标签:
昨天做到xml的解析,今天开始初步排版,打算开始把每个item分成一行。
今天各种测试,终于把append插入行解决了。昨天使用的是BootStrap生成行,但是我第一次使用Bootstrap应该是怪我不会用所以没有建立成功。今天全部使用HTML5+的MUI插件。代码如下:
var newitem = $(‘<li class="mui-table-view-cell"><p>‘+item_name+‘</p><span></span><div class="mui-switch mui-active" data-switch="1"><div class="mui-switch-handle"></div></div></li>‘); $("#main").find(‘ul‘).append(newitem);
HTML文件如下:
<body>
<div id="header">
<p>OpenHab-Html5</p>
</div>
<div class="mui-content" id="main">
<ul class="mui-table-view">
<li class="mui-table-view-cell">
<p>Hello</p>
<span></span>
<div class="mui-switch mui-active">
<div class="mui-switch-handle"></div>
</div>
</li>
</ul>
</div>
</body>
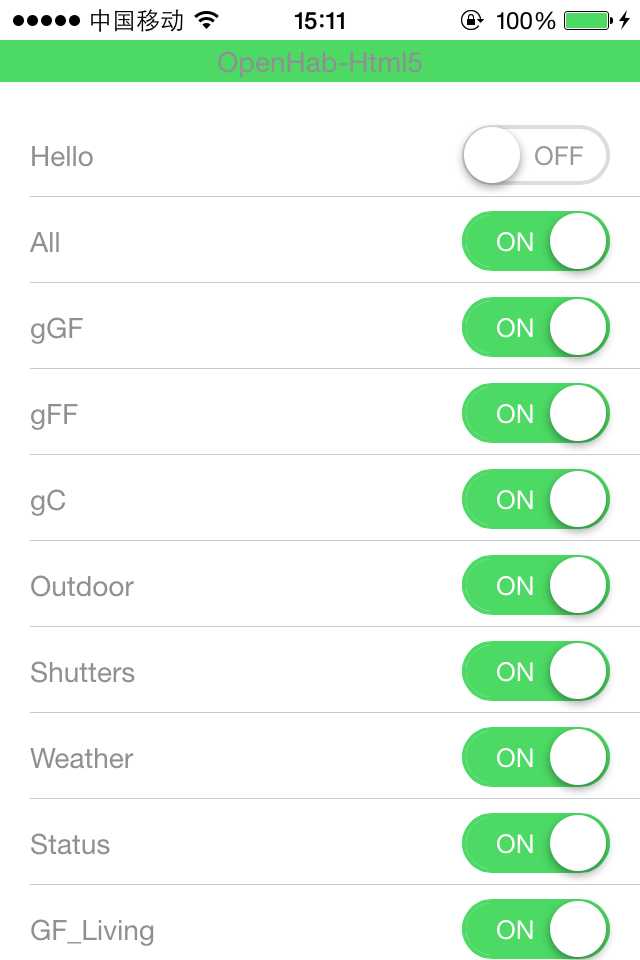
获得结果如下:

但是有一个问题:append插入和直接写在HTML中是有区别的,append插入的toggle不能切换状态而直接写入的就可以切换。
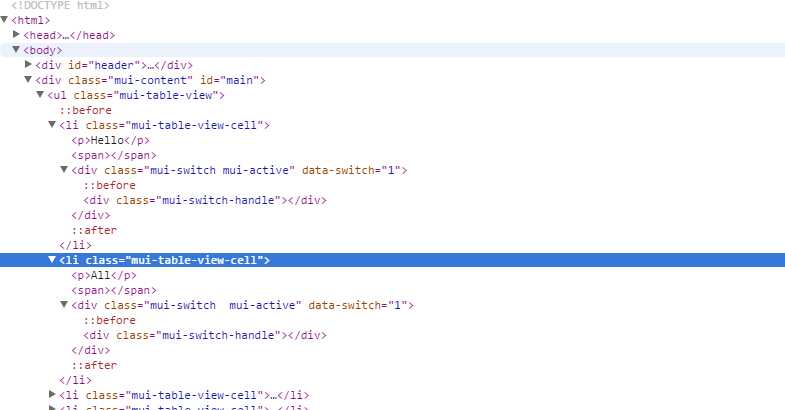
chrome调试结果一样贴图如下:

我这边很郁闷,求HTML高手指点……
——本文由damoyelang1992在cnblog首发,在开源智能家居论坛有帖转载请联系iqinfei@163.com——
openhab Html5 手机客户端制作问题——我的毕设(三)
标签:
原文地址:http://www.cnblogs.com/iqinfei/p/4472001.html