标签:
接上一篇
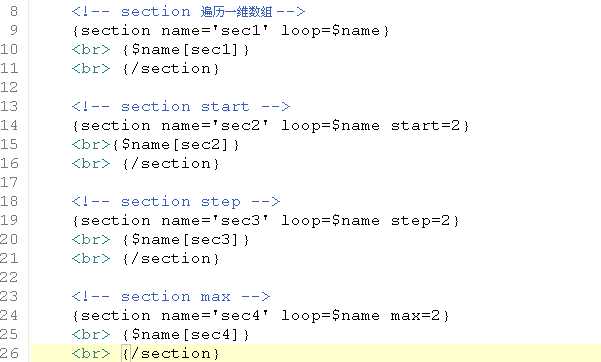
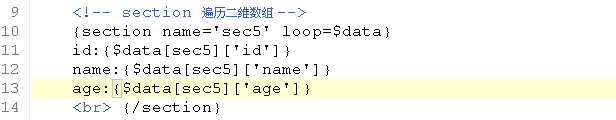
11、section,sectionelse section是一种循环结构语句,主要用于遍历数组
语法:
{section name=名称 loop=循环数组(次数) start=开始(0) step=步阶(1) max=最大循环次数}
{sectionelse}
{/section}
Name:为section语句命名 必选
Loop:循环数组 必选
Start:开始索引 默认值:0
Step:步长 默认值:1
Max:最大循环次数 默认值:总长度
Foreach和section的区别:
Foreach是指直接对一个数组进行遍历
Section是一种循环语句,它的循环次数由数组个数决定
Section在遍历数组是有更多的选择性


l section的内置变量
{$smarty.section.name.index} 循环索引
{$smarty.section.name.index_prev} 上一次循环索引
{$smarty.section.name.index_next} 下一次循环索引
{$smarty.section.name.iteration } 循环索引 从1开始
{$smarty.section.name.first|last} 第1次和最后一次执行时这两个值为true
{$smarty.section.name.total} 循环总次数
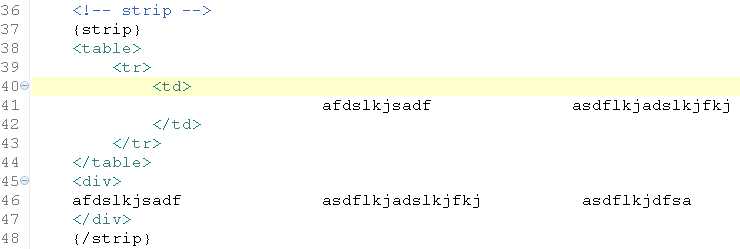
12、strip 去除前后连续空格
语法:
{strip}
……
{/strip}

二、自定义函数
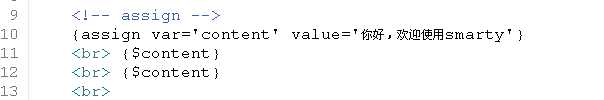
1、assign 创建模板变量
{assign var=“var” value=“value”}
Var :指定变量名称
Value:指定变的值

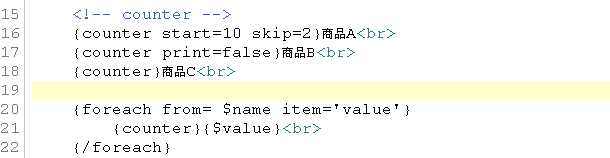
2、counter 计数器
语法:
{counter start=0 skip=2 print=false}
Start:开始的值
Skip:步长 默认为1
Print:本次是否输出

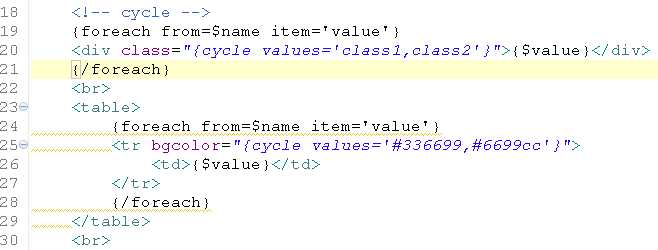
3、cycle 实现轮转
<tr bgcolor=“{cycle values="#eeeeee,#d0d0d0"}”>
Values:要轮转的值的列表

4、debug 开启调试窗口

5、eval 计算变量的值
语法:
{eval var=#ErrorState# assign="state_error"}
Var:要计算的变量名
Assign:保存结果,但本次不输出

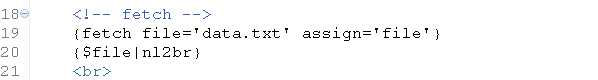
6、fetch 读取文件内容并输出
{fetch file=“file” assign=“var”}
File:文件名
Assign:保存结果本次不输出

7、html_image 在页面中,打印一张图片
{html_image file="pumpkin.jpg"}
File:图片地址

8、html_table 将数组元素显示到表格中 (只适用于简单数组)
{html_table loop=$data cols=4 table_attr=‘border="0"‘}
Loop:要遍历的数组 必添
Cols:每行显示多少个格 默认是三个
Table_atr:表格属性

9、html_checkboxes 打印一组复选框
{html_checkboxes values=$cust_ids checked=$customer_id output=$cust_names separator="<br />"}
Values:值的数组
Checked:被选中项的值的数组
Output:文本的数组
Separator:分隔符 每个复选项之间的分隔
Name:为这组复选框命名 注意:smarty会自动加上 [] ,表示是数组
模板代码:

Php代码:

标签:
原文地址:http://www.cnblogs.com/zhenghongxin/p/4474005.html