标签:style class blog code http ext
定位部分包含了两个模型:视觉格式化模型和定位模型。理解这两个模型的细微差异是非常重要的,因为它们一起控制着如何在页面上布置每个元素。
/**********视觉格式化模型***************/
p、h1、div等元素常常被称为块级元素,与此相反,strong和span等元素称为行内元素。块级元素显示为一块内容,即“块框”,它们显示为一块内容。行内元素显示在一行上。
display属性可以改变元素的显示类型,通过将display设置为block,可以让行内元素表现的像块级元素一样,然而将display设置为none,让生成的元素根本没有框,这样,这个框及其内容就不再显示,不占用文档中的空间。
CSS中有三种基本的定位机制:普通流、浮动和绝对定位。除非专门制定,否则所有框都在普通流中定位。
块级框从上到下一个接一个的排列,框之间的垂直距离由框的垂直空白边计算出来。
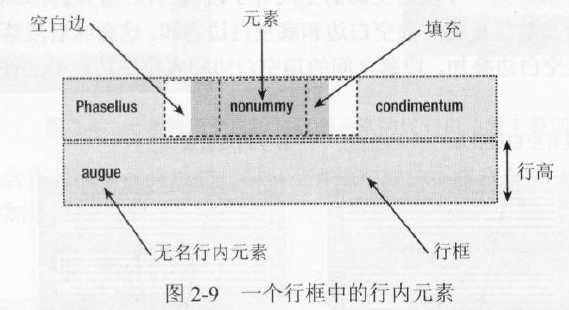
行内框在一行中水平布置。可以使用水平填充、边框和空白边调整它们的水平间距(如下图)。但是垂直填充、边框和空白边不会影响行内框的高度。由一行形成的水平框称为行框,行框的高度总是足以容纳它包含的所有行内框。但是,设置行高可以增加这个框的高度。

框可以按照(X)HTML元素的嵌套方式包含其他框。大多数框由显示定义的元素组成。但是,在一中情况下,即使没有进行显示定义,也会创建块级元素。这种情况就是把一些文本添加到一个块级框(比如div)的开头。即使没有把这些文本定义为段落,它也会被当做段落对待:
1 <div> 2 some text 3 <p>Some more text</p> 4 </div>
这种情况下,这个框称为无名块框,因为它不与专门定义的元素相关联。
块级元素内的文本行也会发生类似的情况,假设有一个包含三行文本的段落。每行文本形成一个无名行框。
/**********视觉格式化模型***************/
/**********相对定位***************/
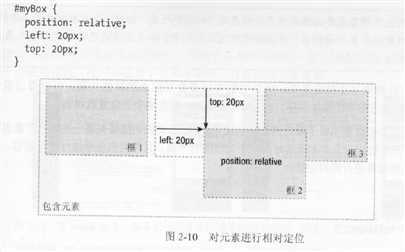
相对定位是一个非常容易掌握的概念,如果对一个元素进行相对定位,它将出现在它所出现的位置上。然后,可以通过设置垂直或水平位置,让这个元素“相对于”它的起点开始移动。如果将top设成20像素,那么框将出现在原位置顶部的下面20像素的地方。如果将left设成20像素,那么会在元素左边创建20像素的空间,也就是将元素向右移动。如图

在使用相对定位时,无论是否进行移动,元素仍然占据原来的空间。因此,移动元素会导致它覆盖其他框。
/**********相对定位***************/
标签:style class blog code http ext
原文地址:http://www.cnblogs.com/born4love/p/3782426.html