标签:
- (void)viewDidLoad {
[super viewDidLoad];
[self creatLayer];
[self creatText];
[NSTimer scheduledTimerWithTimeInterval:1.0 target:self selector:@selector(change) userInfo:nil repeats:YES];
}
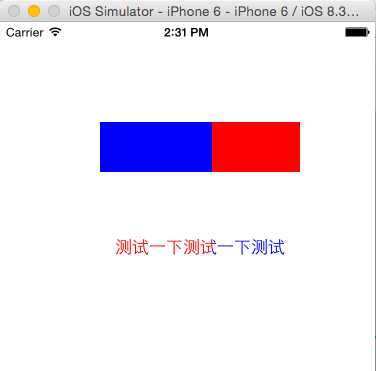
- (void)creatLayer
{
CALayer *left = [CALayer layer];
left.frame = CGRectMake(100, 100, 200, 50);
left.backgroundColor = [UIColor blueColor].CGColor;
[self.view.layer addSublayer:left];
self.left = left;
CALayer *right = [CALayer layer];
right.frame = CGRectMake(100, 100, 200, 50);
right.backgroundColor = [UIColor redColor].CGColor;
[self.view.layer addSublayer:right];
self.right = right;
}
- (void)creatText
{
UILabel * leftLabel =[[UILabel alloc]initWithFrame:CGRectMake(100, 200, 200, 50)];
leftLabel.text = @"测试一下测试一下测试";
leftLabel.textColor = [UIColor redColor];
leftLabel.textAlignment = NSTextAlignmentCenter;
[self.view addSubview:leftLabel];
self.leftLabel = leftLabel;
UILabel * rightLabel =[[UILabel alloc]initWithFrame:CGRectMake(100, 200, 200, 50)];
rightLabel.text = @"测试一下测试一下测试";
rightLabel.textColor = [UIColor blueColor];
rightLabel.textAlignment = NSTextAlignmentCenter;
[self.view addSubview:rightLabel];
self.rightLabel = rightLabel;
}
- (void)change
{
self.bili = arc4random()%100;
self.left.mask = [CALayer layer];
self.left.mask.backgroundColor = [[UIColor blackColor] CGColor];
self.left.mask.frame = CGRectMake(0, 0, 100+self.bili, 50);
self.right.mask = [CALayer layer];
self.right.mask.backgroundColor = [[UIColor blackColor ] CGColor];
self.right.mask.frame = CGRectMake(100+self.bili, 0, 100- self.bili, 50);
self.leftLabel.layer.mask = [CALayer layer];
self.leftLabel.layer.mask.backgroundColor = [[UIColor blackColor] CGColor];
self.leftLabel.layer.mask.frame = CGRectMake(0, 0, 100+self.bili, 50);
self.rightLabel.layer.mask = [CALayer layer];
self.rightLabel.layer.mask.backgroundColor = [[UIColor blackColor ] CGColor];
self.rightLabel.layer.mask.frame = CGRectMake(100+self.bili, 0, 100- self.bili, 50);
}


http://www.oschina.net/p/kvnmaskedpagecontrol/similar_projects?lang=0&sort=view&p=1
标签:
原文地址:http://www.cnblogs.com/oumygade/p/4476133.html