标签:
(转自百度经验)http://jingyan.baidu.com/article/48a42057c44fdba9242504dd.html
Pure是一个简单、实用的CSS框架,鉴于目前网上对pure的资料比较少,所以我想把使用pure的一些经验介绍给大家,相信你看完本文后也会爱上pure。
Pure包含多个模块:Base(基本样式)、Grids(网格系统)、Forms(表单)、Buttons(按钮)、Tables(表格)、Menus(菜单),本文主要介绍如何使用Grids(网格系统)。
1.获取Pure CSS。
在官网purecss.io首页可以找到Pure的下载地址,你可以把Pure的css文件下载到本地,也可以直接引用雅虎的css文件。本文作为教程就直接使用在线的css文件。

2.了解pure网格系统。
不知道网格系统的朋友可以去百度,我这里简单说一下:所谓的网格系统就是把网页横向划分成N格,类似一个Excel表格,这样网页内容就能放在这些格格里面。
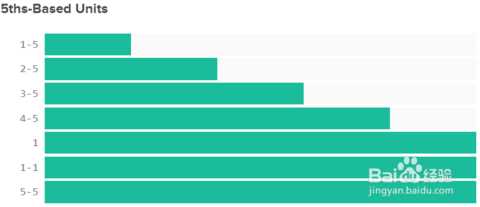
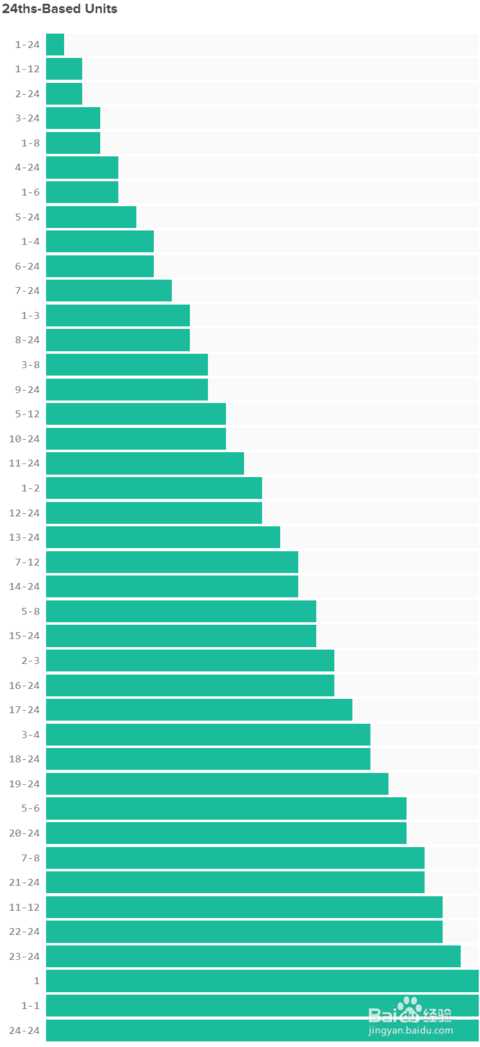
pure的网格系统支持5格和24格,主要有两种样式:pure-g和pure-u-*
1、pure-g,网格样式,例如<div class="pure-g"></div>这样就实现了一个网格
2、pure-u-*,单元格样式,网格里的内容必须放在网格单元里。例如pure-u-1-2表示单元格占1/2的宽度、pure-u-2-3表示单元格占2/3的宽度,如下图所示


3.准备html页面。后面的教程都是使用该测试页面做演示,建议你基于这个html页面做练习。
<!DOCTYPE HTML><html><head> <!--引用pure--> <link rel="stylesheet" href="http://yui.yahooapis.com/pure/0.4.2/grids-min.css"> <style type="text/css"> /*定义一些颜色,以便看到各模块的位置*/ .c1{background-color: #1abc9c;color:#FFF;} .c2{background-color: #2980b9;color:#FFF;}
.c3{background-color: #8e44ad;color:#FFF;} .c4{background-color: #f39c12;color:#FFF;} .c5{background-color: #c0392b;color:#FFF;} .c6{background-color: #999999;color:#FFF;} .ph-500{min-height: 500px;}/*用于占位*/ .ph-50{min-height: 50px;}/*用于占位*/ .ph-100{min-height: 100px;}/*用于占位*/ .ph-200{min-height: 200px;}/*用于占位*/ .mg{margin: 3px;}/*增加边距*/ .main{max-width: 1000px;margin: 0 auto;}/*页面主体*/ </style></head><body> <div class="main"> </div></body></html>
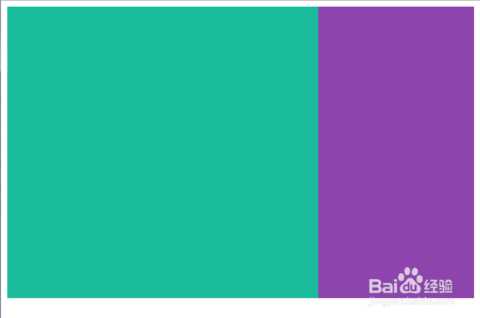
4.从简单开始,实现左右结构
添加pure-g样式我们先从简单的入手,实现一个常见的左右结构,即左边内容+右侧边栏。先添加一个pure-g样式<div class="main pure-g"></div>
5.定义单元格。
我们要求侧边栏宽度是300px,由于前面定义了页面宽度是1000px,因此侧边栏占页面宽度的1/3。
<div class="main pure-g">
<div class="pure-u-2-3">
<div class="c1 ph-500">
<!--内容-->
</div>
</div>
<div class="pure-u-1-3">
<div class="c3 ph-500">
<!--侧边栏-->
</div>
</div>
</div>

6.给内容增加边距。
为了页面更美观,需要给左右两侧的内容增加间距。这里需要注意的是,设置margin、padding的样式不能跟pure-u-*的样式同时应用在同一个标签里,否则pure的网格系统会出现异常。
<div class="main pure-g">
<div class="pure-u-2-3">
<div class="c1 ph-500 mg">
<!--内容-->
</div>
</div>
<div class="pure-u-1-3">
<div class="c3 ph-500 mg">
<!--侧边栏-->
</div>
</div>
</div>

7.嵌套使用网格,构造复杂布局
一个复杂布局。
显示应用中,布局当然不会只有左右两栏这么简单。接下来我们就以百度经验首页的一个栏目为例子做一个复杂的布局。下图就是我们要实现的效果

8.分析页面
任何复杂的布局都可以拆分为若干个简单的布局,可以分析出这个界面有4大区域,如图所示:

9.实现大体布局
现在我们先来实现上一个步骤里标出的4个模块,实现代码如下。可以看出就算是复杂的布局,用pure实现起来也是清晰明了,修改起来也很简单。比如区域4想改成一行显示5张图片,只需要把pure-u-1-4改成pure-u-1-5。至于区域1和区域2里的内容页可以继续嵌套网格来排版,这个留给读者做练习,我这里就不细说了。
<div class="main pure-g">
<div class="pure-u-2-3">
<div class="c1 ph-500 mg">
<!--内容-->
<div class="pure-g">
<div class="pure-u-1-2">
<div class="c2 ph-200 mg">区域1</div>
</div>
<div class="pure-u-1-2">
<div class="c4 ph-200 mg">区域2</div>
</div>
<div class="pure-u-1">
<div class="c5 ph-50 mg">区域3</div>
</div>
<div class="pure-u-1-4">
<div class="c6 ph-100 mg">区域4</div>
</div>
<div class="pure-u-1-4">
<div class="c6 ph-100 mg">区域4</div>
</div>
<div class="pure-u-1-4">
<div class="c6 ph-100 mg">区域4</div>
</div>
<div class="pure-u-1-4">
<div class="c6 ph-100 mg">区域4</div>
</div>
</div>
</div>
</div>
<div class="pure-u-1-3">
<div class="c3 ph-500 mg">
<!--侧边栏-->
</div>
</div>
</div>

另外分享一个中文翻译的pure网站http://pure-site.ap01.aws.af.cm/
不过是0.3.0的版本,现在的0.6.0(2015/5/4),这是css UI比bootstrap小,压缩后只有6kb
Pure CSS 的网格布局(比bootstrap小很多且易扩展的css UI)
标签:
原文地址:http://www.cnblogs.com/RainbowInTheSky/p/4475360.html