标签:
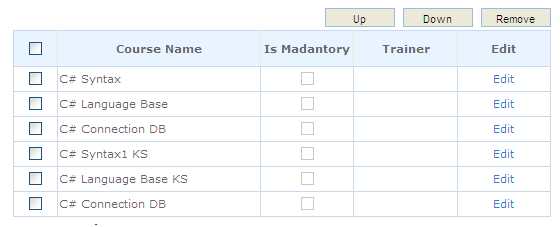
使用Jquery操作Table中的tr向上或向下移动,以及全选和反选操作.

ASPX代码:
<table border="0" cellpadding="3" cellspacing="1">
<tr>
<td> </td>
<td align="right">
<input id="divEditCourses_btnUp" type="button" class="ButtonCss"
onclick="CourseListMove(‘up‘)" runat="server" meta:resourcekey="divEditCourses_btnUp" />
<input id="divEditCourses_btnDown" type="button" class="ButtonCss"
runat="server" onclick="CourseListMove(‘down‘)" meta:resourcekey="divEditCourses_btnDown" />
<input id="divEditCourses_Remove" type="button" class="ButtonCss" runat="server"
onclick="CourseListRemove()" meta:resourcekey="divEditCourses_btnRemove" />
</td>
</tr>
<tr>
<td> </td>
<td>
<asp:GridView ID="divEditCourses_gvCourseList" runat="server" AutoGenerateColumns="false"
DataKeyNames="TrainingScheduleID" CssClass="t1">
<Columns>
<asp:TemplateField ItemStyle-Width="60px" ItemStyle-HorizontalAlign="Center">
<HeaderTemplate>
<input type="checkbox" id="chkAll" onclick="CheckAllClick(this)" />
</HeaderTemplate>
<ItemTemplate>
<input type="checkbox" onclick="CheckItemClick()" id="chkItem_<%# Container.DataItemIndex%>"
trainplanid=‘<%# Eval("TrainPlanID") %>‘ rowid=‘<%# Container.DataItemIndex%>‘
courseid=‘<%# Eval("CourseID") %>‘ trainingscheduleid=‘<%# Eval("TrainingScheduleID") %>‘
orderindex=‘<%# Eval("OrderIndex") %>‘ />
</ItemTemplate>
<AlternatingItemTemplate>
<input type="checkbox" onclick="CheckItemClick()" id="chkItem_<%# Container.DataItemIndex%>"
trainplanid=‘<%# Eval("TrainPlanID") %>‘ rowid=‘<%# Container.DataItemIndex%>‘
courseid=‘<%# Eval("CourseID") %>‘ trainingscheduleid=‘<%# Eval("TrainingScheduleID") %>‘
orderindex=‘<%# Eval("OrderIndex") %>‘ />
</AlternatingItemTemplate>
</asp:TemplateField>
<asp:BoundField DataField="CourseName" HeaderText="Course Name" ItemStyle-Width="400px" />
<asp:CheckBoxField DataField="IsMadantory" HeaderText="Is Madantory" ItemStyle-Width="100px"
ItemStyle-HorizontalAlign="Center" />
<asp:BoundField DataField="Trainer" HeaderText="Trainer" ItemStyle-Width="300px" />
<asp:CommandField ShowEditButton="True" HeaderText="Edit" ItemStyle-HorizontalAlign="Center"
ItemStyle-Width="100px" />
</Columns>
</asp:GridView>
</td>
</tr>
</table>
JavaScript代码:
<script language="javascript" type="text/javascript">
function CheckAllClick(curr) {
//这里选择包含trainplanid并且id不等于chkAll的元素
$(":checkbox[trainplanid]:not(input[id=‘chkAll‘])").attr(‘checked‘, curr.checked == true);
}
//若所有tbody中的项都选中了,自动将表头中的chkAll选中.
function CheckItemClick() {
//获取所有选中的checkbox元素
var expression1 = $("#<%=divEditCourses_gvCourseList.ClientID %> > tbody > tr > td > input:checkbox:checked");
//获取所有checkbox元素
var expression2 = $("#<%=divEditCourses_gvCourseList.ClientID %> > tbody > tr > td > input:checkbox");
var hasChecked = $(expression1).length == $(expression2).length;
$("#chkAll").attr("checked", hasChecked);
}
//根据commandName把Table行向上或向下移动
function CourseListMove(commandName) {
var selecterTrs = $(‘#<%=divEditCourses_gvCourseList.ClientID %> > tbody > tr > td > input:checkbox[trainplanid]:checked‘);
if (selecterTrs.length == 0) {
alert(‘<%= GetLocalResourceObject("Js_SelectARecordTip").ToString() %>‘);
return false;
}
for (var i = 0; i < selecterTrs.length; i++) {
var row = $(‘#‘ + selecterTrs[i].id).parents("tr:first");
if (commandName == "up") {
row.insertBefore(row.prev());
} else {
row.insertAfter(row.next());
}
}
}
//如果都没有选择就移除所有,若选择了记录,就移除选择的记录
function CourseListRemove() {
var selecterTrs = $(‘#<%=divEditCourses_gvCourseList.ClientID %> > tbody > tr > td > input:checkbox[trainplanid]:checked‘);
if (selecterTrs.length > 0) {
for (var i = 0; i < selecterTrs.length; i++) {
$(‘#‘ + selecterTrs[i].id).parents("tr:first").remove();
}
}
else {
$("#<%=divEditCourses_gvCourseList.ClientID %> tr:not(:first)").remove();
}
}
</script>
标签:
原文地址:http://www.cnblogs.com/focai/p/4476754.html