标签:
模态对话框,标签切换,Tooltio,弹出框,提示信息,按钮组,折叠,幻灯片
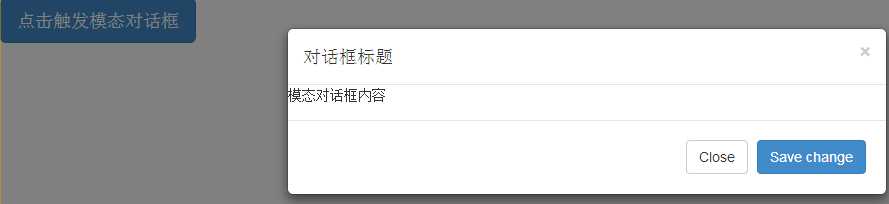
1.模态对话框
触发按钮+对话框
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<script src="http://libs.baidu.com/jquery/1.9.0/jquery.js"></script>
<script src="http://libs.baidu.com/bootstrap/3.0.3/js/bootstrap.js"></script>
<link href="http://libs.baidu.com/bootstrap/3.0.3/css/bootstrap.css" rel="stylesheet">
</head>
<body>
<button class="btn btn-primary btn-lg" data-toggle="modal" data-target="#myModal">点击触发模态对话框</button>
//data-toggle="modal" 触发器
//data-target="#myModal" 用于和相应的对话框 id 进行对应
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-hidden="true"> //触发类
<div class="modal-dialog"> 居中对话框
<div class="modal-content"> 设置内容
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal">×</button>
<h4 class="modal-title" id="myModalLabel">对话框标题</h4>
</div>
<div class="modalbody">模态对话框内容
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save change</button>
</div>
</div>
</div>
</div>
</body>

2.标签切换
<ul class="nav nav-tabs">
<li class="active"><a href="#home" data-toggle="tab">首页</a></li>
<li><a href="#profile" data-toggle="tab">最新</a></li>
<li><a href="#hot" data-toggle="tab">热门</a></li>
<li><a href="#settings" data-toggle="tab">排行</a></li>
</ul>
<div class="tab-content">
<div class="tab-pane active" id="home">
<p>首页-------</p>
</div>
<div class="tab-pane" id="profile">
<p>最新+++++++</p>
</div>
<div class="tab-pane" id="hot">
<p>热门-------</p>
</div>
<div class="tab-pane" id="settings">
<p>排行+++++++</p>
</div>
</div>

3.Tooltio
鼠标放在目标上显示额外提示
<a href="#" data-toggle="tooltip" data-placement="left" title="额外提示内容" class="btn btn-primary">工具提示</a>
$(element).tooltip(); //尾部添加生效
4.弹出框
<a href="javascript:void(0);" class="btn btn-danger btn-lg" data-toggle="popover" data-content="弹出框主要内容" data-original-title="弹出框标题" data-placement="right"></a>
$(element).popover(options)
5.提示信息
<div class="alert alert-danger fade in">警告,服务器崩了!!
<a class="close" data-dismiss="alert" href="#">X</a> 关闭事件
</div>
关闭后继续执行任务
$(‘#myAlert‘).bind(‘closed.bs.alert‘,function(){-----------})
closed.bs.alert : 当警告被关闭后触发此事件
6.按钮
按钮的Loading状态,为防止多次提交,配合AJAX请求使用
<button class="btn btn-primary" id="loading-btn" data-loading-text="登录中....">
登录
</button>
$(‘#loading-btn‘).click(function(){
var btn=$(this);
btn.button(‘loading‘);
})
按钮组的状态设置
<div class="btn-group">
<button type="button" class="btn btn-default">顶</button>
<button type="button" class="btn btn-default">中立</button>
<button type="button" class="btn btn-default">踩</button>
</div>
<div class="btn-group" data-toggle="buttons">
<button type="button" class="btn btn-default">
<input type="checkbox">顶</button>
<button type="button" class="btn btn-default">
<input type="radio">中立</button>
<button type="button" class="btn btn-default">
<input type="checkbox">踩</button>
</div>
//checkbox :复选 radio : 单选
7.折叠
单个折叠
<button class="btn btn-default" data-toggle="collapse" data-target="#demo">
折叠标题
</button>
<div id="demo" class="collapse in">
折叠内容
</div>
多个折叠 注意名字对应
<div class="panel-group" id="accordion">
<div class="panel panel-default">
<div class="panel panel-heading">
<h4 class="panel-title">
<a href="#collapseOne" data-toggle="collapse" data-parent="#accordion"> //必须要带触发器data-toggle
标题 一
</a>
</h4>
</div>
<div id="collapseOne" class="panel-collapse collapse in">
<div class="panel-body">
折叠内容 一
</div>
</div>
</div>
<div class="panel panel-default">
<div class="panel panel-heading">
<h4 class="panel-title">
<a href="#collapseTwo" data-toggle="collapse" data-parent="#accordion">
标题 二
</a>
</h4>
</div>
<div id="collapseTwo" class="panel-collapse collapse in">
<div class="panel-body">
折叠内容 二
</div>
</div>
</div>
</div>
8.幻灯片
图片内容切换和自动播放
幻灯片由: 控制器,内容,标志符 构成
<div class="carousel slide" data-ride="carousel">
<!-- 标志符 -->
<ul class="carousel-indicators">
<li data-target="#carousel-example-generic" data-slide-to="0" class="active"></li>
<li data-target="#carousel-example-generic" data-slide-to="1"></li>
<li data-target="#carousel-example-generic" data-slide-to="2"></li>
</ul>
<!-- 内容 -->
<div class="carousel-inner">
<div class="item active">
<img src="c:\1.jpg" alt="...">
</div>
<div class="item">
<img src="c:\2.jpg" alt="...">
</div>
<div class="item">
<img src="c:\3.jpg" alt="...">
</div>
</div>
<!--控制器-->
<a class="left carousel-control" href="#carousel-example-generic" data-slide="prev">
<span class="glyphicon glyphicon-chevron-left"></span>
</a>
<a class="right carousel-control" href="#carousel-example-generic" data-slide="next">
<span class="glyphicon glyphicon-chevron-right"></span>
</a>
</div>
标签:
原文地址:http://www.cnblogs.com/zhangchen2015/p/4478119.html