标签:
在上一篇 PHP 系列的文章《PHP 集成开发环境比较》中,我根据自己的亲身体验,非常简略的介绍和对比了几款常用的集成开发环境,就我个人而言,比较推崇 Zend Studio 和 PhpStorm,在随手问过度娘和谷歌之后,我发现可以搜到很多 Windows 下介绍配置的版本,却鲜有关于 Mac 下的配置信息,于是我决定自己写一篇。
本文主要阐述在 Mac 下对 PhpStorm 开发环境和 Xdebug 调试环境的安装与配置,由于 PhpStorm 不像 Zend 公司为 Zend Studio 那样配套集成了很多开发部件,包括解释器、调试器、虚拟机、服务器、开发框架等等。因此,配置 PhpStorm 开发环境相对较繁琐,有很多需要注意的地方。本文非常系统和全面的介绍了整个开发和调试环境的配置,旨在希望能成为最优秀的 Mac 上配置 PHP 开发环境教程。
一、下载
PhpStorm 是 jetBrains 公司的收费产品,但对于学生和教师有免费版,另外,在天朝,收费根本不是事儿...
XAMPP 是一个免费的、跨平台、多功能的软件站集合包,主要包含最新的 Apache、MySQL、PHP、PERL 发行版本,这样可以省去了很多关于选择 MySQL 和 PHP 的编译与配置选项的繁琐,使得大家可以专注于编程。
二、安装
至于安装么,大家都是程序员,我想这个应该不需要我赘述了...
三、配置
安装好 PhpStorm 后就要开始新建第一个项目了,和 IntelliJ IDEA 非常的相似,事实上,jetBrains 家族的集成开发环境都高度的相似,熟悉其中一个,就好比打通了任督二脉,再学习和使用起来就非常的方便了,好了,闲话不继续扯了...
1、XAMPP 配置
1.1>添加 Xdebug 调试器
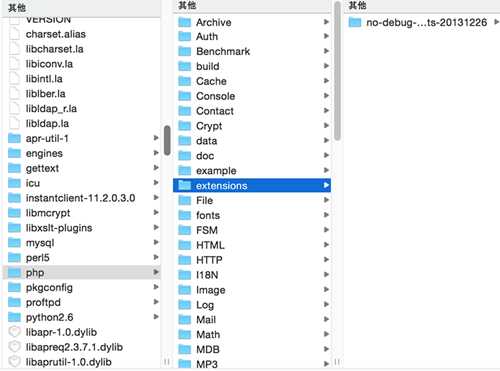
1)最新版本的 XAMPP 都默认自带了 xdebug.so 模块[位于 no-debug-non-zts-20131226 包中]。

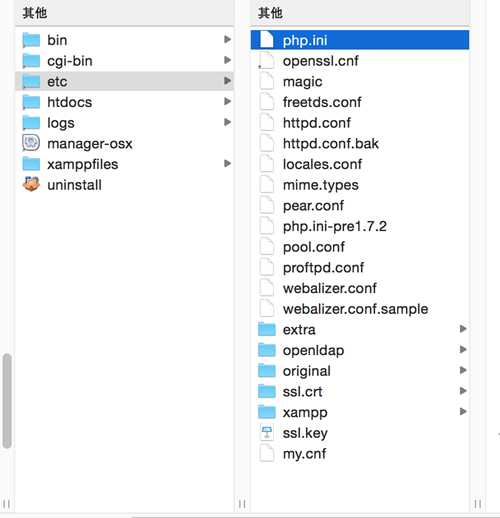
2)打开 Applications/XAMPP/etc/php.ini 配置文件,在最末尾处加入以下内容。
[xdebug]
zend_extension=/Applications/XAMPP/xamppfiles/lib/php/extensions/no-debug-non-zts-20131226/xdebug.so
xdebug.remote_autostart=on
xdebug.remote_enable=on
xdebug.remote_enable=1
xdebug.remote_mode="req"
xdebug.remote_log="/var/log/xdebug.log"
xdebug.remote_host=localhost/127.0.0.1
xdebug.remote_port=9000
xdebug.remote_handler="dbgp"
xdebug.idekey="PhpStorm"

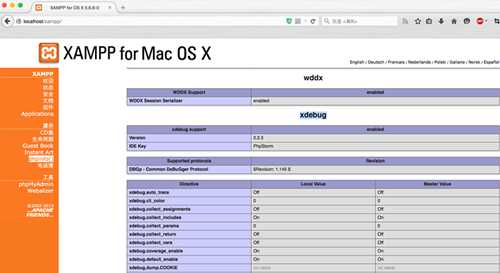
1.2>设置完成后重启 Apache,在浏览器中输入 http://localhost/xampp/ 查看 phpinfo() 信息,这样就完成了 PHP 调试器 Xdebug 的初始配置。

2、PHPStorm 配置
2.1> 开发环境的初始化
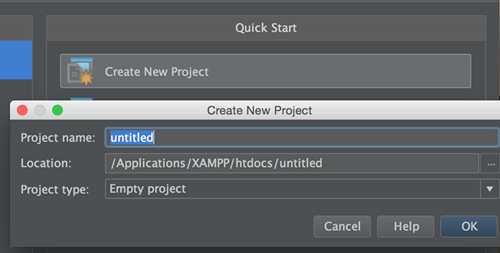
1)打开 PhpStorm->Create New Project->设置默认的路径 /Applications/XAMPP/htdocs/ (个人建议就设置到 XAMPP 的这个默认路径)->项目名称。

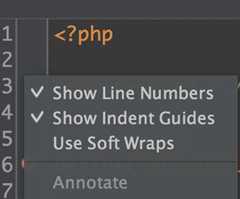
2)新建一个 .php 文件并设置行号,右键单击勾选。

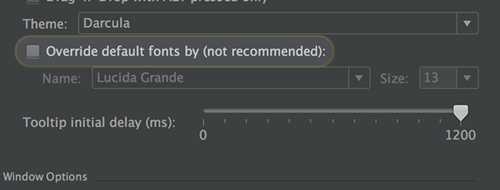
3)设置 IDE 主题,推荐 Darcula 暗黑系列,眼睛长时间看着也不会感觉疲劳。

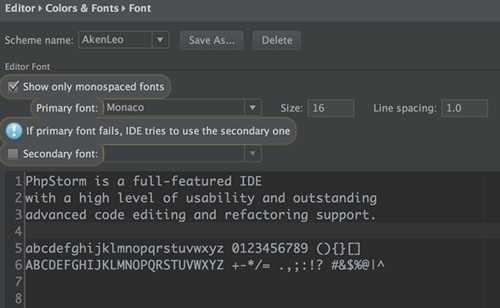
4)设置字体和文字大小,推荐 Monaco 和 Menlo 字体,在 Mac 上显示的非常漂亮。

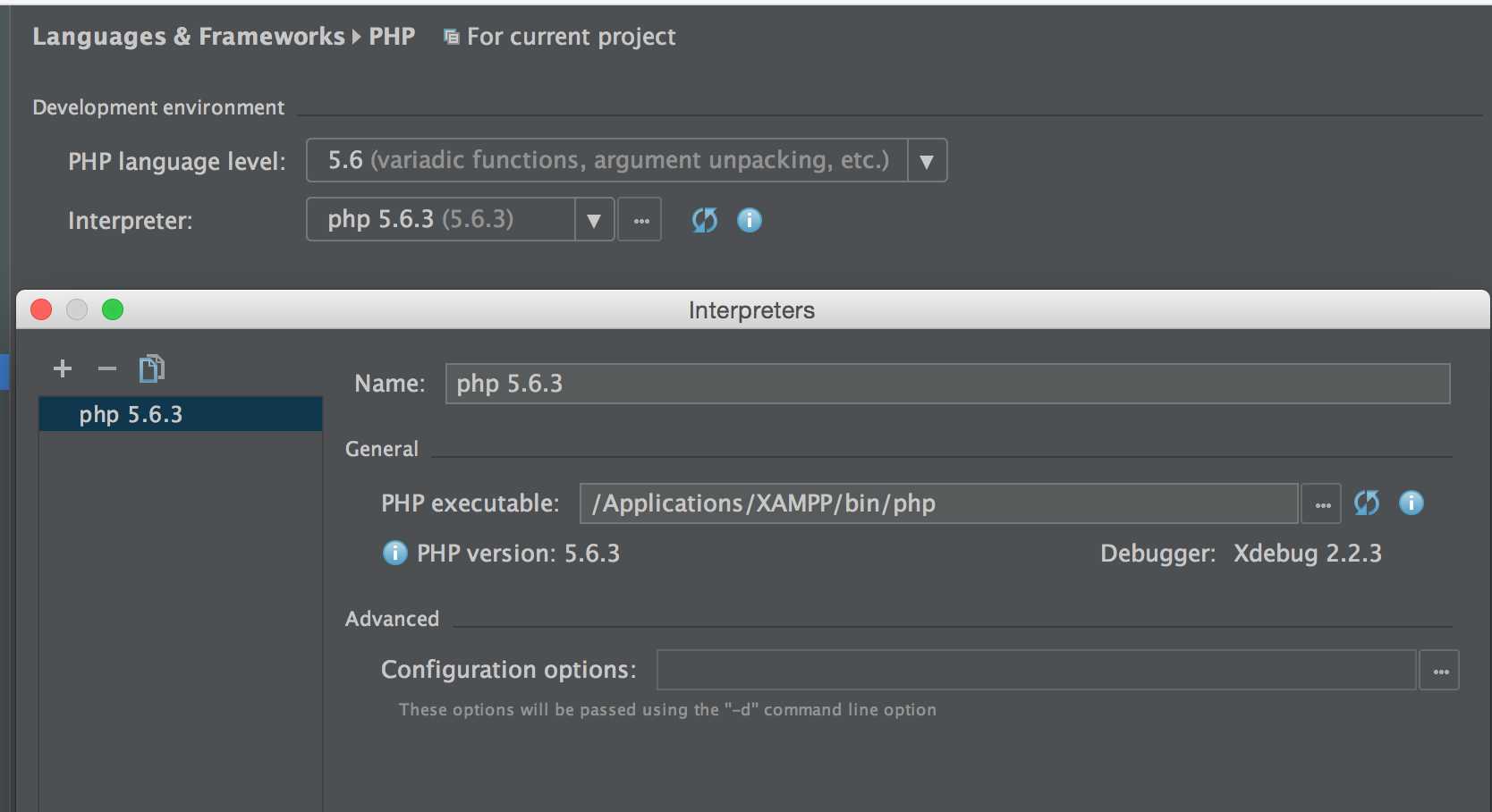
5)PHP 是解释型动态语言,所以必须设置 PHP Interpreters 解释器[位于 ../XAMPP/bin 目录中],特别注意:由于受限于 PhpStorm 的内置的 PHP 版本,XAMPP 中的 PHP 版本不可过高,否则会出现无法识别 PHP Version 和 Debugger 的情况。

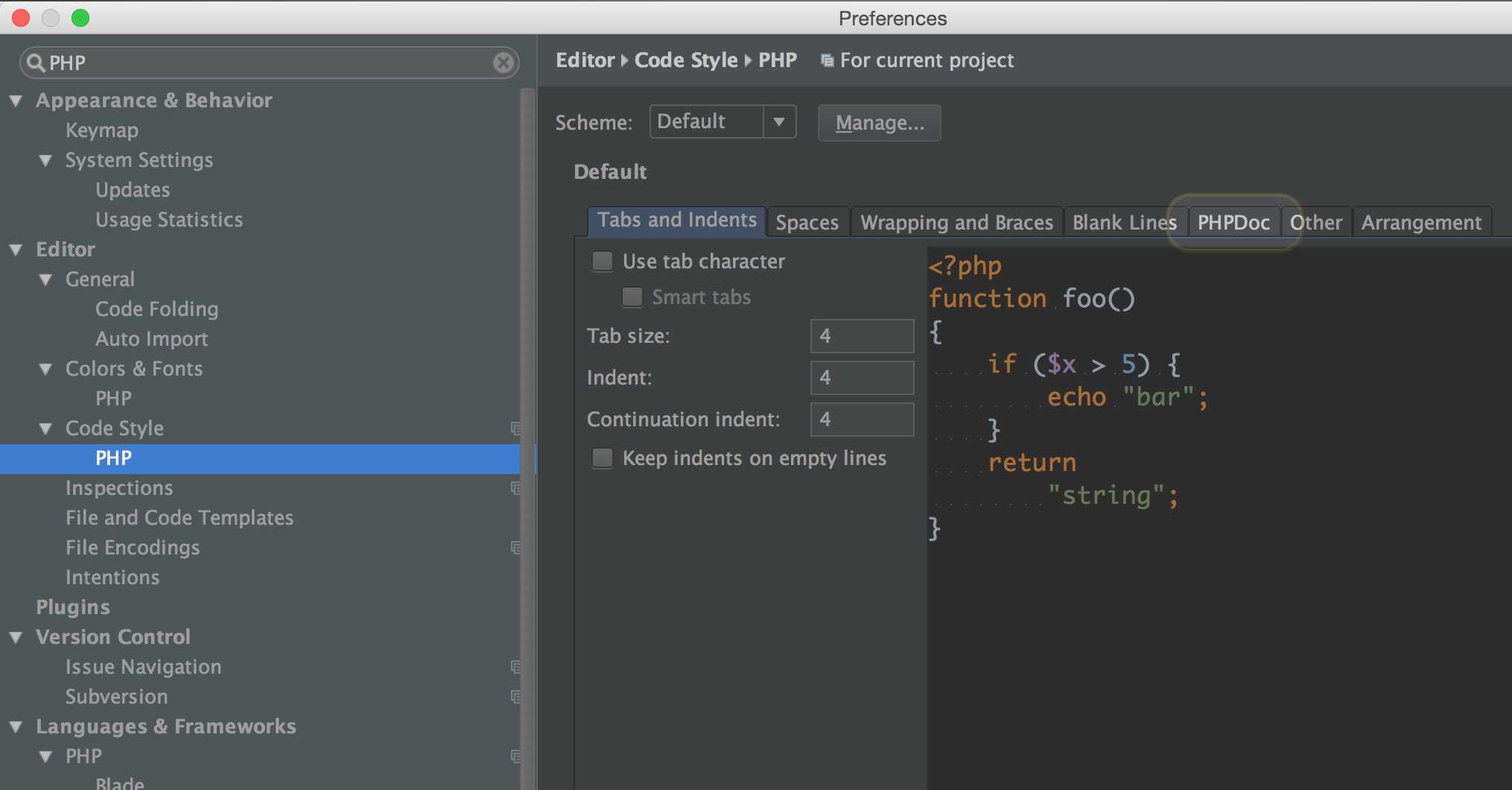
6)最后检查一遍 PHP 的编码风格是否适合你或者你的团队,PHPDoc 提供了标准代码注释参考方式,有少量的定制化选项。

2.2> Xdebug 和服务器的配置
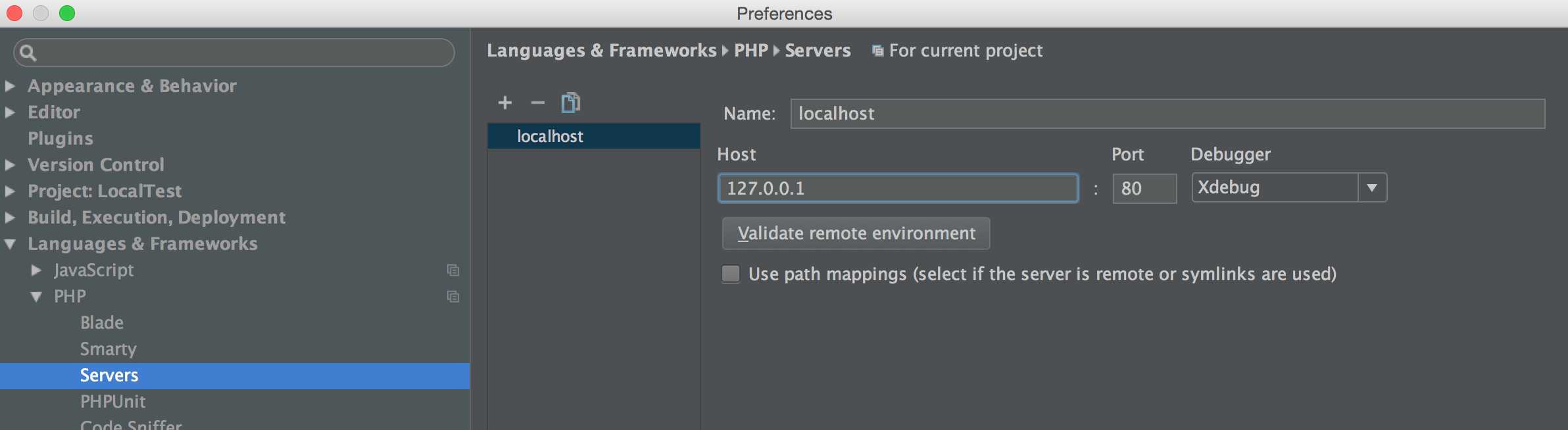
1) 打开 File>Settings>PHP>Servers,添加 Web Application Debug 服务器。

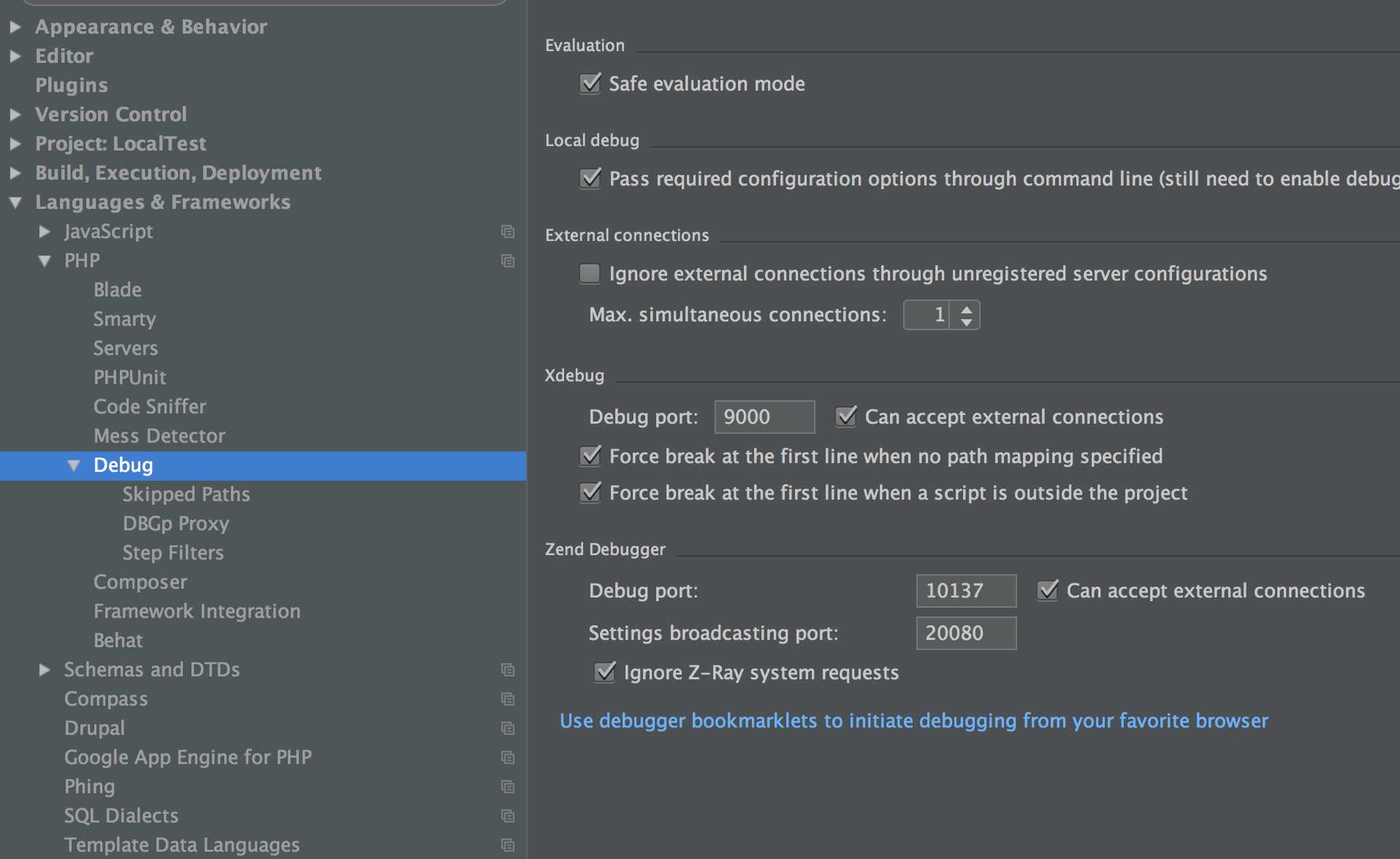
2) 打开 File>Settings>PHP>Debug,查看 Xdebug 配置信息,其中的 Debug port 是否是 9000 (其实就是看看是否和前面服务端 php.ini 里的 xdebug.remote_port 保持一致,或设置其他较大端口如:10000,只要二者相同即可)。

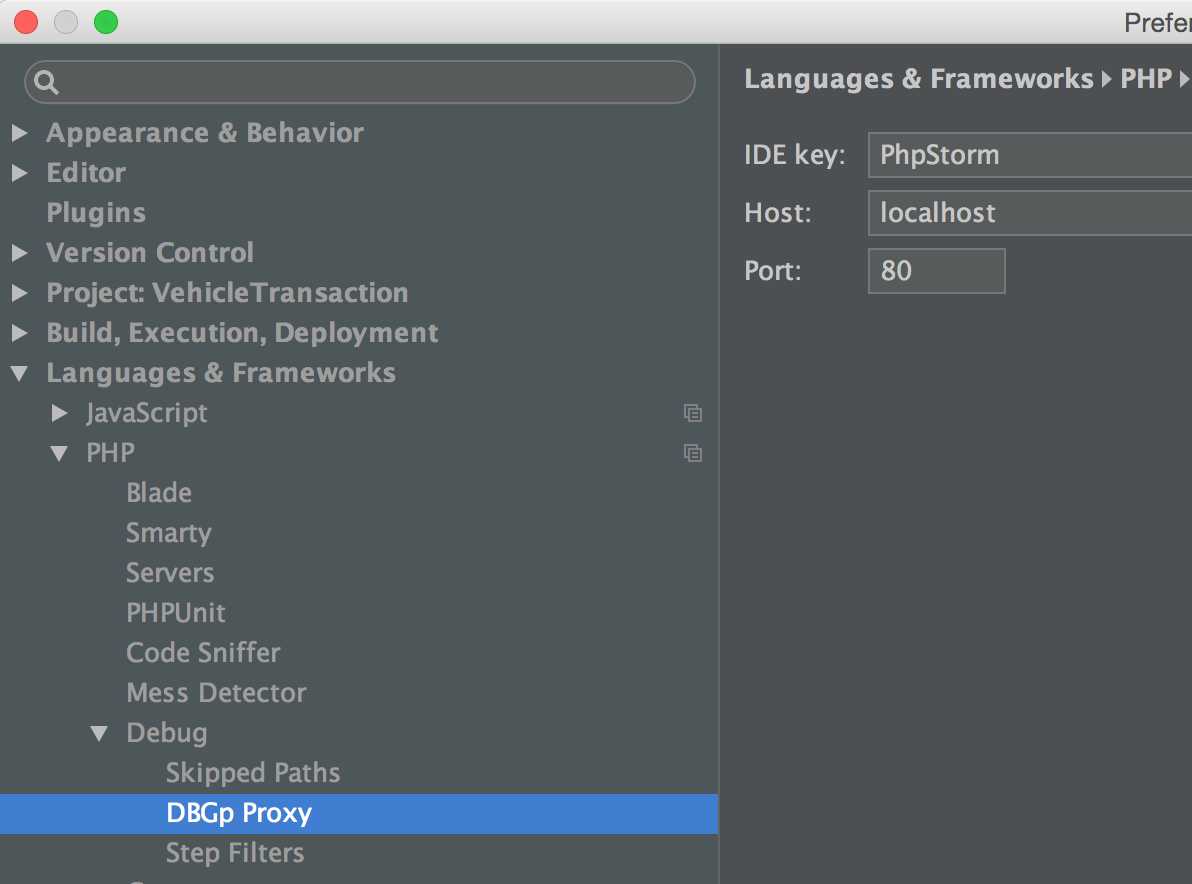
3)打开 File>Settings>PHP>Debug>DBGp Proxy 下,IDE key 可以随便填写如:PhpStorm,Host 可以设置为 localhost 或者 127.0.0.1,port 是指 HTTP 端口,默认是 80,当然可以随意修改,把服务器的 HTTP 端口设置成一样就成。

3、浏览器扩展配置
PHP 是强大的 Web 开发语言,假若没有浏览器来进行联合调试简直就是笑话,一般来说,推荐大家使用 Chrome 浏览器和 Firefox 浏览器来进行开发(二者选一即可):
3.1>Chrome 下我推荐 JetBrains IDE Support 插件(俗称 JB 大插件),官方开发的插件契合度自然非常的高,不需要配置即可直接使用,不需要刷新和运行即可实时显示你编写代码的内容(主要是 html 标记语言),非常方便,强烈推荐使用。

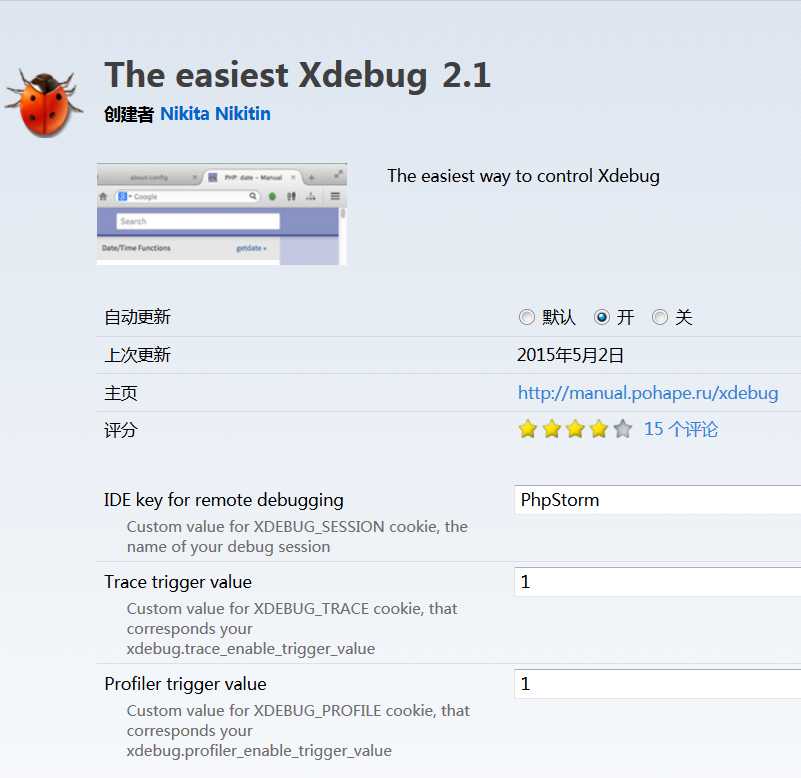
3.2>Firefox 下我推荐 The easiest Xdebug 插件,在选项中设置 IDE key = PhpStorm (即与 DBGp Proxy 下设置的IDE key一样即可),配置起来也不复杂。

四、调试
好了,对 Xdebug 和 PhpStorm 的配置现在可以告一段落,那么我们现在就开始来调试测试一番,看看上述的配置有没有问题。
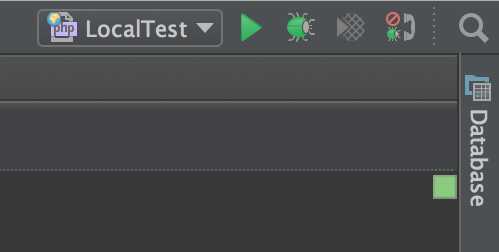
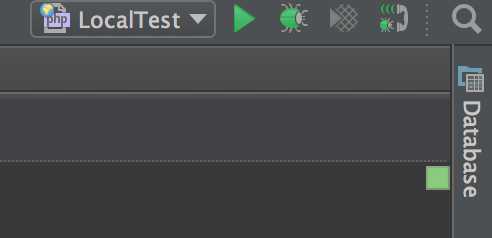
1)激活 PHPStorm IDE 的 "Start Listen for PHP Debug Connections" 按钮(右上角 Debug 区类似电话的图标,带红色禁止小圆圈标志表示未激活,变绿表示正在监听中)。

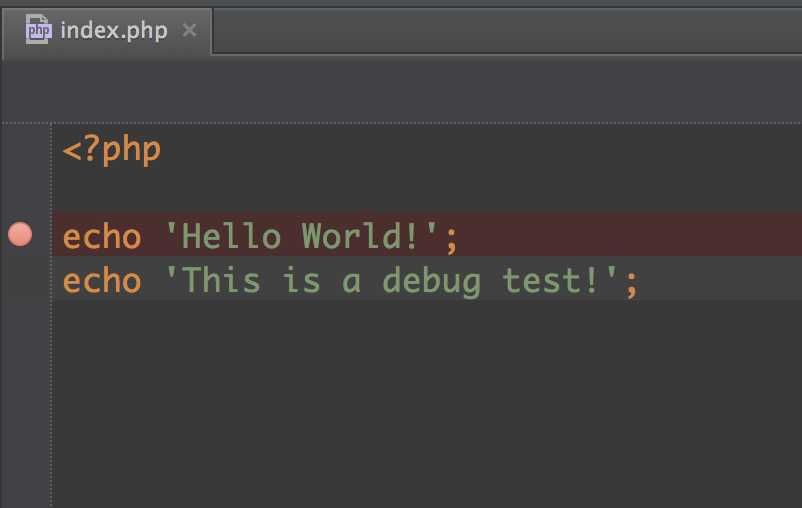
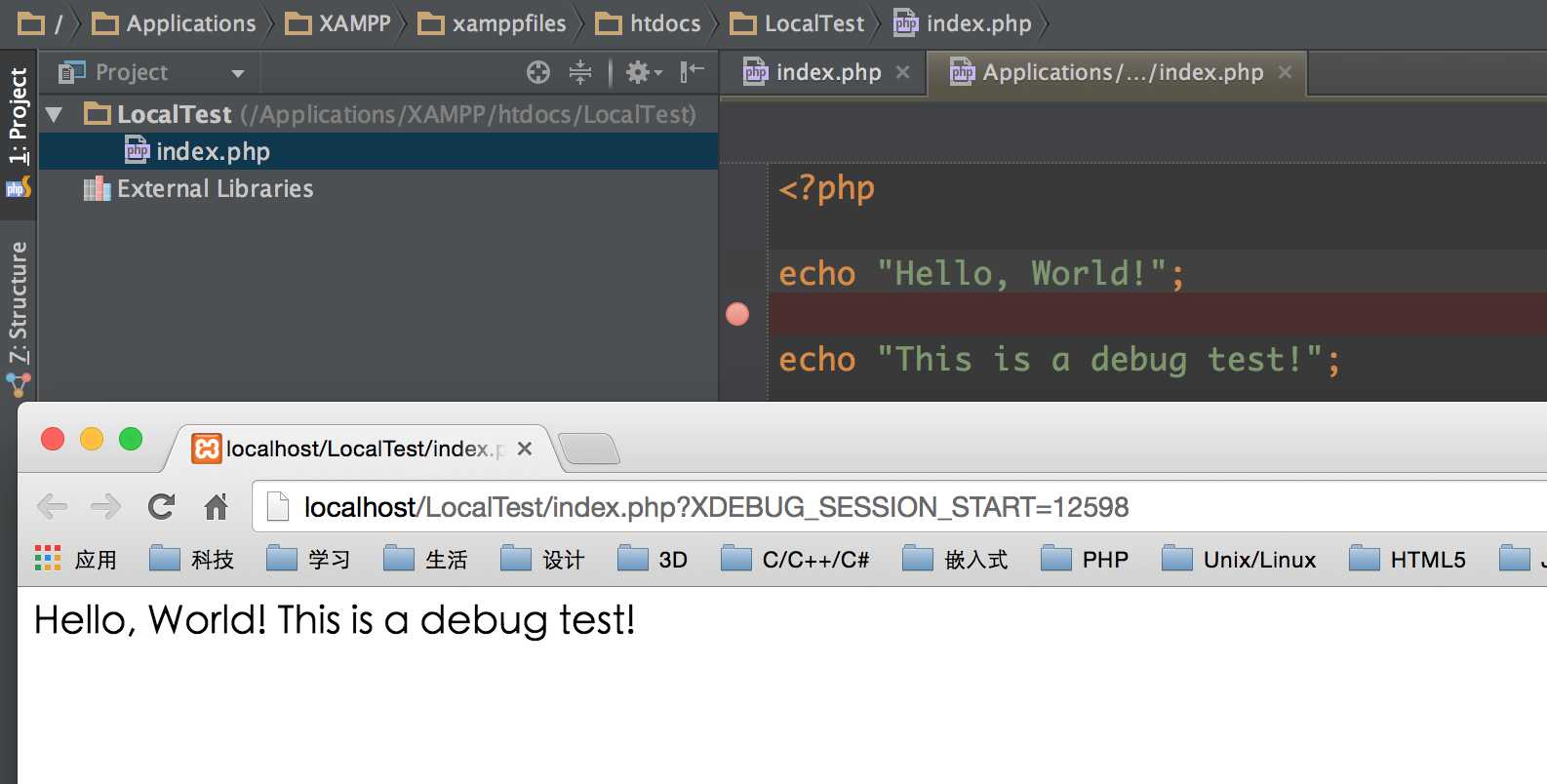
2)设置断点。

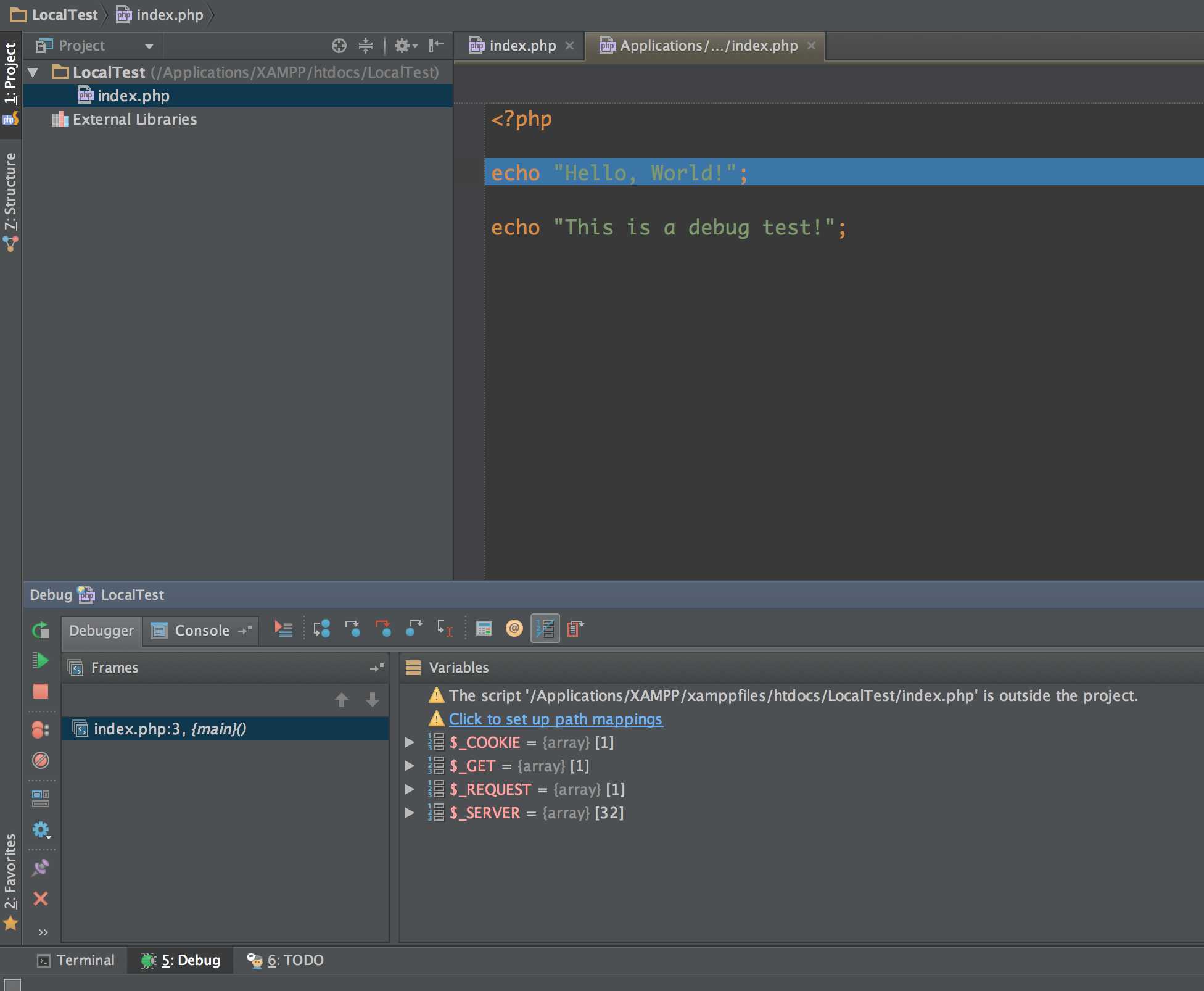
3)点击爬虫按钮开始 debug 状态。

4)浏览器会开始弹窗等待调试会话,按 F7 便可逐行进行断点调试,再也不需要 echo 或者 print 这样繁琐的打印调试了。

五、总结
1)端口号设置一定要相同,如:Xdebug Port、HTTP Port。
2)IDE Key 设置也一定要相同。
3)有一点我也没有弄清楚,就是 PhpStorm 在 debug 模式下生成的文件(在 /bin/debug 虚拟目录中),总会提示要求做 path mappings,但其实项目的源文件就在 Web 的根目录下,非 remote debug 模式无需做 path mappings,不知是什么原因一直 warning,十分不爽。

4)关于 PhpStorm 使用的快捷键、git/svn 版本控制、配置 FTP 服务等等使用技巧,因为目前本博各个系列文章刚刚起步,正在拼命撰写当中,也许未来某天考虑写一篇全程指南教程,先看看本文的反响如何再说吧。
标签:
原文地址:http://www.cnblogs.com/Leo_wl/p/4475590.html