标签:
:empty选择器表示的就是空。用来选择没有任何内容的元素,这里没有内容指的是一点内容都没有,哪怕是一个空格。
示例显示:
比如说,你的文档中有三个段落p元素,你想把没有任何内容的P元素隐藏起来。我们就可以使用“:empty”选择器来控制。
HTML代码:
<p>我是一个段落</p> <p> </p> <p></p>?
CSS代码:
p{
background: orange;
min-height: 30px;
}
p:empty {
display: none;
}?
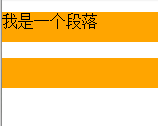
演示结果:

标签:
原文地址:http://www.cnblogs.com/beast-king/p/4477230.html