LinearLayout是线性布局控件:要么横向排布,要么竖向排布
决定性属性:必须有的!
android:orientation:vertical (垂直方向) 、horizontal(水平方向)
常用属性:
android:gravity------------设置的是控件自身上面的内容位置
android:layout_gravity-----设置控件本身相对于父控件的显示位置
android:layout_weight----- 给控件分配剩余空间
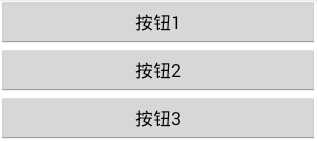
竖向排布实例:

<span style="font-family:Comic Sans MS;font-size:18px;"><?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="按钮1"
/>
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="按钮2"
/>
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="按钮3"
/>
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="按钮4"
/>
</LinearLayout></span>
横向排布实例:

<span style="font-family:Comic Sans MS;font-size:18px;"><?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal" >
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="按钮1"
/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="按钮2"
/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="按钮3"
/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="按钮4"
/>
</LinearLayout></span>
嵌套线性布局:
<span style="font-family:Comic Sans MS;font-size:18px;"><?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal" >
<LinearLayout >
..
</LinearLayout>
<LinearLayout>
..
</LinearLayout>
</LinearLayout></span>
Android【布局管理器】——线性布局LinearLayout
原文地址:http://blog.csdn.net/yybj/article/details/45502453