标签:
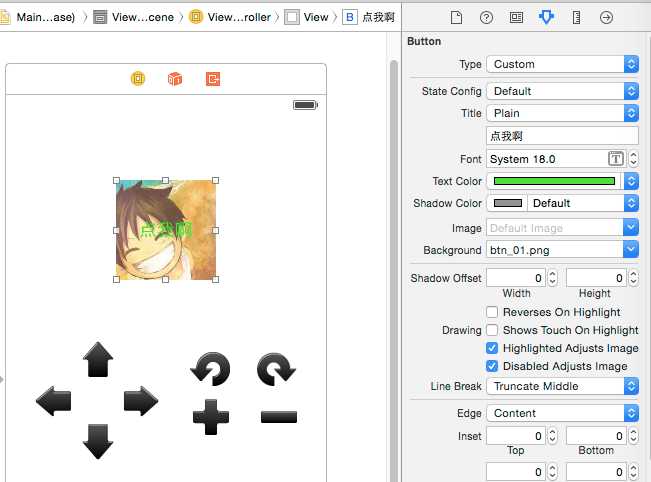
一. UIButton概述:
UIKit框架提供了非常多的UI控件,其中有些控件天天使用,比如UIButton、UILabel、UIImageView、UITableView等。





// 0.动画(头部) [UIView beginAnimations:nil context:nil]; // 1.设置动画的执行时间 [UIView setAnimationDuration:1.0]; /** 需要执行动画的代码 **/ // 动画尾部(结束动画) [UIView commitAnimations];
2. Block式一,此种用法不需要在添加头部和尾部
[UIView animateWithDuration:1.0 animations:^{ /** 此处为需要执行动画的代码 */ }];
3. block式二,是 Block式一的扩展,执行动画完毕后接着执行其他代码
[UIView animateWithDuration:1.0 animations:^{ /** 此处为需要执行动画的代码 */ } completion:^(BOOL finished) { /** 此处为动画执行完后需要执行的代码 */ }];

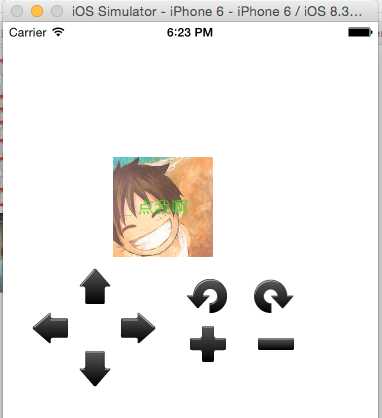
#import "ViewController.h" #define kDelta 50 typedef enum Tag { moveUp = 1, // 上移 moveRight, // 右移 moveDown, // 下移 moveLeft, // 左移 rotateLeft, // 左旋转 rotateRight, // 右旋转 changeSmall, // 变小 changebig // 变大 }btnTag; @interface ViewController () // 显示图片 @property (weak, nonatomic) IBOutlet UIButton *btn; // 上下左右移动 - (IBAction)move:(UIButton *)sender; // 旋转监听 - (IBAction)Rotate:(UIButton *)sender; // 放大缩小 - (IBAction)scale:(UIButton *)sender; // 回复初始状态,清空所有的形变属性 - (IBAction)reset:(UIButton *)sender; @end
move方法实现:用以监听上下左右四个按钮
- (IBAction)move:(UIButton *)sender { // 添加动画此处使用block式 [UIView animateWithDuration:1.0 animations:^{ // 1. 取出frame结构 /* OC语法规定不允许直接修改 某个对象中结构体的成员,必须对整体(整个结构体)进行修改 */ //CGRect tempFram = _btn.frame; CGPoint tempCenter = _btn.center; // 2. 改变frame,根据不同的tag来决定将位置改为什么 NSInteger tag = [sender tag];// 取出tag switch (tag) { case moveUp: //tempFram.origin.y -= kDelta; tempCenter.y -= kDelta; break; case moveRight: //tempFram.origin.x += kDelta; tempCenter.x += kDelta; break; case moveDown: //tempFram.origin.y += kDelta; tempCenter.y += kDelta; break; case moveLeft: //tempFram.origin.x -= kDelta; tempCenter.x -= kDelta; break; default: break; } //3. 将新的frame写回 //_btn.frame = tempFram; _btn.center= tempCenter; }]; }
Rotate方法实现:
用以监听左旋转和右旋转,修改控件的transform属性,也是用了简单的动画,旋转时是渐变的。
1 - (IBAction)Rotate:(UIButton *)sender 2 { 3 4 // 弧度 3.14 -pi 5 // 角度 180 6 //_angle -= M_PI_4; 7 //_btn.transform = CGAffineTransformMakeRotation(_angle); 8 9 [UIView animateWithDuration:1.0 animations:^{ 10 // 修改元素的形变属性 11 _btn.transform = CGAffineTransformRotate(_btn.transform, M_PI_4 *([sender tag] == rotateLeft ? -1:1)); 12 }]; 13 14 }
scale方法实现:
用以监听放大缩小按钮,修改控件的transform属性,也是用了简单的动画,旋转时是渐变的。
1 - (IBAction)scale:(UIButton *)sender 2 { 3 [UIView animateWithDuration:1.0 animations:^{ 4 // 在原来形变基础上修改形变属性 5 CGFloat scale = [sender tag] == changebig ? 1.2 :0.8; 6 _btn.transform = CGAffineTransformScale(_btn.transform, scale, scale); 7 }]; 8 }
reset方法实现:
- (IBAction)reset:(UIButton *)sender { // 清空之前所有的形变属性 _btn.transform = CGAffineTransformIdentity; }
小结:
♦?修改控件的位置和尺寸的方法:
1.修改位置:
标签:
原文地址:http://www.cnblogs.com/jianghg/p/4476326.html