标签:
IOS中,UIScrollView继承于UIView,扩展了滚动,缩放功能,双协议,其中最常用的UITableview就是继承于该类。
UIScrollView中的frame、bounds、contentSize、contentOffset和contentInset属性,这几个属性一直都容易混淆,自己小总结一下:
frame是基于superView的坐标系创建的,表示该滚动视图在其父视图中的位置
bounds属性是基于该滚动视图本身的坐标系的,主要用于确定其子视图在该滚动视图上的位置,当bounds属性发生变化是,其子视图会发生移动(在滚动视图上不常用)
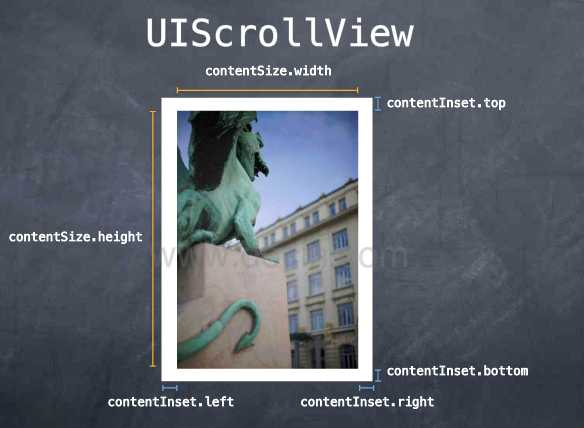
contentSize是UIScrollerView可以滚动的视图。frame表示滚动视图本身的大小,而contentSize表示滚动视图上可以滚动的大小,当contentSize小于frame时,不可以滚动,而当contentSize大于frame时,可以滚动。
contentOffset是UIScrollView当前显示区域的顶点相对于frame顶点的偏移量,其中bounds是坐标系发生变化,contentOffset是坐标系不发生变化,而坐标发生变化
contentInset的API文档的解释是"内容视图嵌入到封闭的滚动视图的距离"。可以理解为内容视图的上下左右四个边扩展出去的大小。contentInset的单位是UIEdgeInsets,默认值为UIEdgeInsetsZero,也就是没有扩展的边。下面解释一下UIEdgeInsets,它是一个结构体,定义如下:
分别代表着上边界,左边界,底边界,右边界,扩展出去的值。
借用一下Stanford大学iPhone教程中的一张图
IOS中UIScrollView的contentSize、contentOffset和contentInsert属性
标签:
原文地址:http://www.cnblogs.com/wangguimin/p/4480981.html