标签:
在存放图片的drawable-hdpi下新建一个xml文件:(corners_bg.xml)
1 <?xml version="1.0" encoding="utf-8"?> 2 <shape xmlns:android="http://schemas.android.com/apk/res/android" > 3 4 <!-- //填充颜色-白色 --> 5 <solid android:color="#FFFFFF" /> 6 7 <!-- corners:圆角 --> 8 <!-- 处理4个顶点 --> 9 <corners 10 android:bottomLeftRadius="10dp" 11 android:bottomRightRadius="10dp" 12 android:topLeftRadius="10dp" 13 android:topRightRadius="10dp" /> 14 15 </shape>
引用的话直接:android:background="@drawable/corners_bg"
以下是一个例子,仅供参考:
1 <?xml version="1.0" encoding="utf-8"?> 2 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 android:layout_width="match_parent" 4 android:layout_height="match_parent" 5 android:orientation="vertical" > 6 7 <LinearLayout 8 android:id="@+id/showyouinformation" 9 android:layout_width="fill_parent" 10 android:layout_height="80dp" 11 android:layout_gravity="center_vertical" 12 android:layout_margin="10dp" 13 android:background="@drawable/corners_bg" 14 android:padding="10dp" > 15 16 <ImageView 17 android:id="@+id/imageView1" 18 android:layout_width="wrap_content" 19 android:layout_height="wrap_content" 20 android:src="@drawable/photo" /> 21 22 <TextView 23 android:id="@+id/textView2" 24 android:layout_width="wrap_content" 25 android:layout_height="wrap_content" 26 android:layout_gravity="center_vertical" 27 android:layout_marginLeft="14dp" 28 android:text="续杰" 29 android:textColor="#000" 30 android:textSize="18sp" /> 31 32 <ImageView 33 android:id="@+id/imageView2" 34 android:layout_width="15dp" 35 android:layout_height="15dp" 36 android:layout_gravity="center_vertical" 37 android:layout_marginLeft="170dp" 38 android:src="@drawable/code" /> 39 </LinearLayout> 40 41 <LinearLayout 42 android:layout_width="fill_parent" 43 android:layout_height="101dp" 44 android:layout_margin="10dp" 45 android:background="@drawable/corners_bg" 46 android:orientation="vertical" 47 android:padding="10dp" > 48 49 <LinearLayout 50 android:layout_width="wrap_content" 51 android:layout_height="40dp" > 52 53 <ImageView 54 android:id="@+id/imageView2" 55 android:layout_width="30dp" 56 android:layout_height="30dp" 57 android:layout_marginLeft="10dp" 58 android:src="@drawable/xc" /> 59 60 <TextView 61 android:layout_width="wrap_content" 62 android:layout_height="wrap_content" 63 android:layout_marginLeft="14dp" 64 android:text="相册" 65 android:textColor="#000" 66 android:textSize="18sp" /> 67 </LinearLayout> 68 69 <View 70 android:layout_width="fill_parent" 71 android:layout_height="1px" 72 android:background="?android:attr/listDivider" /> 73 74 <LinearLayout 75 android:layout_width="wrap_content" 76 android:layout_height="50dp" 77 android:layout_centerVertical="true" 78 android:padding="10dp" > 79 80 <ImageView 81 android:id="@+id/imageView3" 82 android:layout_width="30dp" 83 android:layout_height="30dp" 84 android:src="@drawable/sc" /> 85 86 <TextView 87 android:layout_width="wrap_content" 88 android:layout_height="wrap_content" 89 android:layout_marginLeft="14dp" 90 android:text="收藏" 91 android:textColor="#000" 92 android:textSize="18sp" /> 93 </LinearLayout> 94 </LinearLayout> 95 96 <LinearLayout 97 android:id="@+id/login_div" 98 android:layout_width="fill_parent" 99 android:layout_height="50dp" 100 android:layout_margin="10dp" 101 android:background="@drawable/corners_bg" 102 android:gravity="center_vertical" 103 android:padding="10dp" > 104 105 <ImageView 106 android:id="@+id/imageView1" 107 android:layout_width="30dp" 108 android:layout_height="wrap_content" 109 android:layout_marginLeft="10dp" 110 android:src="@drawable/wallet" /> 111 112 <TextView 113 android:id="@+id/textView2" 114 android:layout_width="wrap_content" 115 android:layout_height="wrap_content" 116 android:layout_marginLeft="14dp" 117 android:text="钱包" 118 android:textColor="#000" 119 android:textSize="18sp" /> 120 </LinearLayout> 121 122 <LinearLayout 123 android:id="@+id/login_div" 124 android:layout_width="fill_parent" 125 android:layout_height="50dp" 126 android:layout_margin="10dp" 127 android:background="@drawable/corners_bg" 128 android:gravity="center_vertical" 129 android:padding="10dp" > 130 131 <ImageView 132 android:id="@+id/imageView1" 133 android:layout_width="30dp" 134 android:layout_height="wrap_content" 135 android:layout_marginLeft="10dp" 136 android:src="@drawable/intercalate" /> 137 138 <TextView 139 android:id="@+id/textView2" 140 android:layout_width="wrap_content" 141 android:layout_height="wrap_content" 142 android:layout_marginLeft="14dp" 143 android:text="设置" 144 android:textColor="#000" 145 android:textSize="18sp" /> 146 </LinearLayout> 147 148 </LinearLayout>
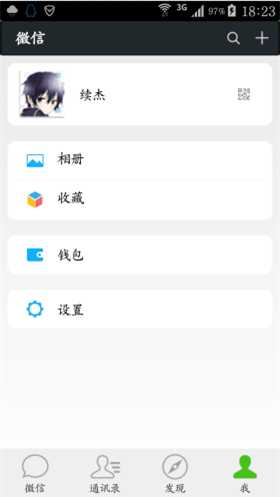
布局效果图:

标签:
原文地址:http://www.cnblogs.com/clannad493862452/p/4472655.html