标签:
作者:老默 http://www.cnblogs.com/laomo/
<body> <div id="main"> <div id="hot" class="rightbar"> <h2>热门推荐</h2> <ul> <li> <ul> <li class="p">融氏橄榄油</li> <li>帮宝适纸尿裤</li> <li id="h">有机大米</li> <li>妙洁垃圾袋</li> <li>优乐美奶茶</li> <li class="m">亲亲果冻</li> </ul> </li> <li> <ul> <li>海飞丝洗头膏</li> <li>六神花露水</li> <li>舒肤佳香皂</li> <li>心相印纸巾</li> <li>哇哈哈矿泉水</li> <li>王老吉</li> </ul> </li> </ul> </div> </div> </body>
<script type="text/javascript" language="javascript"> //此处为jQuery代码 </script>
测试1:测试next,让id="h"的li元素(有机大米)的下一个弟弟高亮
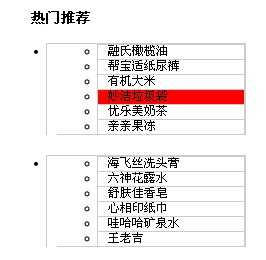
$("#h").next().css("background-color","red");
效果:

测试2:测试nextAll,让id="h"的li元素(有机大米)的所有弟弟高亮
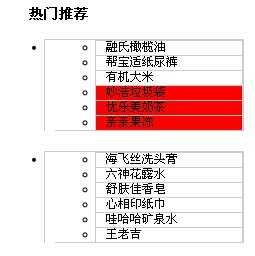
$("#h").nextAll().css("background-color","red");
效果:

测试3:测试nextUntil,让id="h"的li元素(有机大米)的所有弟弟高亮,直到碰到类名是m的元素终止
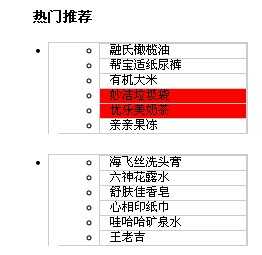
$("#h").nextUntil(".m").css("background-color","red");
效果:

prev与next是一样的,只不过一个是哥哥,一个是弟弟,同样的prevAll和nextAll,prevUntil和nextUntil也基本一样,不再重复测试
测试4:测试siblings,让id="h"的li元素(有机大米)的所有兄弟都高亮(包括哥哥和弟弟)
$("#h").siblings().css("background-color","red");
效果:

测试5:测试siblings,让id="h"的li元素(有机大米)的所有兄弟中符合类名是m的高亮
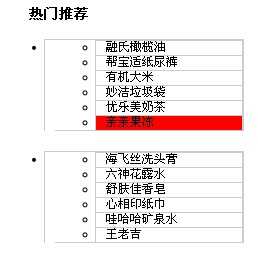
$("#h").siblings(".m").css("background-color","red");
效果:

jQuery找兄弟系列next(),nextAll(),nextUntil(),prev(),prevAll(),prevUntil(),siblings()
标签:
原文地址:http://www.cnblogs.com/shy1766IT/p/4472856.html