标签:
Html5多媒体相关的API---video
在HTML5中,新增了两个元素---video元素与audio元素,其中video元素专门用来播放网络上的视频或电影,而audio元素专门用来播放网络上的音频数据。
我们先来看看video元素的相关知识点。
一:HTML5中的video标签支持3种常用的视频格式:
1、Ogg = 带有Theora 视频编码和Vorbis 音频编码的 Ogg 文件;
2、MPEG4 = 带有H.264 视频编码和AAC 音频编码的MPEG 4 文件;
3、WebM = 带有VP8 视频编码和Vorbis 音频编码的WebM 文件。
浏览器支持程度:safari3+,firefox4+,Opera10+,chrome3+,IE9+等。
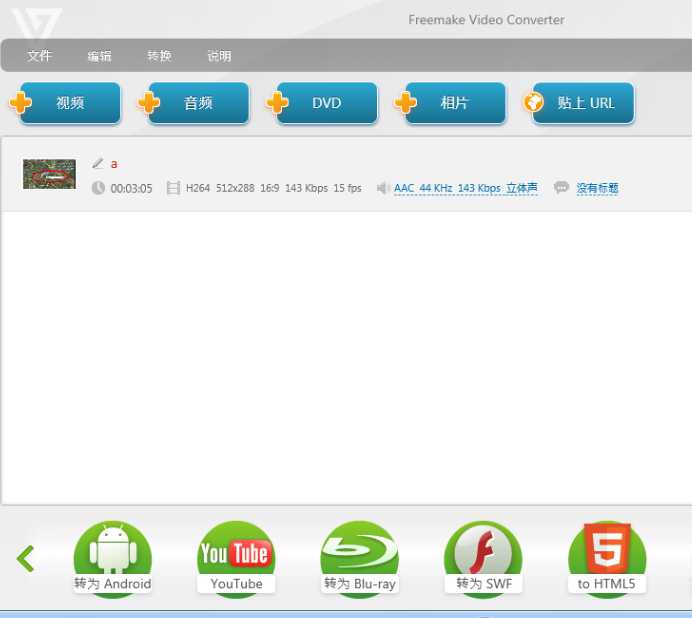
但是我们知道很多网络上的视频不是上面的三种格式,大部分是flv格式或者wav格式等,如果我们直接使用这样的格式的话,那么在标准浏览器中使用video标签肯定不支持的,那么现在我们需要转换成html5支持的格式,我们可以在网上下载一个转换格式工具转换下,我现在下载的是:Freemake video converter 下载地址是:http://www.freemake.com/free_video_converter/ 如下界面

转换后自动会生存HTML5中支持的三种格式,然后我们在页面上这样使用即可:
<video id=XX controls width=640 height=360 autoplay>
<source src="a/a.ogv" type=‘video/ogg; codecs="theora, vorbis"‘/>
<source src="a/a.webm" type=‘video/webm‘ >
<source src="a/a.mp4" type=‘video/mp4‘>
</video>
传统的video使用方法是:<video width=”” height=”” src=””></video>,
音频的使用方法如下:<audio src=””></audio>
但是我们可以通过上面的source元素为同一个媒体数据指定多个播放格式与编码方式,以确保浏览器可以从中选择一种自己支持的播放格式进行播放,浏览器选择的顺序为代码中的书写顺序,从上往下判断自己对该播放的格式是否支持,直到选择自己支持的播放格式为止。
source有几个属性,src属性是指播放媒体的url地址,type表示媒体类型,其属性值为播放文件的MIME类型,该属性中的code参数表示所使用的媒体的编码格式。type属性是可选的,但是最好不要省略type属性,否则浏览器会从上往下选择时无法判断自己能不能播放而先行下载一小段视频(或音频)数据,这样就有可能浪费带宽和时间了。
下面来看看浏览器对编码格式的支持情况;
IE9
Firefox4+
Opera10+
Chrome6+
Video标签新增属性如下:
| 属性 | 值 | 描述 |
| src | url | 要播放的媒体数据url地址 |
| autoplay | autoplay | 媒体自动播放 |
| controls | controls | 是否为视频或音频添加浏览器自带的播放用的控制条,控制条中具有播放,暂停等按钮 |
| height(video独有) | pixels | 视频的高度 |
| loop | loop | 是否循环播放视频或者音频 |
| preload | none,metadata,auto,默认值为auto |
视频或音频数据是否预加载,如果使用预加载,浏览器会预先将视频或音频数据进行缓冲。 none:不进行预加载。 metadata:只有预加载媒体的元数据(媒体字节数,第一帧,播放列表,持续时间等)。 auto:预加载全部视频或者音频 |
| width(video独有) | pixels | 视频的宽度 |
| poster(video独有) | <video src=”” poster=”xx.jpg”></video> | 视频不可用的时候,可以使用该元素向用户展示一副替代用的图片 |
error属性:在正常读取时候,使用媒体数据的过程中,video元素或audio元素的error属性为null,但是任何时候只要出现错误,error属性将返回一个MediaError对象,该对象的code返回对应的错误状态,共有4个可能值:
代码如下:
<video src="" id="videoElement"></video> var video = document.getElementById("videoElement"); video.addEventListener(‘error‘,function(){ var error = video.error; swicth(error.code) { case 1: alert("视频的下载过程被中止"); break; case 2: alert("网络发生故障,视频的下载过程被中止"); break; case 3: alert("解码失败"); break; case 4: alert("媒体资源不可用或媒体格式不被支持"); break; } },false);
networkState属性
在媒体数据加载过程中可以使用video元素或audio元素的networkState属性读取当前网络状态,共有4个可能的值;
1. NETWORK_EMPTY(数字值为0):元素处于初始状态。
2. NETWORK_IDLE(数字值为1),浏览器已选择好用什么编码格式来播放媒体,但是尚未建立网络连接。
3. NETWORK_LOADING(数字值为2):媒体数据加载中
4. NETWORK_NO_SOURCE(数字值为3),没有支持的编码格式,不执行加载。
currentTime属性与duration属性
我们可以来做demo如下:
HTML代码如下:
<video id="video" controls width=640 height=360 autoplay> <source src="Wildlife/Wildlife.ogv" type=‘video/ogg; codecs="theora, vorbis"‘/> <source src="Wildlife/Wildlife.webm" type=‘video/webm‘ > <source src="Wildlife/Wildlife.mp4" type=‘video/mp4‘> <p>Video is not visible, most likely your browser does not support HTML5 video</p> </video> <button onclick="getCurTime()" type="button">获得当前时间的位置</button> <button onclick="setCurTime()" type="button">把时间位置设置为 5 秒</button> <button onclick="duration()" type="button">读取媒体文件总的播放时间</button>
JS代码如下:
var myVid=document.getElementById("video"); function getCurTime(){ // 获得当前视频或者音频时间的位置 alert(myVid.currentTime); } function setCurTime(){ // 给当前的视频或者音频设置5s时间的位置 myVid.currentTime=5; } function duration() { //读取媒体文件总的播放时间 单位为S alert(myVid.duration); }
大家可以复制代码,换一张视频地址就可以看到效果了~;
played属性,paused属性与ended属性
played:video元素或audio元素的played属性来返回一个TimeRanges对象,从该对象中可以读取媒体文件的已播放部分的时间段。开始时间为已播放部分的开始时间,结束时间为已播放部分的结束时间。
paused属性:使用video元素或audio元素的paused属性来返回一个布尔值,表示是否处于暂停播放中,true表示媒体暂停播放,false表示媒体正在播放;
ended属性:使用video元素或audio元素的ended属性来返回一个布尔值,表示是否播放完毕,true表示媒体播放完毕,false表示媒体还没有播放完毕。
HTML代码如下:
<video id="video" controls width=640 height=360 autoplay loop> <source src="Wildlife/Wildlife.ogv" type=‘video/ogg; codecs="theora, vorbis"‘/> <source src="Wildlife/Wildlife.webm" type=‘video/webm‘ > <source src="Wildlife/Wildlife.mp4" type=‘video/mp4‘> <p>Video is not visible, most likely your browser does not support HTML5 video</p> </video> <button onclick="played()" type="button">读取媒体文件的已播放部分的时间段</button> <button onclick="paused()" type="button">是否处于暂停播放</button> <button onclick="ended()" type="button">是否播放完毕</button>
JS代码如下:
var myVid=document.getElementById("video"); function played() { //读取媒体文件的已播放部分的时间段 console.log(myVid.played); } function paused() { // 是否处于暂停播放 alert(myVid.paused); } function ended() { // 是否播放完毕 alert(myVid.ended); }
console.log(myVid.played);打印如下:

defaultPlaybackRate属性与playbackRate属性
defaultPlaybackRate属性:可以使用video元素或者audio元素的defaultPlaybackRate属性读取或修改媒体默认的播放速率。
playbackRate属性:可以使用video元素或者audio元素的playbackRate属性读取或修改媒体当前的播放速率。
volume属性与muted属性
volume属性:使用video元素或audio元素的volume属性读取或修改媒体的播放音量,范围为0到1,0为静音,1为最大音量。
muted属性:使用video元素或audio元素的muted属性读取或修改媒体的静音状态,该值为布尔值,true表示处于静音状态,false表示处于非静音状态。
HTML代码如下:
<video id="video" controls width=640 height=360 autoplay loop> <source src="Wildlife/Wildlife.ogv" type=‘video/ogg; codecs="theora, vorbis"‘/> <source src="Wildlife/Wildlife.webm" type=‘video/webm‘ > <source src="Wildlife/Wildlife.mp4" type=‘video/mp4‘> <p>Video is not visible, most likely your browser does not support HTML5 video</p> </video> <button onclick="volume()" type="button">读取或修改媒体的播放音量</button> <button onclick="muted()" type="button">读取或修改媒体当前的静音状态</button>
JS代码如下:
var myVid=document.getElementById("video"); function volume(){ // 读取或修改媒体的播放音量 myVid.volume = 0.1; } function muted() { //读取或修改媒体当前的静音状态 myVid.muted = true; }
大家可以使用下,当我点击”读取或修改媒体的播放音量”按钮时候,声音会变的很小,当我点击”读取或修改媒体当前的静音状态”按钮时候,视频完全就没有声音。
二:方法
video元素与audio元素有以下四种方法;
下面是播放和暂停的demo如下:
<video id="video" controls width=640 height=360> <source src="Wildlife/Wildlife.ogv" type=‘video/ogg; codecs="theora, vorbis"‘/> <source src="Wildlife/Wildlife.webm" type=‘video/webm‘ > <source src="Wildlife/Wildlife.mp4" type=‘video/mp4‘> <p>Video is not visible, most likely your browser does not support HTML5 video</p> </video> <button onclick="play()">播放</button> <button onclick="pause()">暂停</button>
JS代码如下:
var myVid=document.getElementById("video"); // 监听视频播放结束的事件 myVid.addEventListener("ended",function(){ alert("播放结束"); },true); // 发生错误 myVid.addEventListener(‘error‘,function(){ switch(myVid.error.code) { case 1: alert("视频的下载过程被中止"); break; case 2: alert("网络发生故障,视频的下载过程被中止"); break; case 3: alert("解码失败"); break; case 4: alert("不支持播放的视频格式"); break; default: alert("发生未知错误"); } },false); function play() { // 播放视频 myVid.play(); } function pause() { // 暂停播放 myVid.pause(); }
如上代码,默认的情况下是不自动播放,当我点击播放按钮时候,就播放,当我点击暂停按钮时候就停止当前的播放。
4. canPlayType方法:使用canPlayType方法来测试浏览器是否支持指定的媒体类型,该方法定义如下:var support = videoElement.canPlayType(type);
videoElement表示页面上的video元素或audio元素,该方法使用一个参数type,该参数的指定方法与source元素的type参数的指定方法相同,用播放文件的MIME类型来指定,可以在指定的字符串中加上表示媒体编码格式的codes参数。
该方法可能返回的值如下所示:
HTML代码如下:
<video id="video" controls width=640 height=360> <source src="Wildlife/Wildlife.ogv" type=‘video/ogg; codecs="theora, vorbis"‘/> <source src="Wildlife/Wildlife.webm" type=‘video/webm‘ > <source src="Wildlife/Wildlife.mp4" type=‘video/mp4‘> <p>Video is not visible, most likely your browser does not support HTML5 video</p> </video> <button onclick="canPlayType()">canPlayType方法</button>
JS代码如下:
var myVid=document.getElementById("video"); function canPlayType() { var support = myVid.canPlayType("video/webm"); console.log(support); // maybe var support = myVid.canPlayType(‘video/ogg; codecs="theora, vorbis‘); console.log(support); // probably }
三:事件
1. 事件处理方式
使用video元素或audio元素的事件方式有2种,第一种是监听的方式,使用video元素或audio元素的addEventListener方法来对事件的发生进行监听,该方法定义如下:
videoElement.addEventListener(type,listener,userCapture);
如上的监听方式和我们的JS的监听的方式一样,不做详细介绍,我们来看看第二种事件监听方式是为javascript脚本中常见的获取事件句柄的方式,如下所示:
<video id=”” src=”” onplay=”begin()”></video>
function begin(){}
2. 事件介绍
Video元素与audio元素的相关事件
| 事件 | 描述 |
| loadstart | 浏览器开始在网上寻找媒体数据 |
| progress | 浏览器正在获取媒体数据 |
| suspend | 浏览器暂停获取媒体数据,但是下载过程中并没有正常结束 |
| abort | 浏览器在下载完全部媒体数据之前中止获取媒体数据,但是并不是由错误引起的 |
| error | 获取媒体数据过程中出错 |
| emptied | 暂不考虑,可以网上看 |
| stalled | 浏览器尝试获取媒体数据失败 |
| play | 即将开始播放,当执行了play方法时触发,或数据下载后元素被设为autoplay |
| pause | 播放暂停,当执行了pause方法触发 |
| loadedmetadata | 浏览器获取完媒体的时长和字节数 |
| loadeddata | 浏览器已加载完毕当前播放位置的媒体数据,准备播放 |
| waiting | 可以暂不看 |
| playing | 正在播放 |
| canplay | 浏览器能够播放媒体,但估计以当前播放速率不能直接将媒体播完,播放期间需要缓冲 |
| canplaythrough | 浏览器能够播放媒体,但估计以当前播放速率能将媒体播完,不再需要缓冲 |
| seeking | Seeking变为true,表示浏览器正在请求数据 |
| seeked | Seeking属性变为false,表面浏览器停止请求数据 |
| timeupdate | 当前播放位置发生改变,可能是播放过程中的自然改变,也可能是人为改变,或由于播放不能连续而发生的跳变。 |
| ended | 播放结束后停止播放 |
| ratechange | DefaultplaybackRate属性或playbackRate属性发生改变 |
| durationchange | 播放时长发生改变 |
| volumechange | volume属性或muted属性发生改变 |
下面我们来看个demo,在播放过程中会经常触发timeupdate事件来通知当前播放位置的改变,我们下面来看看timeupdate事件来显示当前的播放进度。
HTML代码如下:
<video id="video" controls width=640 height=360 autoplay loop="loop"></video> <br/> 视频地址:<input type="text" id="videoUrl"/> <input id="playButton" type="button" onclick="playOrPauseVideo()" value="播放"/> <span id="time"></span>
JS代码如下:
function playOrPauseVideo(){ var videoUrl = document.getElementById("videoUrl").value; var video = document.getElementById("video"); //使用事件监听方式扑捉事件 video.addEventListener(‘timeupdate‘,function(){ var timeDisplay = document.getElementById("time"); // 使用秒数来显示当前播放进度 timeDisplay.innerHTML = Math.floor(video.currentTime) + "/" + Math.floor(video.duration) + "(秒)"; },false); if(video.paused) { if(videoUrl != video.src) { video.src = videoUrl; video.load(); }else { video.play(); } document.getElementById("playButton").value = "暂停"; }else { video.pause(); document.getElementById("playButton").value = "播放"; } }
演示如下:

标签:
原文地址:http://www.cnblogs.com/tugenhua0707/p/4480715.html