标签:
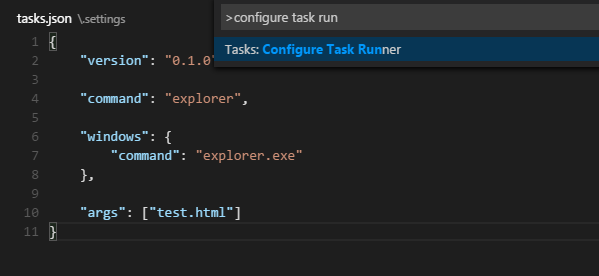
微软刚发布的Visual Studio Code还不支持安装扩展,没有内置的HTML预览功能。如果想要编辑HTML之后直接运行,可以 ctrl+shift+p 搜索 Configure Task Runner. 回车之后打开 tasks.json,修改一下:
{
"version": "0.1.0",
"command": "explorer",
"windows": {
"command": "explorer.exe"
},
"args": ["test.html"]
}
然后切换回test.html,通过快捷键ctrl+shift+b就可以直接调用系统默认浏览器来运行HTML代码。

这个问题我已经在StackOverflow上做了回复:http://stackoverflow.com/questions/30039512/how-to-view-my-html-code-in-broswer-with-visual-studio-code
如何在Visual Studio Code中调用浏览器运行HTML代码
标签:
原文地址:http://my.oschina.net/yushulx/blog/410915