标签:
一、WPF Application
WPF使用XAML(extensible application markup language)可扩展应用程序标记语言,来进行页面的操纵,非常简便易懂。
下面一段代码,就是使用xaml语言对页面进行布局
<Window x:Class="WpfApplication1.Window1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="Window1" Height="300" Width="300">
<Grid Width="300" Height="190">
<Grid.RowDefinitions>
<RowDefinition Height="70" />
<RowDefinition Height="*" />
</Grid.RowDefinitions>
<StackPanel >
<TextBlock Text="Top stack panel" VerticalAlignment="Center" />
</StackPanel>
<StackPanel >
<TextBlock Text="Bottom stack panel" VerticalAlignment="Center" />
</StackPanel>
</Grid>
</Window>
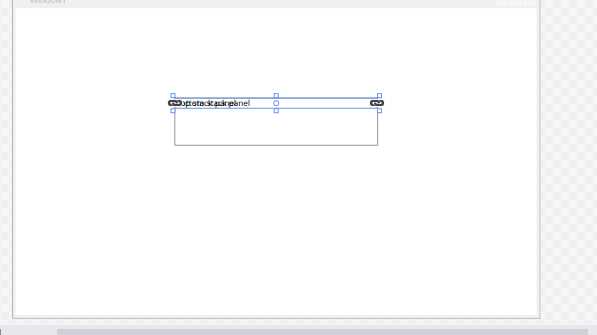
界面如下:

二、Windows Form Applications
其实,WPF和Windows Form Application 的开发和windows phone的开发大同小异,都是进行控件的拖拽,编辑以及对控件发生动作时的反应。
下面就举出一个Windows Form Applications的例子
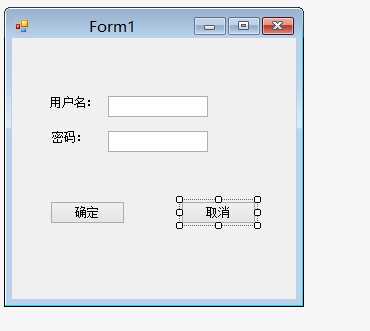
ui设计:

Form1里面的代码如下:
using System; using System.Collections.Generic; using System.ComponentModel; using System.Data; using System.Drawing; using System.Linq; using System.Text; using System.Threading.Tasks; using System.Windows.Forms; namespace WindowsFormsApplication2 { public partial class Form1 : Form { public Form1() { InitializeComponent(); } private void button1_Click(object sender, EventArgs e) { string a = textBox1.Text; string b = textBox2.Text; if(a == "qwer" && b == "123456") { MessageBox.Show("登陆成功"); } else { MessageBox.Show("登陆失败"); textBox2.Text = " "; } } private void button2_Click(object sender, EventArgs e) { textBox2.Text = " "; textBox1.Text = " "; } } }
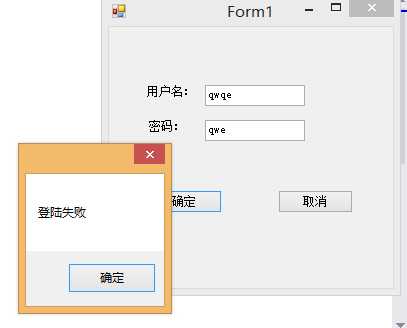
结果如下:登陆失败:

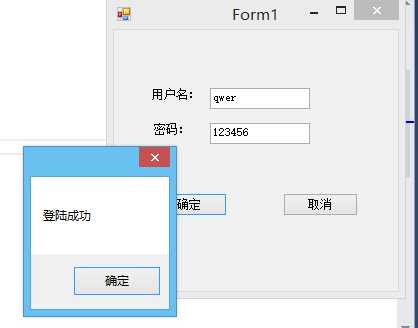
登陆成功:

个人认为,对于这种应用的开发,就是要从实例中去学习各种控件的使用,所以,我举出了两个例子,控件的使用大同小异,还有许多控件的使用都需要从实际中去学习。
c#学习笔记之WPF Application和Windows Form Applications
标签:
原文地址:http://www.cnblogs.com/zyqBlog/p/4474825.html