标签:
1.WPF用申诉式语言XAML编写的。
2.WPF很灵活。
3.用于丰富界面开发。
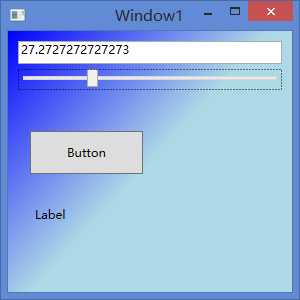
<Window x:Class="WpfApplication1.Window1" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" Title="Window1" Height="300" Width="300"> <Grid> <Grid.Background> <LinearGradientBrush> <GradientStop Offset="0" Color="Blue"></GradientStop> <GradientStop Offset="0.5" Color="LightBlue"></GradientStop> </LinearGradientBrush> </Grid.Background> <TextBox Height="23" Margin="10,10,10,0" Name="textBox1" VerticalAlignment="Top" Text="{Binding ElementName=slider1, Path=Value, UpdateSourceTrigger=PropertyChanged}" /> <Slider Height="21" Margin="10,38,10,0" Name="slider1" VerticalAlignment="Top" Maximum="100" /> <Button Content="Button" HorizontalAlignment="Left" Margin="22,100,0,0" VerticalAlignment="Top" Width="113" Height="43"/> <Label Content="Label" HorizontalAlignment="Left" Margin="22,171,0,0" VerticalAlignment="Top" Height="37" Width="146"/> </Grid> </Window>
具体效果如图。
界面简单而绚丽。


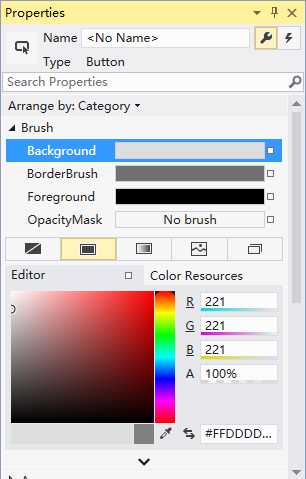
界面控件的属性调整界面非常直观。
整体上 XAML 简化了代码,让编码者甚至一句代码都不用自己写就完成漂亮的程序。
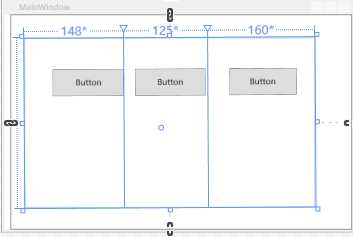
<Grid Margin="10,0,0,0">
设置grid网格布局
相对于JAVA FX中的布局简单很多,代码操作只需要修改属性即可。



标签:
原文地址:http://www.cnblogs.com/yi-jie/p/4477675.html