标签:
一.
Function.proptype.method=function(name func){
this.proptype[name]=func;
return this;
};
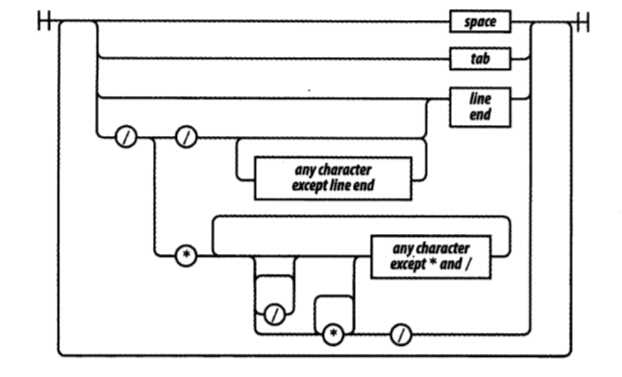
二.语法图

三.注释。尽量用//代替 /**/
四.注意JavaScript中的goto、native、package、supper、synchronized、transient、with
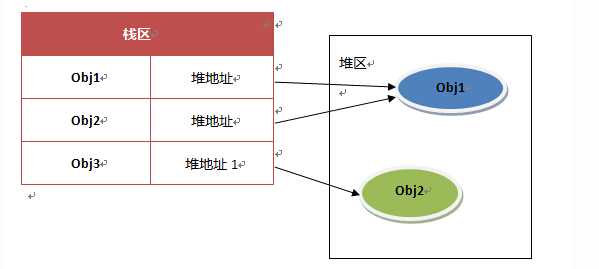
五.JavaScript里的变量存贮涉及三个部分,如图:

*JavaScript的变量赋值操作是在运行期执行的。
六.JavaScript简单数值类型:number、string、boolean、null、undefined;其他类型都是对象;JavaScript里的对象是无类型的;
七.正确地使用原型链能减少对象初始化时的时间和内存;
八.对象通过引用来传递。对象永远不会被复制。
九.最小化使用全局变量的方法是:全局使用唯一一个变量;例如:var callForMeals_App={}; callForMeals_App.mall={"wuxi":"Salon","shanghai":"Jason"};
标签:
原文地址:http://www.cnblogs.com/beesky520/p/4474315.html