标签:style blog http color com width
目前正在阅读《精通CSS》的电子书,记下读书过程中的理解和不解,以便以后查阅。
第二章
要掌握的三个最重要的CSS概念是浮动、定位和框模型。
框模型是CSS的基石之一,它制定元素如何显示以及如何相互交互。页面上的每个元素被看做一个矩形框,这个框由元素的内容、填充、边框和空白边组成。
在CSS中,width和height指的是内容区域的宽度和高度。增加填充、边框和空白边不会影响内容区域的尺寸,但是会增加元素框的总尺寸。但是在IE 6和其之前的版本中,会将填充(padding)视为内容的一部分,所以为元素指定填充就会占用内容的显示宽度,从而挤压内容。解决方法就是不要给元素设置指定大小的填充,而是尝试将填充或者空白边添加到元素的父元素或子元素。
填充、边框和空白边可以应用于一个元素所有的边,也可以应用于单独的边。空白边还可以是负值,并且在多种技术中都要使用这种负值的空白边。
空白边叠加是一个相当简单的概念,但是在实际中对网页进行布局时,会造成许多混淆。简单的说:当两个垂直空白边相遇时,它们将形成一个空白边。这个形成的空白边的高度等于两个发生叠加的空白边的高度较大者。
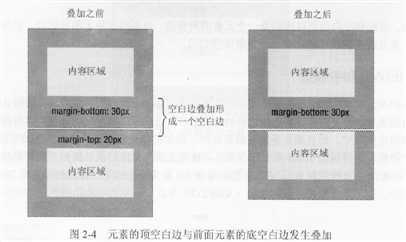
情况1: 当一个元素出现在另一个元素上面时,第一个元素的底空白边与第二个元素的顶空白边发生叠加。如下图:

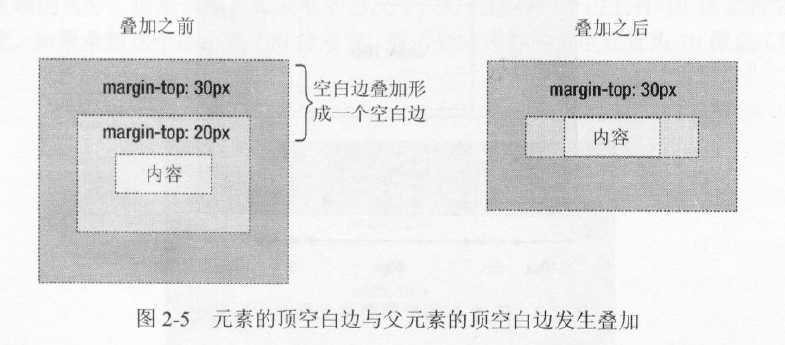
情况2: 当一个元素包含在另一个元素中时(假设没有填充或边框将空白边分开),它们的顶和/或底空白边也会发生叠加。如下图:

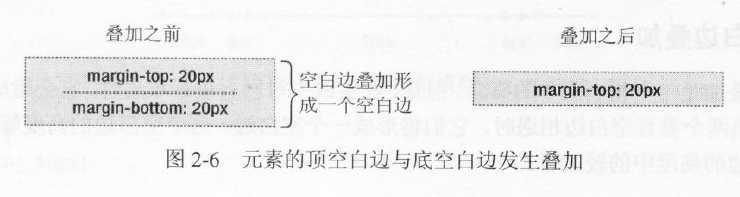
情况3: 空白边甚至可以与本身发生叠加。假设有一个空元素,它有空白边,但是没有边框或者填充。这种情况下,顶空白边就会
与顶空白边碰到一起,它们会发生叠加。如下图:

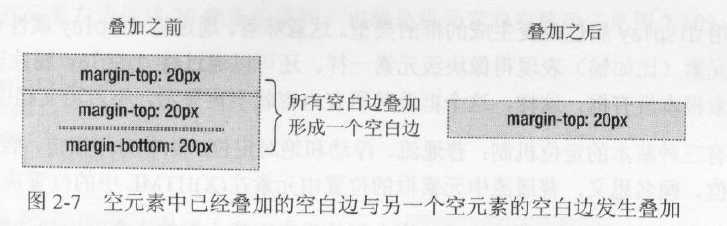
如果这个空白边遇到了另一个元素的空白边,它还会发生叠加。如下图:

这就是一系列空的段落元素占用的空间非常小的原因,因为它们所有的空白边都叠加到一起,形成一个小的空白边。
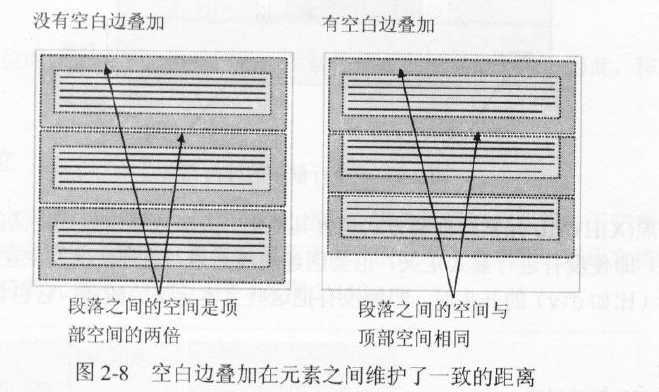
空白边叠加初看上去可能有些奇怪,但它实际上是由意义的,以由几个段落组成的典型文本为例,如下图。第一个段落上的空白等于顶边上的空白边,如果没有空白边叠加,后续所有段落之间的空白边将是相邻顶空白边和底空白边的和。这意味着段落之间的空间是页面顶部空间的两倍。如果发生空白边叠加,段落之间的顶空白边和底空白边就叠加在一起,这样各处的距离就一致了。

只有普通文档流中的块级框的垂直空白边才会发生叠加。行内框、浮动框或者绝对定位框之间的空白边不会叠加。
ps:这部分的知识也解释了在实际开发过程中遇到的问题,在为一个div的子元素设定margin-top时候,如果这个子元素是块级元素而且没有浮动和绝对定位,那么设定的margin-top会应用到父级div上面,而子元素和父级div之间还是没有margin,根据上面所述的空白边叠加,就知道这是因为父级div的margin-top和子元素的margin-top相互叠加的原因,叠加后的值等于被叠加的两个值中较大者。
标签:style blog http color com width
原文地址:http://www.cnblogs.com/born4love/p/3782120.html