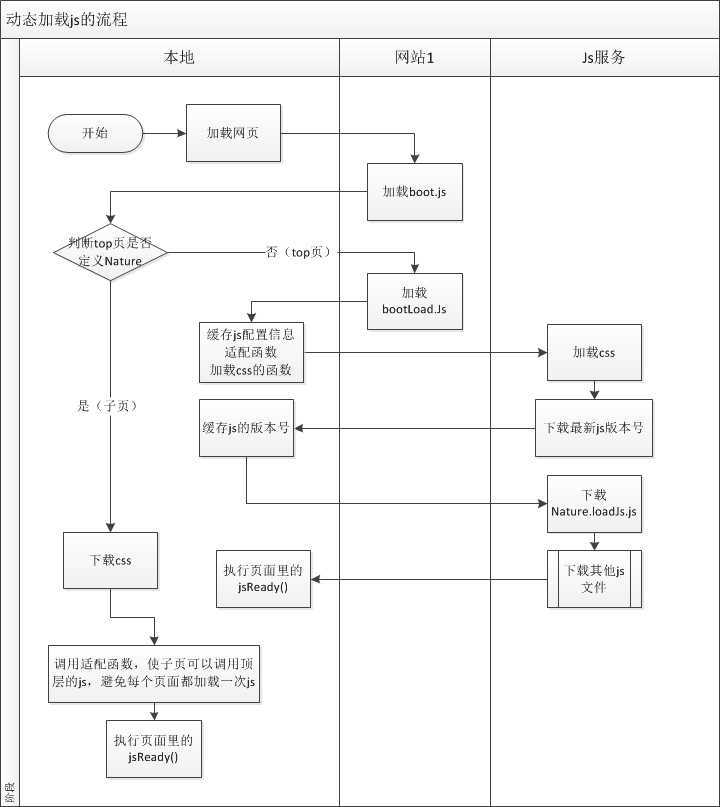
看图

1、 在页面里使用<script >引用boot.js。这个主要是一个引导程序,用他来加载其他的js。
2、 然后看看是否有缓存信息。
3、 如果有缓存信息,那么说明这是子页。调用适配函数,让子页可以访问top页里加载的js文件。然后看看子页里有没有jsReady函数,如果有则调用。
4、 如果没有缓存信息,说明这是top页面,需要加载另一个js(bootLoad.js)。这个是真正干活的文件。这里放在配置信息和加载css、加载js的函数。然后开始各种加载。
基本流程就是这样,如果你看了第一篇的预告,会感觉这个流程图似乎不太一样。确实不一样,我又修改了一遍。感觉修改后流程更简洁、思路也更清晰了。下面用FAQ的方式来进行说明。估计看了之后会有不少疑问。
1、 为啥有一个boot.js后又有一个bootLoad.js?
原来只有一个的,分成两个是为了让boot.js尽可能的不需要修改。因为我无法保证boot.js是最新的。
2、 Top页面是啥?
Top页面就是最外面的页面,top页面里用iframe加载其他页面,叫做子页。
3、 子页是啥?
在top页面里用iframe加载的页面。可以通过top.的方式来访问top页里的信息和函数。
4、 适配是啥意思?
在子页里虽然可以访问top页里的函数,比如top.$。但是访问的时候要加上top.这个就比较麻烦了。所谓的适配,就是让程序员不用操心自己写的js是运行在top页里还是子页里,统统$就可以了。
对于第三方插件需要做一些适配,目前已经搞定了jQuery和my97,easyUI还没有搞定。
因为可能大家都没有想过在子页里使用top页里的函数吧,所以写插件的时候根本就没考虑。比如my97,在top页里弹出日期选择的div,由于子页和top有位置偏差,所以日期选择也偏出去了,没想到啥好办法,只好改my97 的源码了。
5、 不就是加载js吗,弄这么复杂干嘛?
如果只有一两个js文件要加载,确实不需要这么复杂。但是如果有十多个甚至几十个js文件要加载呢?
如果自己要开发一套UI插件,那么在开发调试阶段,要加载未合并的js,这样便于调试和修改。开发的差不多了,在改成引用合并后的js文件。那么引用js的部分怎么处理呢?尤其是一边开发UI,一边开发项目的时候。
6、 怎么还有css的事?
Css也是要加载的,一般一个项目的各个页面用的css都是一样的。这里也顺便一起加载了。
7、 配置信息里都有啥?
因为js服务在一个单独的站点里面,那么这个站点的网址是啥呢?192.168.0.55还是Resource.naturefw.com ?这个地址就需要在配置信息里面说明,以便于引用。另外还有单点登录的网址,还有其他的一些信息。
8、 为啥要缓存?
不想每个页面都去加载固定不变的东东,比如配置信息和通用函数。虽然浏览器在加载的时候会启用缓存,但是不太好控制。客户端也可以强制不用缓存。也许是我控制欲比较强吧,我想更好的控制。
另外用缓存,速度会更快一些,比较不用浏览器去做各种判断了。虽然判断的时间一般也挺快的。
9、 如何实现更新?
用版本号,设定一个版本号,有更新了,改一下这个版本号就可以了。
10、 看你写了好几次复用,到底是啥?
就是让子页用top页里加载好的js。
11、 如何避免各个文件里的函数名称冲突?
我用的是命名空间的方式,C#写的比较多了,感觉命名空间挺好用的,就移植过来了。看了sea.js的介绍,里面也提到了命名空间的方式,是yahoo用过。Sea.js并不推荐,因为使用的时候要记住长长的命名空间。但是我觉得这个不算事呀。不就是长点吗,安装Resharper(R#)之后,点.也是可以出提示的。另外可以用“别名”,比如 var form = Nature.Controls.Form; 这样就好了。
12、 其他js都是怎么下载的?
做一个js文件路径的字典,json格式,弄个昵称最为key,域名 + 路径 + 文件名作为value。按照依赖制定前后顺序,然后按照这个字典进行逐一加载就可以了。
13、 为什么没有做延迟加载?
我把共用的js文件都加载到了top页面里,子页想用的话,直接用好了,完全没有再次加载的过程。虽然一开始需要加载更多的js,但是一般可以忍受。另外登录OA,第一件事情就是输入用户名和密码,那么完全可以利用这个“空余”时间来实现其他js的加载。
目前只想到这些,还有哪些疑问,欢迎大家提问。
ps:下集预告,就是看看运行效果了,可能写了这么多,大家可能还没有一个具体的概念,到底是啥样子的呀。下一篇会贴一些运行截图。
js的动态加载、缓存、更新以及复用(三),布布扣,bubuko.com
标签:style blog http com width strong
原文地址:http://www.cnblogs.com/jyk/p/3780292.html