标签:
写完了上一节后,突然发现我一开始都(从上往下分析)构思,不合理。
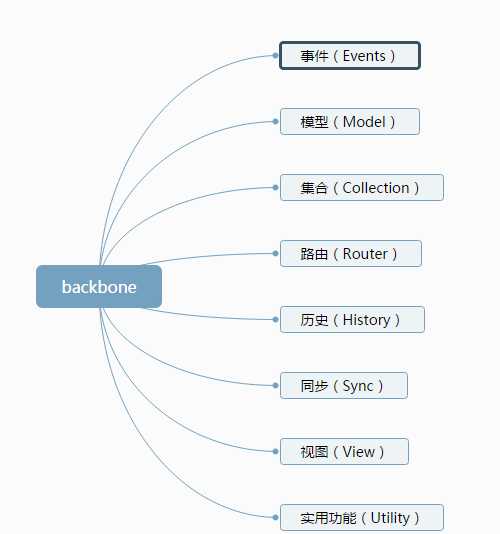
来看几张图

在看看backbone的api结构。

给大家看这些的原因,也是我一个分析的思路。我会先把源码里的8大块划分出来,大概的略过一遍,然后在独个独个的把小功能讲解一边。
当然除了公开的功能,还少不了私有的功能。
看完了这些是不是可以发挥想象力,如果让我们来写这个东西会怎么写?
1 var backbone = { 2 events : { 3 }, 4 5 model : { 6 }, 7 8 collection : { 9 10 }, 11 12 router : { 13 }, 14 15 history : { 16 }, 17 18 sync : { 19 20 }, 21 22 view : { 23 24 }, 25 26 utility : { 27 28 } 29 30 }
哈哈,是不是一个大体的就出来了。
就像之前的 backbone.view.extend({});
我来模拟一下,先说,我没偷看代码,我也敢肯定,backbone写的和我不一样。看看是不是模拟了它的功能呢?
1 window.backbone = { 2 view : { 3 extend : function (config) { 4 function cc() { 5 6 } 7 cc.prototype.initialize = function () { 8 this.initialize(); 9 }; 10 11 var cc1 = new cc(); 12 13 cc1.initialize.call(config); 14 15 } 16 } 17 }; 18 19 window.onload = function () { 20 backbone.view.extend({ 21 initialize : function () { 22 this.render(); 23 }, 24 render : function () { 25 alert(‘妈蛋‘); 26 } 27 }); 28 }
把它复制粘贴,然后试着运行一下,然后在backbone.view.extend({})尽情的去添加功能,你必须重新设置initialize,来执行你要执行的方法。
这节内容却是少了,也没有什么含量,甚至大伙早就猜到会走这条路。
标签:
原文地址:http://www.cnblogs.com/superjs/p/4477729.html