标签:
这里先说明下,如果你想要自定义去分享图片的话是需要你去开通微信公众平台的不多也就300,在看之前我希望大家能先去看一下微信官网给出的开发文档(http://mp.weixin.qq.com/wiki/7/aaa137b55fb2e0456bf8dd9148dd613f.html),因为这里我不会给出太详细的讲解,首先根据官网的步骤来看:
是引用一个微信的Js文件
接口注入和权限验证
这里我不得不吐槽一下这个第2步实在是坑啊,因为它会要你去弄个啥签名,获取access_token,这里需要牵涉到一些PHP、asp.net算法来实现获取签名和access_token,这个时候我们会通过这个算法获得 图1
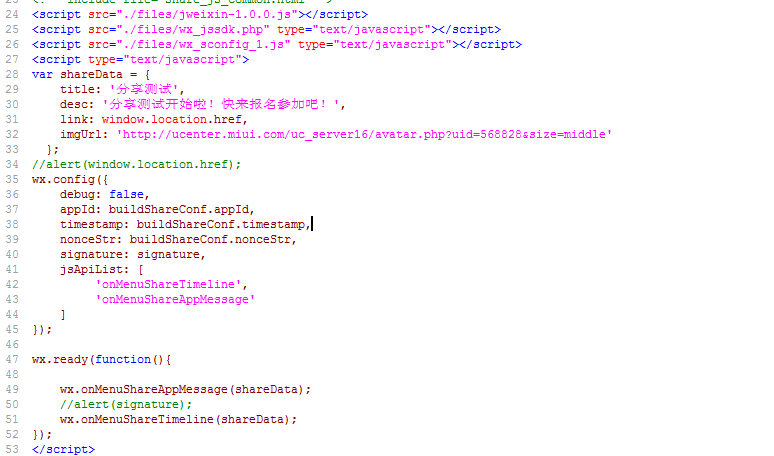
在生成signature同时也会生成一个JS文件来保存我们后面分享所需要的参数 图2 
如图:
最后就分享成功啦,当然如果你发现分享的时候没有图标或者标题没有替换的话那么 就要注意你的路径,当然如果会调试的更好啦,这里采取的是相对路径,如果还没有图标出现的话(确保上面图1 图2 都有参数返回)你就检查一下wx_jssdk.php这个算法文件里的 这个临时的token文件所存在的路径,当然啦 如果大家有什么不认同的欢迎指点新人。
这个临时的token文件所存在的路径,当然啦 如果大家有什么不认同的欢迎指点新人。
标签:
原文地址:http://my.oschina.net/u/1162887/blog/410342