标签:
1, 什么是Ext?
Ext是一个Ajax框架,用于在客户端创建丰富多彩的web应用程序界面,是在Yahoo! UI的基础上发展而来的。官方网址:http://www.extjs.com/ 现在改为:www.sencha.com。
ExtJS是一个用来开发前端应用程序界面的JS框架,借鉴Swing等思想,提供了一套完整的组件库及强大的ajax支持功能,可以用Ext来开发基于Ajax的富客户端应用.
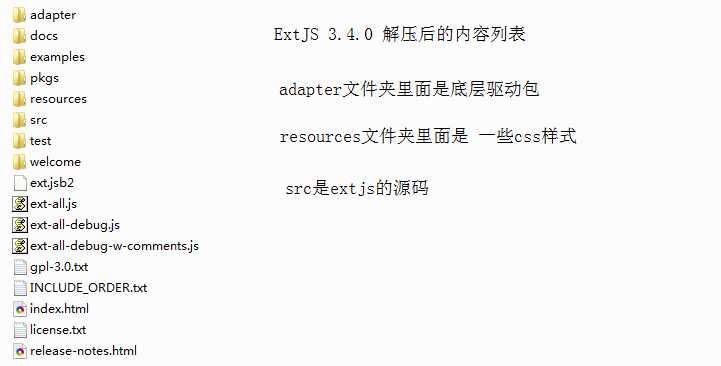
2, 基于传智播客 蔡世友 的讲解作的笔记(ExtJS3.4.0版本的,4.X与3.x版本是有很大区别的)
链接: http://pan.baidu.com/s/1Apn4a 密码: ztm7 我的网盘下载地址:

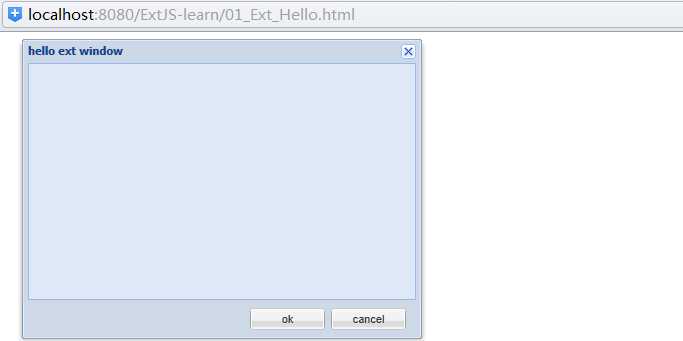
3, helloWorld 例子
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>Hello-Extjs</title> </head> <!-- 这里是基于 Ext-JS 3.4.0版本的--> <!-- 1,引入ExtJS的样式 --> <link rel="stylesheet" href="ext-3.4.0/resources/css/ext-all.css" type="text/css"/> <!--2,引入ExtJS的底层驱动[可以是Ext自己的,也可以是其它框架的], 如果是第三方的还要引入其它的js库,比如jquery --> <script type="text/javascript" src="ext-3.4.0/adapter/ext/ext-base.js"></script> <!-- 引入ExtJS的库 --> <script type="text/javascript" src="ext-3.4.0/ext-all.js"></script> <script> // 通过 Ext.onReady()开始调用Ext组件; 它的参数是一个回调函数 Ext.onReady(new function(){ //创建Ext窗口 var win=new Ext.Window({ width:400, height:300, title:‘hello ext window‘, buttons:[ {text:‘ok‘}, {text:‘cancel‘} ] }); //显示窗口 win.show(); }); </script> <body> </body> </html>

标签:
原文地址:http://www.cnblogs.com/yangw/p/4482234.html