标签:
WebService跟ashx实现的功能比较类似,只是它就是只是提供数据来给其他应用程序来使用的,如果是本程序内部使用的话,推荐使用ashx,如果是公司内部所有的应用程序都使用的数据的话,这个时候最好使用WebService(因为有一套自己的数据逻辑,增删改查,以后计算有一个系统是用jsp来开发的,那么也可以直接调用里面的method来达到增删改查的效果,并且可以获得返回的数据等,很是方便)。方便我们查看,维护起来也比较方便一些。具体使用如下,我们在vs 2013 中,先创建一个空的web应用程序,然后添加web服务即可。WebService的后缀名是asmx(Active Server Method).
我们可以在里面添加代码,具体代码如下:
public class WebService1 : System.Web.Services.WebService { [WebMethod(Description = "Hello方法")] public string HelloWorld() { return "Hello World"; } [WebMethod(Description = "两个数值相加")] public void Add(int i, int j) { var result = new { sum = (i + j).ToString() }; Context.Response.Write(JsonConvert.SerializeObject(result)); Context.Response.End(); } }
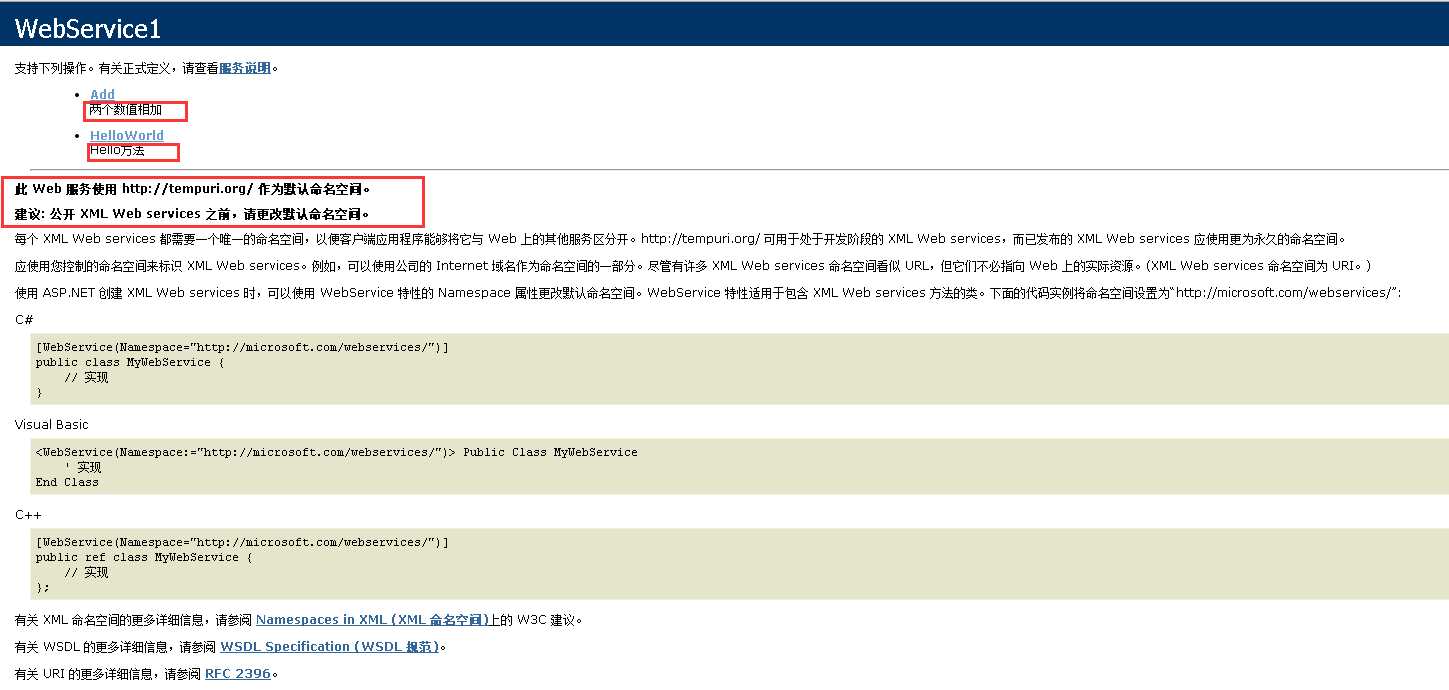
我们在[WebMethod]中添加description是为了以后方便维护。现在我们直接按F5看一下效果,如图所示:

看到上面的description的重要性了吧,方便我们查看一个asmx页面有几个方法,并且功能是什么。上面还说了要更改namespace,我们这里最好更改成网站的域名。
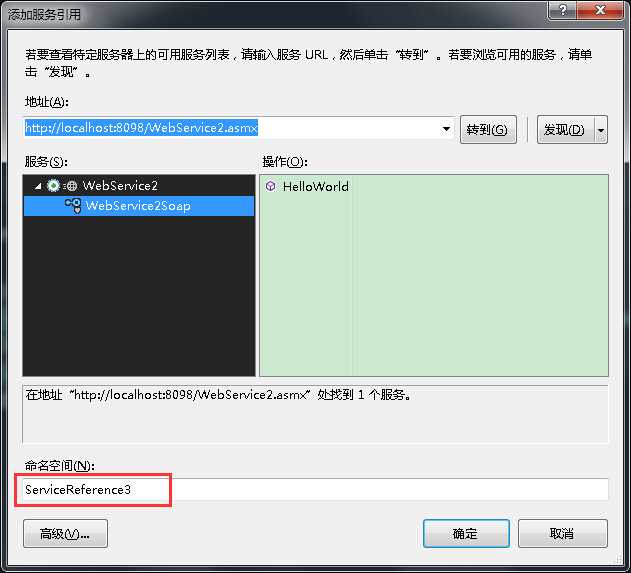
然后我们在项目中右键添加服务引用即可,如图所示:

记住了上面要定位到具体的asmx而不是某一个网址,命名空间一会要使用的,所以这里记忆一下。然后我们就可以在页面里面通过命名空间和类名调用了,具体调用代码如下:
ServiceReference2.WebService2SoapClient web2 = new WebService2SoapClient(); Response.Write(web2.HelloWorld());
默认WebService返回的是xml,如果我们想返回json格式的数据的话,就要使用一些工具类或者Javascript序列化来实现了就像最上面的Add方法,这种add返回的值通常我们在前端js进行调用。大体上就是通过jquery的ajax来调用网址,然后获取data的值,最后显示到界面上。
如何控制权限有的人能看有的人不能看呢?如何让他们不能直接访问asmx页面查看里面有什么方法呢?
标签:
原文地址:http://www.cnblogs.com/shoushangdeyu/p/4476688.html